
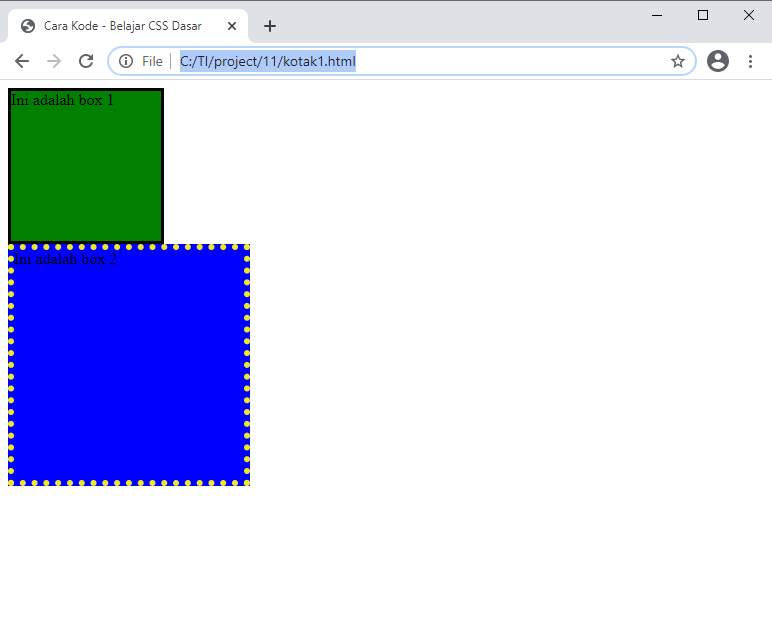
Cara Membuat Kotak di HTML
Di dalam CSS, kamu bisa menambahkan properti dan styling seperti berikut: .garis-vertical { border-left: 1px solid #333; height: 500px; } Dengan kode di atas, kamu bisa membuat garis vertikal dengan tinggi 500px dan warna garis abu-abu gelap. Sebagai penutup, membuat garis di HTML CSS sebenarnya sangat mudah.

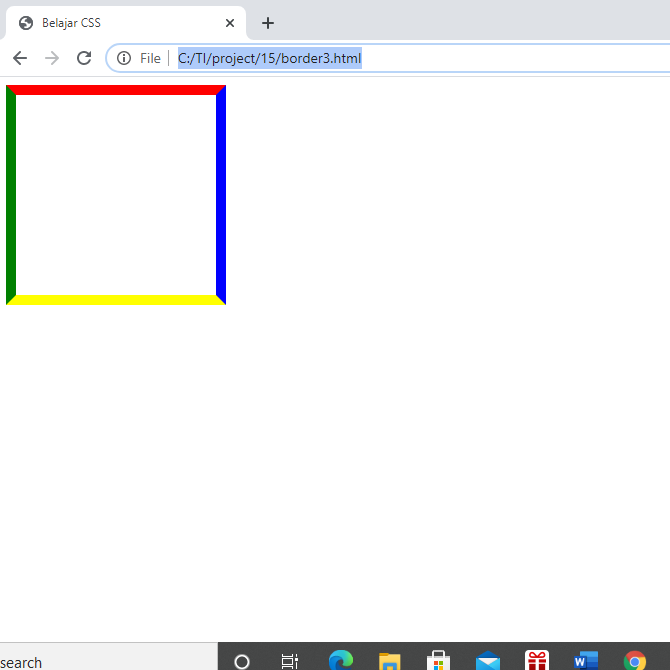
Cara Membuat Border di HTML (Lengkap+Gambar)
Selain itu kalian juga dapat melakukan beberapa trick untuk membuat sebuah garis dengan memanfaatkan scribt CSS. Baca Juga : Cara Mengatur Spasi HTML. Namun , bagaimana jika garis yang akan kita tambahkan pada html adalah garis vertikal ? tentu tidak bisa hanya dengan menambahkan tag "
" pada scribt HTML kita bukan.

