
Demo Building with React Native Components
Core Components and APIs. React Native provides a number of built-in Core Components ready for you to use in your app. You can find them all in the left sidebar (or menu above, if you are on a narrow screen). If you're not sure where to get started, take a look at the following categories: You're not limited to the components and APIs bundled.

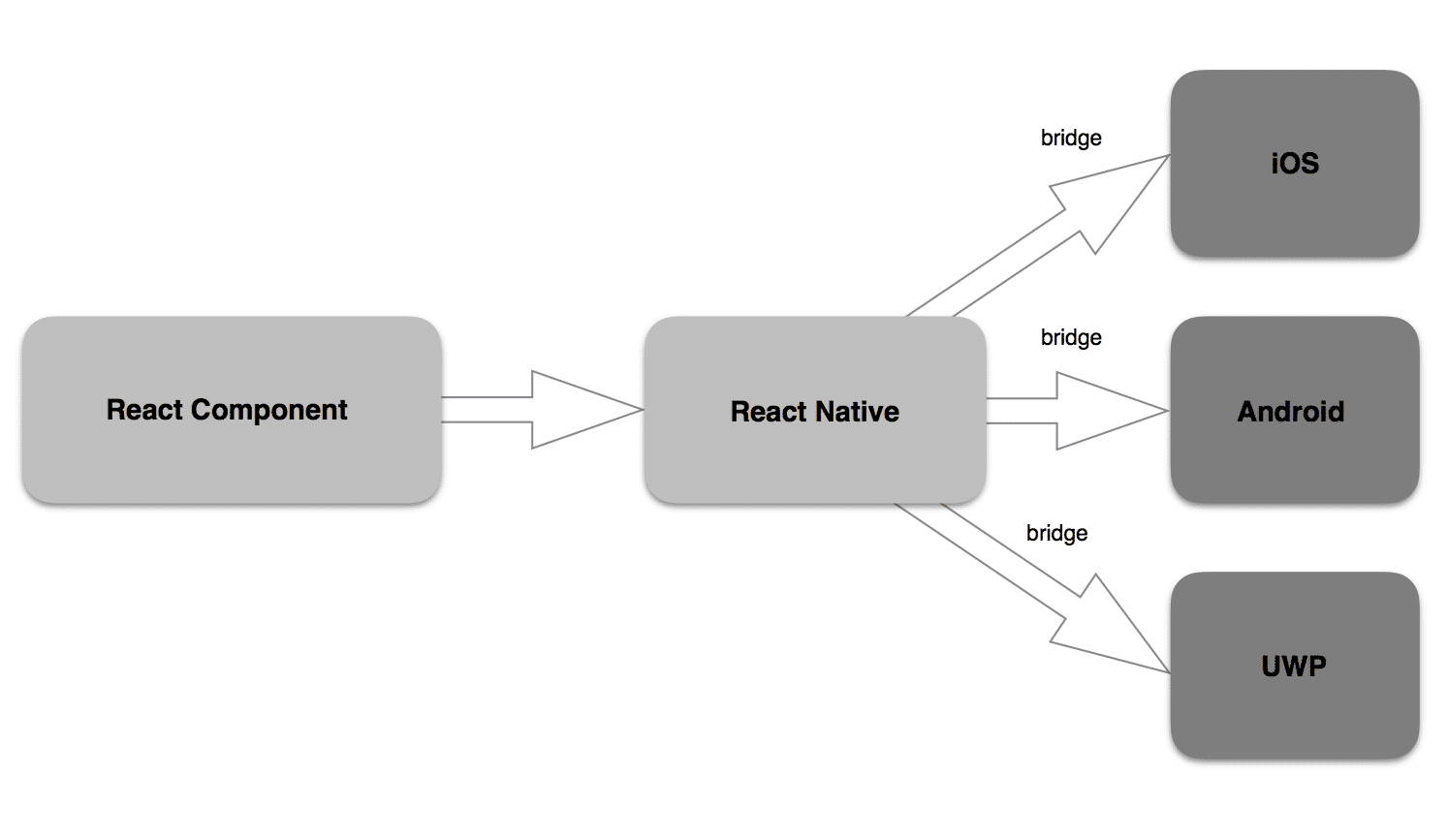
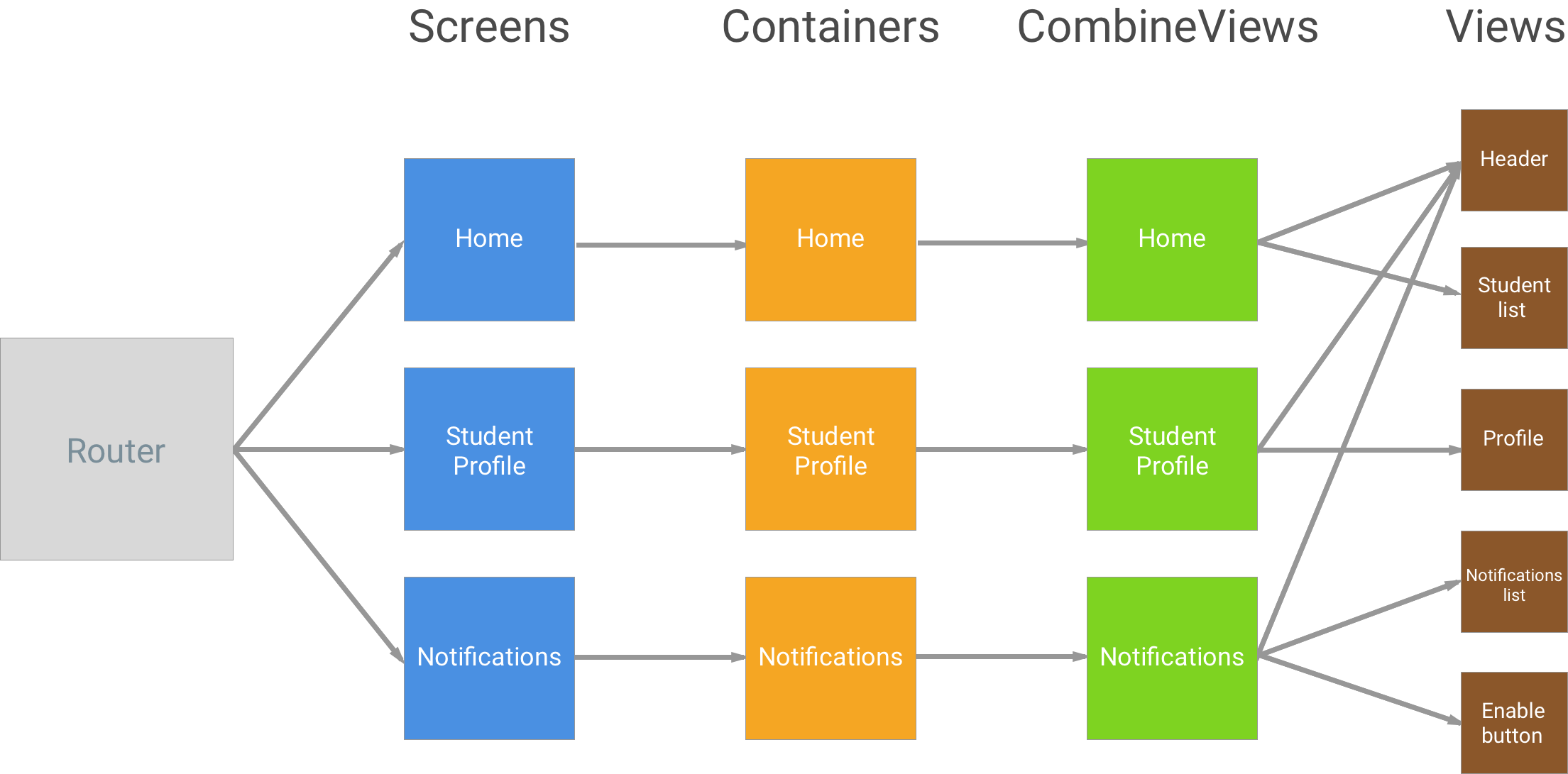
React Native architecture arranging components into layers datarockets
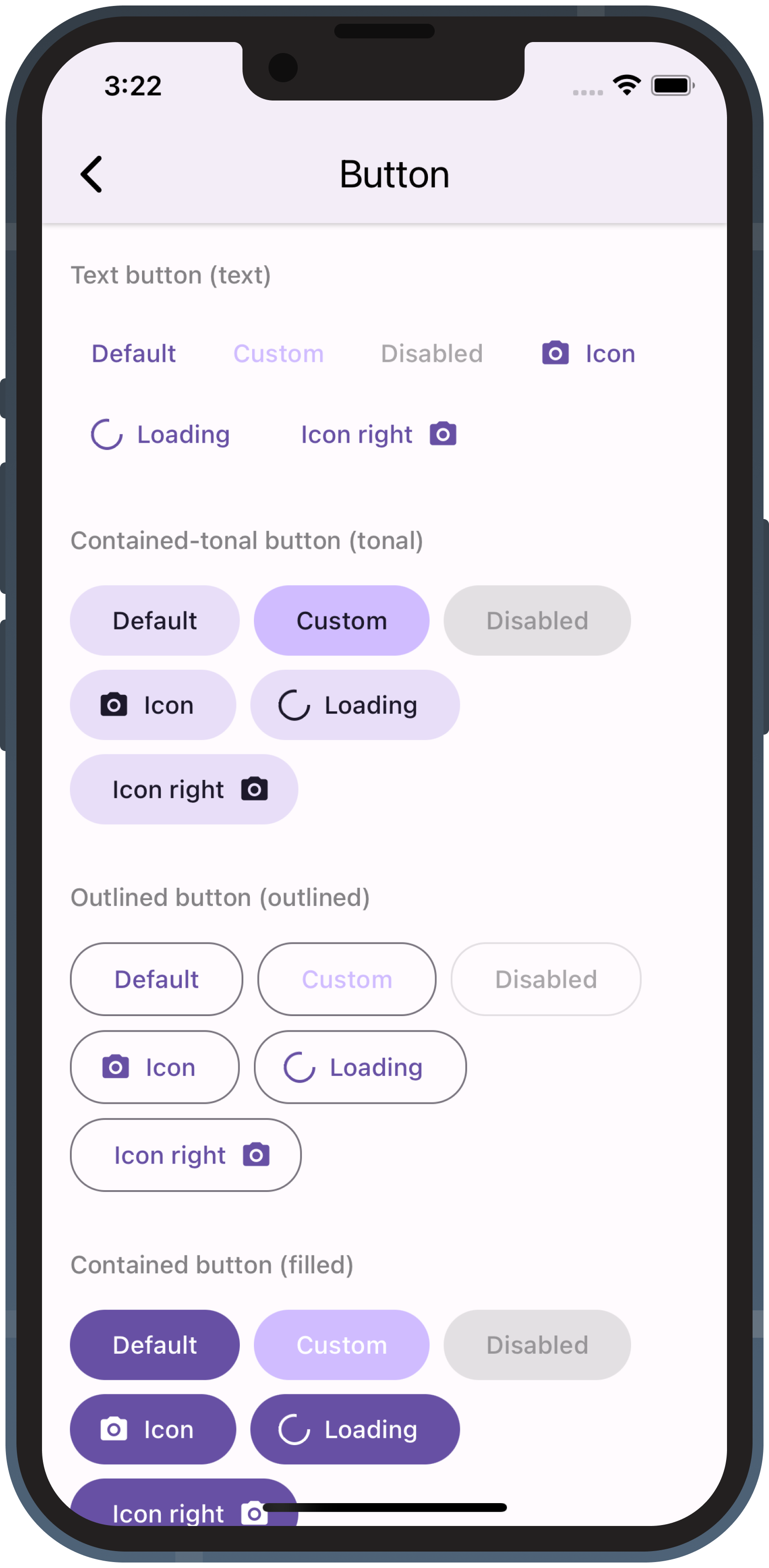
Consistent design across android, iOS, and web. 30+ components designed to save development time. Easy to use. Built completely in TypeScript. Starting your react native app has never been easier. Supports Expo too!. Install the React Native Elements package from the NPM. npm install @rneui/base @rneui/themed. 2. Import the component and use.

