
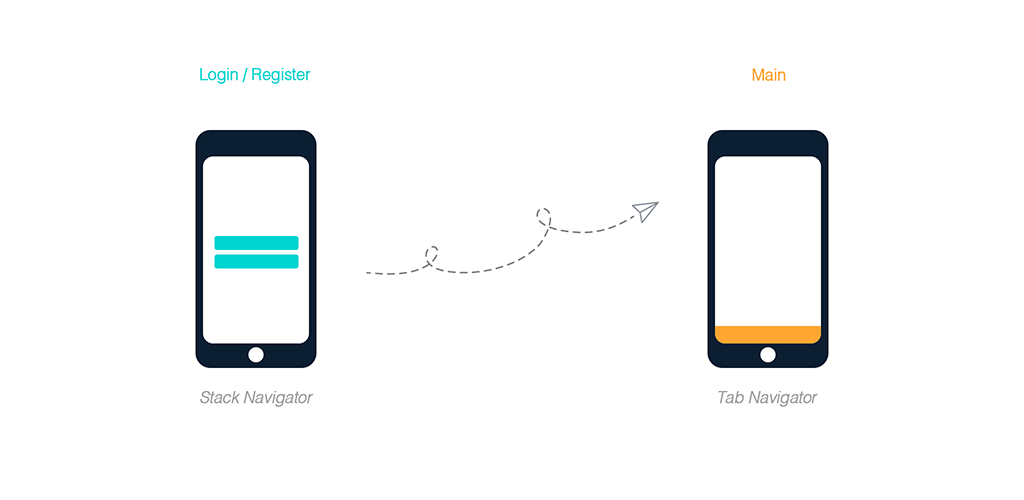
React Native Nested Navigation Stack & Tab Navigation Together
React Native Navigation. React Native Navigation provides 100% native platform navigation on both iOS and Android for React Native apps. The JavaScript API is simple and cross-platform - just install it in your app and give your users the native feel they deserve. Ready to get started?

reactnativeelements Cross Platform React Native UI Toolkit
If you're already familiar with React Native then you'll be able to get moving with React Navigation quickly! If not, you may want to read sections 1 to 4 (inclusive) of React Native Express first, then come back here when you're done.. What follows within the Fundamentals section of this documentation is a tour of the most important aspects of React Navigation.

React Native Navigation An Efficient Way to Navigate in Mobile Apps
Learn how to use React Navigation, a community solution for navigation in React Native, or react-native-navigation, a native navigation library for Android and iOS. Compare the installation, usage, and features of both libraries and see examples of common patterns such as stack and tabbed navigation.

Custom Bottom Tab Navigator in React Native React Navigation v5
React Navigation The community solution to navigation is a standalone library that allows developers to set up the screens of an app with a few lines of code. For a complete intro to React Navigation, follow the React Navigation Getting Started Guide. React Native Navigation As stated above, react-native-navigation is another solution for.

Getting Started with React Navigation v5 in React Native Stack
Getting started. React Navigation is born from the React Native community's need for an extensible yet easy-to-use navigation solution written entirely in JavaScript (so you can read and understand all of the source), on top of powerful native primitives. Before you commit to using React Navigation for your project, you might want to read the.

React Native Navigation (V2) by Wix — Getting Started
React Navigation (v1)Routing and navigation for your React Native apps. Read guides. Read API Reference. Try the demo app. Easy-to-use. Start quickly with built-in navigators that deliver a seamless out-of-the-box experience.. React Navigation is extensible at every layer— you can write your own navigators or even replace the user-facing API.

7 React Native Customize Drawer Navigator React Navigation YouTube
First install gitpkg: yarn global add gitpkg. Then follow these steps to publish and install a forked package: Fork this repo to your account and clone the forked repo to your local machine. Open a Terminal and cd to the location of the cloned repo. Run yarn to install any dependencies. If you want to make any changes, make them and commit.

Drawer Navigation in React Native React Navigation 6.x with Expo
React Native integration for React Navigation. Latest version: 6.1.16, last published: 2 days ago. Start using @react-navigation/native in your project by running `npm i @react-navigation/native`. There are 1036 other projects in the npm registry using @react-navigation/native.

React Native Tutorial 19 React Navigation Setup YouTube
The way you install react-navigation has changed a little bet compared to previous versions (>4.x): // > 4.x verions. yarn add react-navigation. Installing react-navigation 5 will look like this: // yarn yarn add @react-navigation/native. // npm npm install @react-navigation/native. The latest versions of react-navigation use many third party.

ReactNative tutorial 20 Drawer navigation with tab navigation
React Native Navigation - truly native navigation for iOS and Android. Latest version: 7.38.3, last published: 18 days ago. Start using react-native-navigation in your project by running `npm i react-native-navigation`. There are 65 other projects in the npm registry using react-native-navigation.

How to Use React Navigation 5 in React Native (Part 1) Navigators
If you are migrating from a version of react-native-navigation older than v5, it's recommended to check the steps manually after the script runs. If one of the steps failed or you can't run (or are not comfortable with) the automatic scripts, you'll need to complete the relevant steps in the manual installation steps below, for both platforms..

How to create Custom Drawer Navigation with animation in ReactNative
Step 1 — Creating a New React Native App. First, create a new React Native app by entering the following command in your terminal: npx react-native init MySocialNetwork --version 0.63 .2. Then, navigate to the new directory: cd MySocialNetwork. And start the application for iOS: npm run ios.

Bottom Navigation Bar Tutorial in React Native YouTube
React Navigation's native stack navigator provides a way for your app to transition between screens and manage navigation history. If your app uses only one stack navigator then it is conceptually similar to how a web browser handles navigation state - your app pushes and pops items from the navigation stack as users interact with it, and this.

React Native navigation Complete Tutorial and Examples
The current stable version of React Native Navigation at the time of writing is React Navigation 6.1. For a more detailed exploration of the differences between React Navigation and React Native Navigation, check out "React Navigation vs. React Native Navigation: Which is right for you?" An alternative: React Router Native

How to properly navigate in React Native
To get started with dynamic configuration, first, we need to wrap your app in NavigationContainer. Usually, you'd do this in your entry file, such as index.js or App.js: import * as React from 'react'; import { NavigationContainer } from '@react-navigation/native'; export default function App() {. return (.

How to implement deep linking in React Native with React Navigation v5
React Navigation is a library that provides easy and customizable routing and navigation for Expo and React Native apps. It offers built-in navigators, platform-specific components, and an extensible API for developers to write their own navigators or replace the user-facing API.