Cara Membuat Gambar Di Html Cara Menambahkan Gambar Pada Html Terbaru Udin Blog
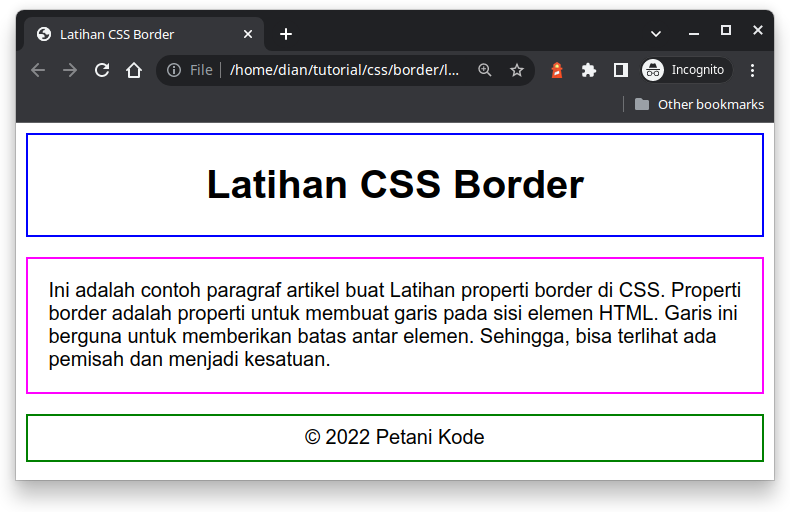
Apakah Anda ingin membuat garis yang menarik dan bervariasi pada halaman web Anda? Jika ya, maka Anda perlu belajar cara mengatur garis dengan css. Css adalah bahasa yang digunakan untuk mengendalikan tampilan dan layout elemen web. Dengan css, Anda bisa membuat garis dengan berbagai warna, lebar, gaya, dan bentuk. Tutorial ini akan menjelaskan perintah border css yang bisa Anda gunakan untuk.

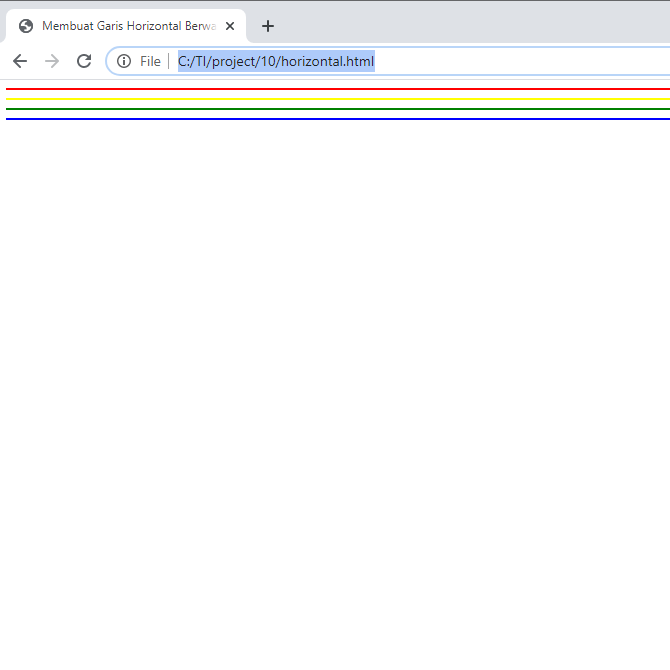
Cara Membuat Garis Horozontal dalam postingan blog dengan bermacam gaya HTML Tutorial bisnis
Kemudian taruh di dalam satu folder dengan file HTML-nya. Sekarang coba kembali latihan-border-image.html di browser. Maka hasilnya: Mantap 👍. Apa Selanjutnya? Sejauh ini kita sudah belajar cara menggunakan properti border di CSS. Properti ini akan sering kita pakai saat membuat garis. Saya harap kamu dapat memahami isi tutorial ini.