ReactJS & React Native Web Development SystemSeed
React Native runs on React, a popular open source library for building user interfaces with JavaScript. To make the most of React Native, it helps to understand React itself. This section can get you started or can serve as a refresher course. We're going to cover the core concepts behind React: components. JSX.

[React Native] The Basics Core Components and Native Components
Core Components Optional Functionality. Core components may have more optional functionality, which you can configure through the props. function App() {. return (. {/* Text components can be with `numberofLines` prop */}

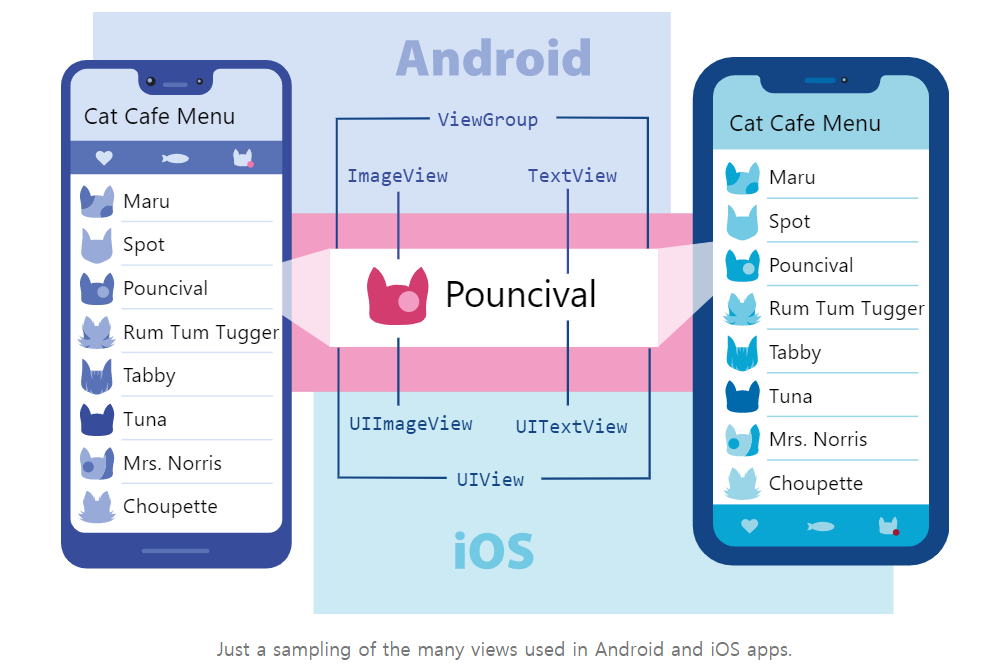
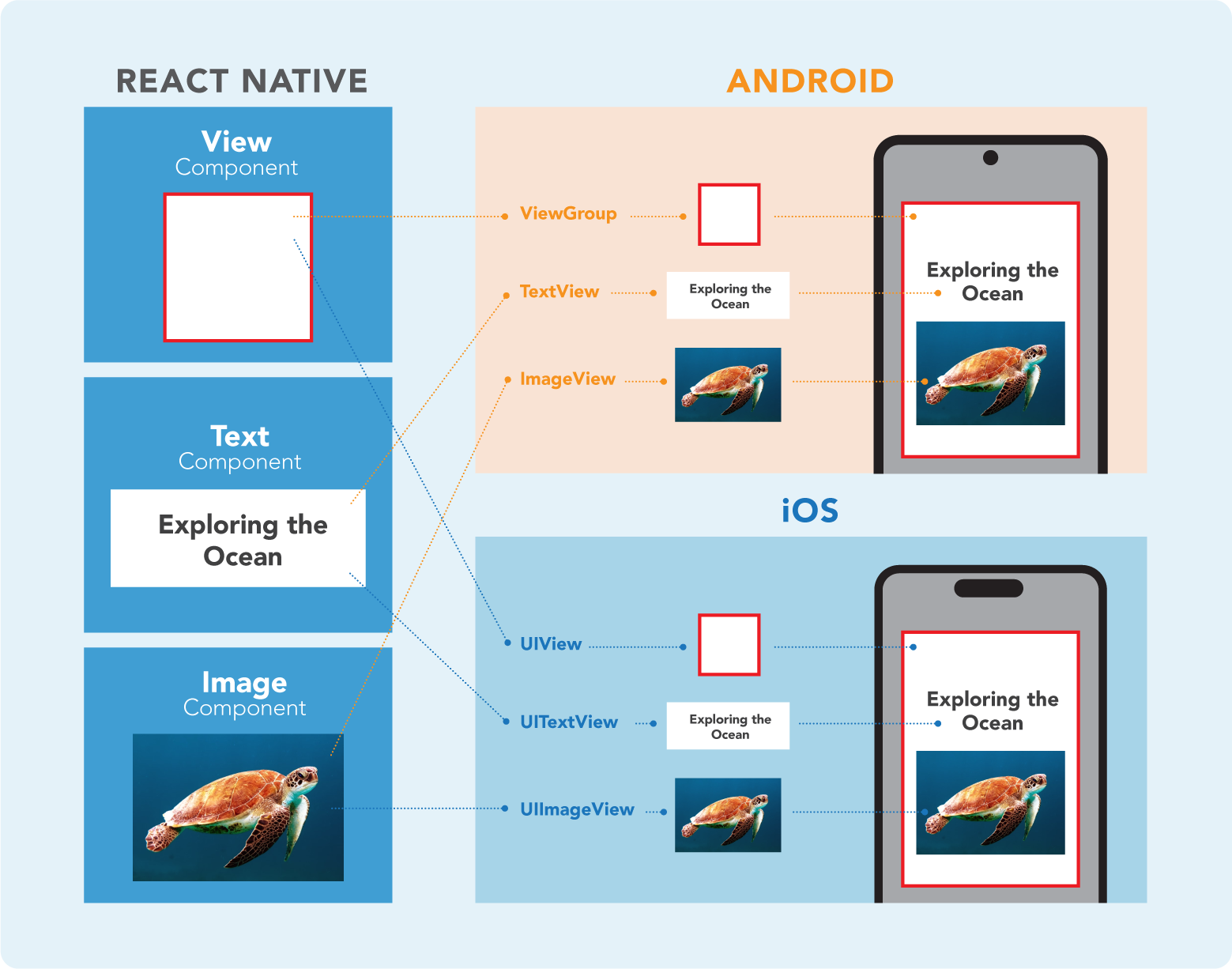
How React Native Interacts With Native Components React native
React Native components are not as customizable or expressive as Flutter widgets, and may not always match the look and feel of the native platform. React Native also supports creating custom components, as well as using third-party components from npm or other sources. Development Experience. Flutter has a better development experience than.

ALL 24 React Native Components Explained In Less Than 9 Minutes YouTube
React Native is an open source framework for building Android and iOS applications using React and the app platform's native capabilities. With React Native, you use JavaScript to access your platform's APIs as well as to describe the appearance and behavior of your UI using React components: bundles of reusable, nestable code.

