
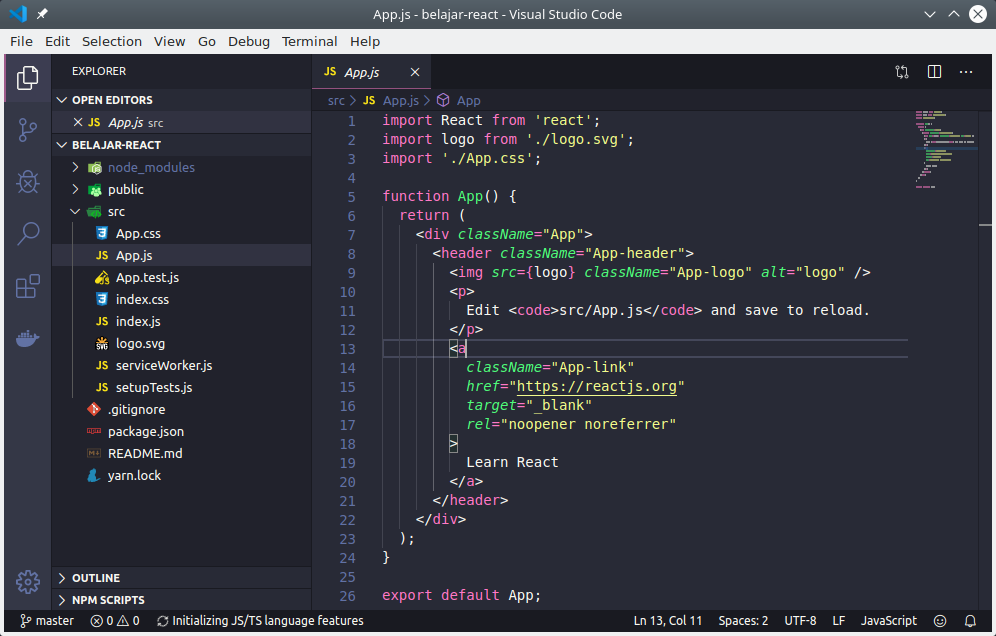
Tutorial Reactjs 2 Memahami Struktur Direktori Project React
Memahami Konsep Dasar React JS. Sebelum memulai, penting untuk memahami konsep dasar React JS. React JS adalah library JavaScript yang digunakan untuk membangun antarmuka pengguna yang interaktif. Konsep inti React JS adalah komponen, yaitu bagian-bagian kecil dari antarmuka yang dapat digabungkan untuk membentuk aplikasi yang kompleks.

React JS Dasar Bahasa Indonesia 7. CRUD Desain Tampilan YouTube
React memudahkanmu untuk membuat alur kerja development dengan lebih cepat, konsisten, dan lebih dapat dipertahankan. 2) Konsep Dasar Pemrograman. Penting untuk memahami konsep dasar pemrograman sebelum belajar bahasa pemrograman apapun. Konsep dasar yang perlu kamu pahami terlebih dahulu agar lebih memudahkan kedepannya: Variabel; Assignment.

Konsep Dasar REACT JS Belajar React Js Untuk Pemula Study With Me
React pertama kali dirilis pada Newsfeed di Facebook tahun 2011, dan Instagram tahun 2012. Saat ini, banyak aplikasi besar lainnya seperti Airbnb, Reddit, dan Netflix yang menggunakan React dalam Struktur desainnya.. {title: "Memahami Konsep Dasar ReactJs"}; changeTitle = =>.

Belajar React.js Dasar dengan dokumentasi react.dev baru YouTube
Setelah memahami konsep dasar React JS, saatnya mulai membangun komponen React pertama Anda. Pertama, pastikan Anda memiliki lingkungan pengembangan yang sesuai yang terinstal di sistem Anda. Anda akan membutuhkan Node.js dan npm (Node Package Manager) untuk mengelola dependensi proyek React JS Anda.