Belajar HTML Part 2 Membuat Paragraf di HTML HALTEV
Layout dengan Grid CSS. Kita mulai dengan mendeklarasikan grid di dalam wrapper dan membaginya dalam dua kolom. Setelah mengaplikasikan css di atas, hasilnya akan seperti berikut. Kita perlu mengatur agar dua elemen terakhir memiliki lebar yang penuh dengan memposisikan keduanya mulai dari garis grid 1 sampai garis 3.

Cara Mudah Membuat Tabel di HTML Dalam 15 Menit Dicoding Blog
Berikut adalah atribut yang dapat digunakan pada tag HR. Sejajarkan -> Sesuaikan perataan teks. Warna -> Mengatur warna garis. Ukuran -> Atur ketebalan garis dalam piksel atau persen (default=1) Lebar -> Tetapkan panjang garis dalam piksel atau persen (default=100%) Noshade -> Memberi bayangan pada garis. Contoh.

Cara Membuat Garis Horizontal dan Vertikal di HTML (+Gambar)
Cara Menambahkan Garis dalam HTML. Artikel wikiHow ini akan mengajarkan kepada Anda cara membuat garis horizontal dalam HTML dan CSS. Garis horizontal (dikenal juga dengan istilah horizontal rule) dapat digunakan untuk memisahkan sebagian teks dari konten lain pada situs web. Cara terkini untuk menambahkan garis pada dokumen HTML adalah.

Cara membuat garis di html html html5 htmlcode htmltutorial htmlcss coding YouTube
Macam-Macam Framework CSS untuk Ngoding Web. Cara Mudah Membuat Tabel Di HTML Dalam 15 Menit - karya Robby Takdirillah, Intern Junior Content Writer di Dicoding. Cara mudah membuat tabel menggunakan HTML dan mendesain sebuah tabel dengan CSS agar lebih menarik hanya dalam waktu kurang dari 15 menit.

Cara Membuat Garis Horizontal di HTML BACA CODING
Membuat Garis Horizontal di HTML. Dalam pemrograman bahasa HTML membuat sebuah garis horizontal terbilang cukup mudah. Karena Anda hanya perlu memasukkan satu tag HTML saja dan tadaa jadilah garis horizontal tersebut. Tag tersebut adalah tag
atau biasa disebut sebagai horizontal ruler. Berikut ini contoh penggunaan script atau kode
.
cara membuat garis di html css
Belajar HTML #03: Membuat Paragraf pada HTML. #HTML. Setelah belajar tentang apa itu HTML , Tag, Elemen, dan Atribut. Berikutnya, kita akan belajar tentang elemen-elemen dasar pada HTML yang sering digunakan dalam membuat web. Mari kita mulai dengan mengenal elemen paragraf.

Cara Mudah Membuat Garis Tepi atau Garis Besar dengan Css OutlineStyle Seotechman
Tag hr adalah singkatan dari Horizontal Rule, digunakan untuk membuat garis horizontal dan membagi atau memisahkan bagian dokumen. Tag
termasuk empty tag atau tag kosong yang tidak memerlukan penutup tag. tag hr dalam HTML bukan hal baru, sudah ada sejak HTML versi HTML 2. contoh penggunaan tag
, misal dalam perubahan adegan dalam.

Cara Membuat Garis Horizontal dan Vertikal di HTML (+Gambar)
#garis {border-top: 2 px solid black;} Dalam kode di atas, 'border-top' menandakan bahwa kita akan membuat garis di bagian atas elemen. '2px' adalah ketebalan garis, 'solid' adalah tipe garis, dan 'black' adalah warna garis. Metode 2: Menggunakan HR. Tag 'hr' adalah tag HTML yang digunakan khusus untuk membuat garis horisontal.

Cara Membuat Garis Vertikal di HTML Tutorial HTML Kodekreasi
Fungsi garis horizontal ini biasanya di gunakan untuk memisahkan halaman atau pemisah topik pada sebuah tulisan di html, untuk dapat membuat garis horizontal ini digunakan tag
. Mengenal Tag HR. Kepanjangan dari HR adalah horizontal rule, yaitu sebuah garis lurus yang terbentuk secara horizontal,.