Introducing React Native Elements by Nader Dabit React Native
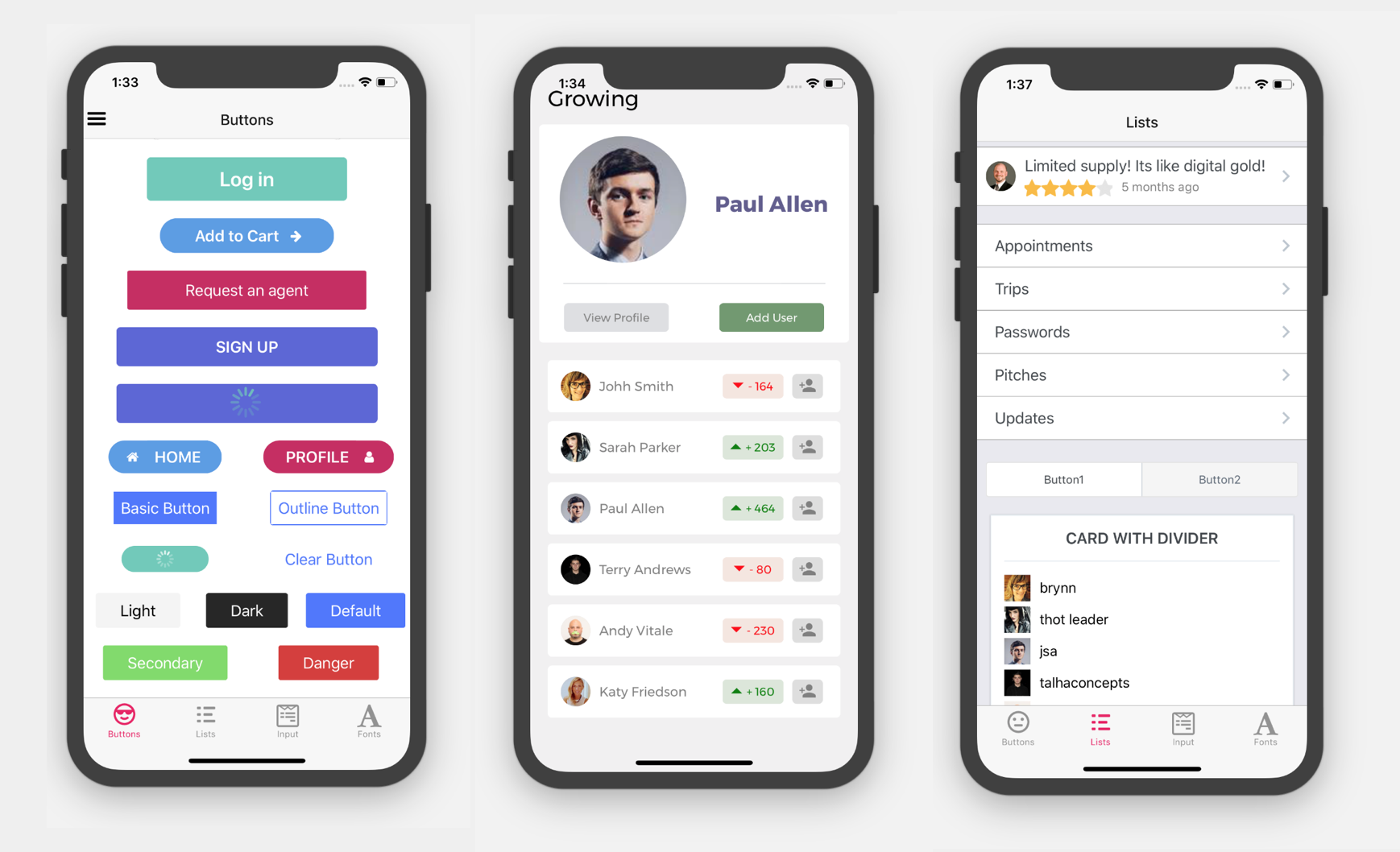
React Native Components. Elevate your React Native development with our premium App Templates, themes, source codes, and starter kits. Unlock the potential to create iOS and Android mobile apps in minutes, empowering developers and entrepreneurs alike. Accelerate your journey with our curated collection of functional resources and open-source.