Baris Koding
Halaman ini akan memberikan Anda pengenalan tentang 80% konsep React yang akan Anda gunakan sehari-hari. Anda akan mempelajari. Cara membuat dan menyarangkan (nest) komponen-komponen;. Sekarang, Anda telah mengetahui dasar-dasar cara menulis kode React! Lihat Tutorial untuk mempraktikkannya dan membangun aplikasi mini pertama Anda dengan React.

Memahami Konsep Penggunaan useEffect Hooks dalam React / Parsinta
Setelah memahami konsep dasar React, langkah selanjutnya adalah dengan membuat proyek React sendiri. Anda dapat memulai dengan proyek sederhana seperti to-do list atau catatan online. Dengan mempraktikkan langsung, Anda akan lebih memahami cara kerja React dan bagaimana mengimplementasikan konsep-konsep yang sudah dipelajari sebelumnya. 4.

Belajar React Native Dasar Style YouTube
Pemahaman dasar tentang cara penggunaan npm. Mulai Belajar. Kita bisa menggunakan online code editor untuk latihan atau bisa juga menggunakan create-react-app. Untuk memahami semua dasar-dasar React, kita bisa mulai dengan tutorial berikut: React official documentation dari React; Beginners guide to react dari Kent C. Dodds

Memahami Dasardasar React JS Landasan Kuat untuk Sukses di Dunia
LampungDev - Dasar Dasar Reactjs + Studi Kasus. Kursus ini dibawakan oleh M Danil Rafiqi. Membahas mengenai dasar dasar reactjs dan studi kasus membuat Dashboard Admin menggunakan React Antd. ReactJS ID adalah komunitas para developer React dan React Native. Kami mengadakan ajang meetup setiap bulannya, dimana para developer React bertukar.

Memahami Konsep Dasar Progressive Web Application (PWA) dan
React Hooks Dasar. Membahas konsep dasar penggunaan React Hooks untuk membuat web menjadi interaktif. Jangan sampai Reacjs mengendalikan kamu. Tapi kamulah yang harus mengendalikan Reactjs. Tunjukkan bahwa kamu bisa memahami fundamental react dengan baik, percepat karirmu sebagai front-end web developer. React Dasar Fundamental.

Dasar React JS PART 3 Memahami State & Props YouTube
Pelajari kemampuan dasar dalam membuat aplikasi React seperti element, component, props, event handling,. Belajar tentang konsep dasar React seperti composition, declarative code, unidirectional data flow, dan menyadari bahwa React hanyalah JavaScript.. memahami dan mempraktikkan controlled component. 14 Artikel; 1 Ujian; 410 menit.

Apa Itu Reactjs Dan Mengapa Kita Harus Menggunakan Reactjs Vrogue
Tutorial React JS #4: Konsep Dasar React JS. Brian Harris / March 3, 2023 / Javascript, React JS. Kamu telah mencapai part 4 dari 10 seri Belajar React JS. Pada artikel kali ini, kita akan membahas secara detail tentang konsep dasar ReactJS, seperti JSX, components, props, & state. Dengan memahami konsep dasar ini, Anda akan siap untuk.

Konsep Dasar React JS Bagian Form BelajarwithIB
Setelah memahami konsep dasar JavaScript, lanjutkan mempelajari ReactJS untuk membantu proses development front-end Anda. 2. Mendukung Komponen Java yang Reusable. Dengan React, Anda bisa menggunakan lagi komponen yang sudah dikembangkan menjadi aplikasi.

Belajar React JS Pengertian, Kelebihan, dan Panduan Menggunakannya
Dalam kesimpulan, pemahaman yang kuat tentang konsep dasar React JS, seperti props, state, dan komponen, akan memberikan dasar yang solid dalam pengembangan aplikasi React JS. Dengan memahami konsep-konsep ini, Anda dapat membangun antarmuka pengguna yang interaktif, dinamis, dan mudah di-maintenance. Selain itu, Anda dapat menggabungkan konsep.