Tutorial CSS Cara Membuat Garis di CSS
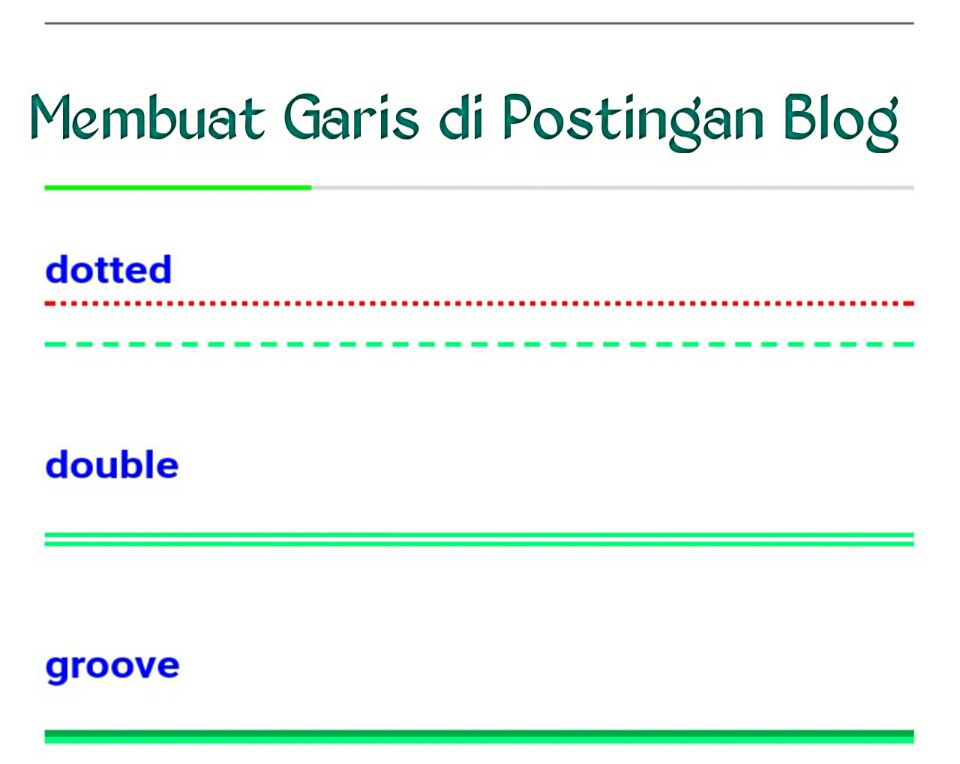
Kita juga bisa atur bentuk dari border tersebut. Kalo diatas kan ditulisnya solid artinya normal garis border yang utuh, kita bisa juga gunakan dotted atau dashed yang artinya titik atau strip. Ketika dipasangkan di CSS seperti ini: border: dashed #ff0000 7px; .borderDotted {. border: dotted #f90 7px;

Tutorial HTML Part 8 Membuat Garis Bawah dan Coretan di HTML YouTube
Pada tutorial ini, kita akan belajar cara formatting teks di HTML, seperti membuat teks menjadi tebal, miring, garis bawah, bergaris, pangkat, dan sebagainya.. Garis bawah di HTML dapat kita buat dengan tag (underlaine) atau juga tag (insert). Contoh:

Membuat garis dengan HTML5 2 YouTube
Shape Box Model. CSS Shapes mewarisi prinsip box model yang sama dengan elemen, namun menerapkan di luar ruang lingkup elemen itu sendiri. Ini membuat kita secara terpisah menentukan elemen, katakan, ke border-box sembari mengatur bentuk ke padding-box.Untuk mengubah shape box model, tambahkan satu kata kunci box model, content-box, margin-box, border-box, atau padding-box setelah fungsi.