Top 5 React Native UI Components in 2023 BrowserStack
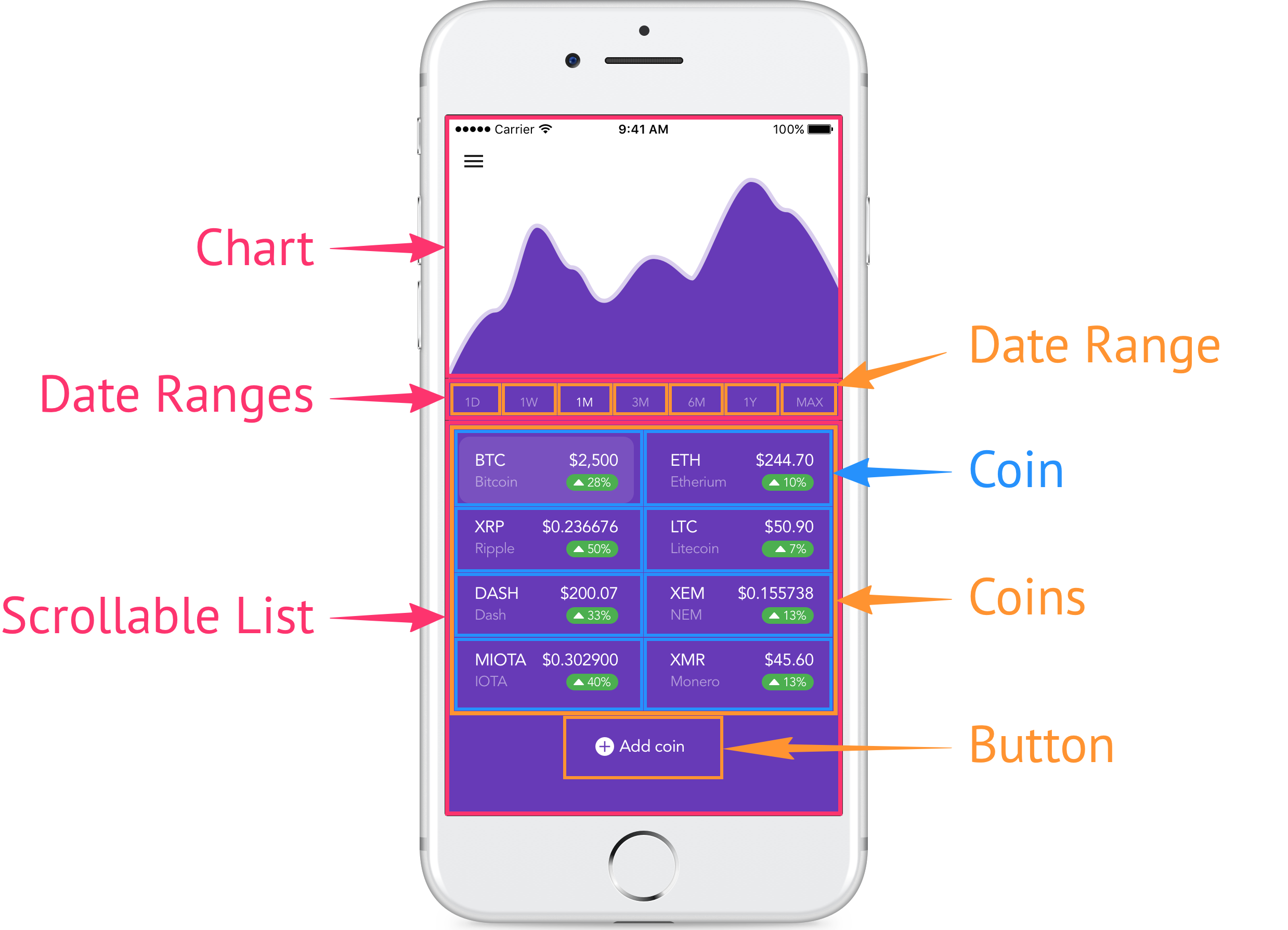
React Native includes a few dozen components which can be used out-of-the-box. More complex components can be built by combining the core components in interesting ways. Nearly all the core components extend the View component, and can be passed an optional style prop. The style can include visual properties like colors and borders, as well as.