Belajar React Native Pemula Dasar dasar React Native Component
Konsep Dasar Reactjs. Pada dasarnya Reacjs hanya melakukan render komponen saat ada data yang berubah. Seperti namanya "React" ia akan breaksi saat ada perubahan data (reaktif). Lalu komponen itu apa? Komponen adalah bagian-bagian dari UI, contohnya seperti tombol, label, input, dll. Komponen juga bisa dibentuk dari komponen yang lain.
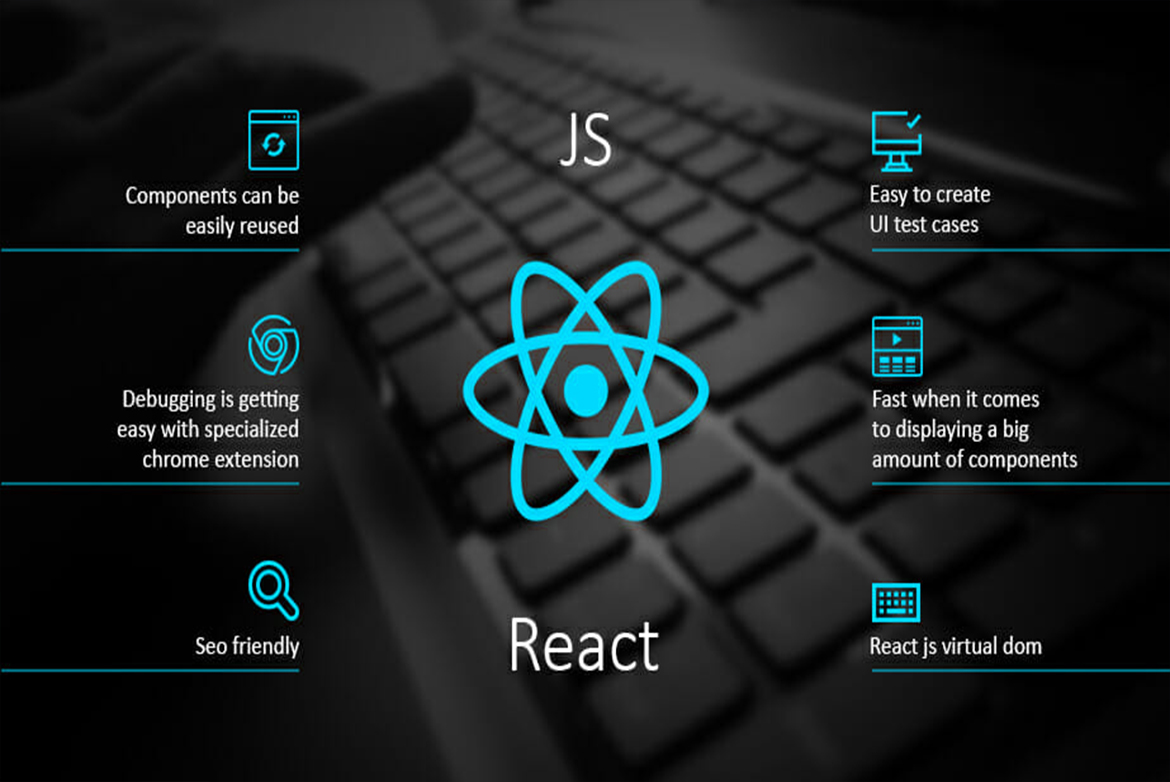
Keunggulan ReactJS dan Kelemahan ReactJS All Makruf
Bagi pemula, memahami konsep dasar React. Js adalah kunci utama. Komponen, sebagai bangunan dasar, memecah UI menjadi bagian-bagian terkelola. State dan Props, sebagai pasangan dinamis, membuka pintu untuk interaktivitas yang mulus. JSX, sebagai sintaksis khusus, memberikan kemudahan penulisan kode yang bersih dan mudah dimengerti..

Tutorial React JS 4 Konsep Dasar React JS Iltekkomputer
Dengan memahami konsep dasar React seperti komponen, virtual DOM, dan props, pengembang dapat membuat aplikasi web yang responsif, mudah dikembangkan, dan berkualitas. React menyediakan banyak fitur dan teknik optimisasi yang membuat aplikasi dapat berjalan dengan optimal dan sesuai dengan standar kualitas.