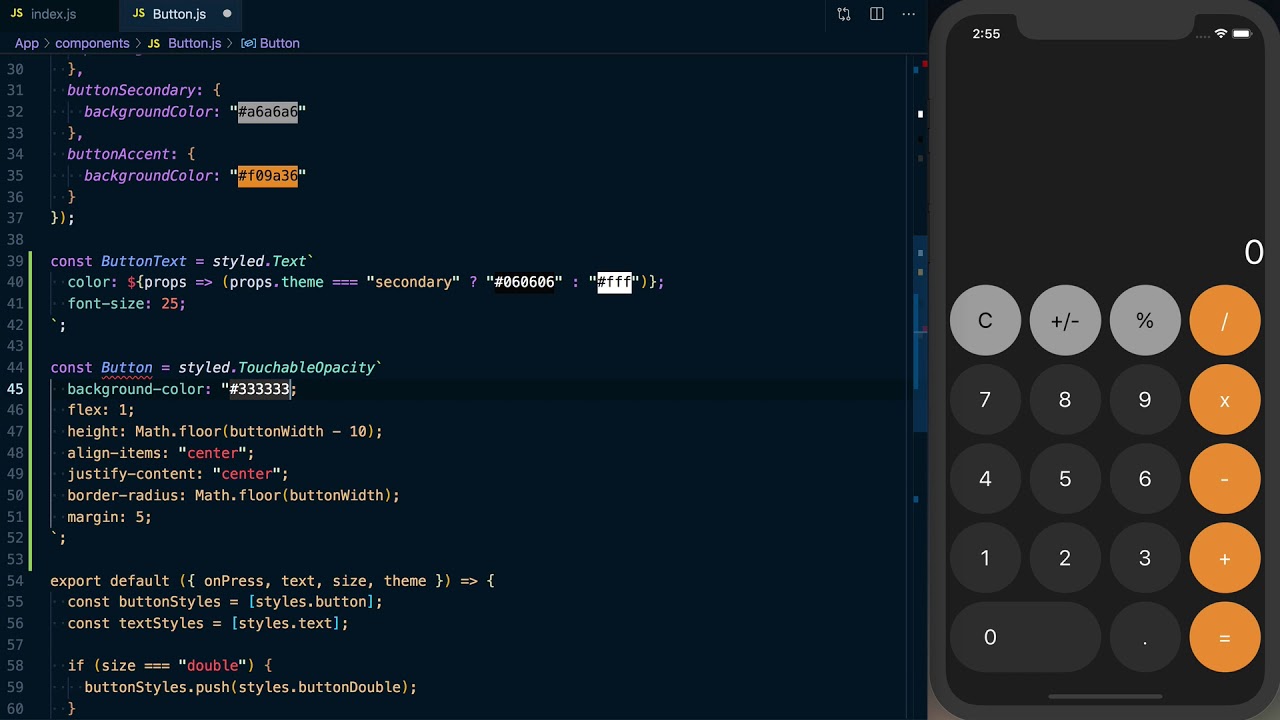
Intro to Styled Components in React Native YouTube
React Native is an open source framework for building Android and iOS applications using React and the app platform's native capabilities. With React Native, you use JavaScript to access your platform's APIs as well as to describe the appearance and behavior of your UI using React components: bundles of reusable, nestable code.

React Native Component Libraries you need to know
The React Native documentation discusses components, APIs, and topics that are specific to React Native. For further documentation on the React API that is shared between React Native and React DOM, refer to the React documentation. The source for the React Native documentation and website is hosted on a separate repo, @facebook/react-native.

Top 7 React Native Components for Software Development
#reactnative #react #javascriptCheck out https://reactnativejobs.com if you are looking for a React Native job or looking to hire React Native developers.A q.
Pros and Cons of React Native Development in 2021
Universal Components for. React & React Native. NativeBase is an accessible, utility-first component library that helps you build consistent UI across Android, iOS and Web. Stars. 19,944. Interact with me! Interact with me! Interact with me! Interact with me!

Charts in React Native (Part 1) Rational App Development
Editor's note: This article was last updated on 14 September 2023 to include information about customizing React Native components with StyleSheet. As the demand for cross-platform mobile applications increases, so does the need for developers to adopt a single codebase for building apps that run on multiple operating systems.

React React Native Components Codecademy
React Native is like React, but it uses native components instead of web components as building blocks. So to understand the basic structure of a React Native app, you need to understand some of the basic React concepts, like JSX, components, state, and props. If you already know React, you still need to learn some React Native specific stuff, like the native components. This tutorial is aimed.

React Native View Component React Native Core Components YouTube
React Native uses the same component syntax structure for its views to display elements to the screen, like in React.js. The following examples are of a Box component defined as both a class and functional component: import React, {Component } from 'react'; import {Text } from 'react-native';

Top React Native UI Components Libraries Aglowid IT Solutions
The react-native-gifted-chat library offers a pre-developed customizable chat component that you can use without having to write one from scratch. This chat component library comes with the following highlighted features: Highly customizable UI. Useful event handlers, like onPressAvatar, onInputTextChanged, and more.