
TUTORIAL FLUTTER 9 CARA MUDAH MEMBUAT NAVIGASI DRAWER DAN CARD WIDGET
Navigator 1.0.2 Memperbarui. Jika Anda menggunakan Flutter, Anda mungkin menggunakan Navigatordan terbiasa dengan konsep berikut:. Navigator - widget yang mengelola tumpukan objek Route.; Route - objek yang dikelola oleh Navigatoryang mewakili layar, biasanya diimplementasikan oleh kelas seperti MaterialPageRoute.; Rute anonim. Sebagian besar aplikasi seluler menampilkan layar di atas satu.

Memahami Konsep Dasar Navigasi Pada Flutter Navigator GoindoTI
Langkah-langkah berikut diperlukan untuk memulai Navigation and Routing Flutter untuk aplikasi Anda. Langkah 1: Pertama, Anda perlu membuat dua rute. Langkah 2: Kemudian, navigasikan ke satu rute dari rute lain dengan menggunakan metode Navigator.push (). Langkah 3: Terakhir, navigasikan ke rute pertama dengan menggunakan metode Navigator.pop ().

Basic Navigation in Flutter (Navigator only) — Cheatsheet by Dane
Artikel ini akan membahas konsep dasar dan strategi navigasi dalam Flutter. 1. Dasar Navigasi Flutter. Widget Navigator: Flutter menggunakan widget Navigator sebagai pengelola navigasi utama.

Flutter Navigator 2.0 指南與原理解析 Flutter 中文文件 Flutter 中文開發者網站 Flutter
Pada function _getRoute, kita menentukan Widget tujuan dengan nama dari class PageRoutes. Dan sekarang, aplikasi telah berjalan sesuai dengan schema yang kita inginkan. Selamat, kita telah menerapkan navigation dan routing di aplikasi Flutter 😀. #etc. pushNamed pada Navigator akan menumpuk screen sekarang di belakang screen tujuan.

Navigator Flutter Tutorial for Beginners YouTube
There are two types of navigation in Flutter: push navigation and pop navigation. Push navigation is used to move from one screen to another by adding a new route to the top of the stack. This is typically done when the user taps on a button or a link that takes them to a new screen. Pop navigation is used to move back to the previous screen by.

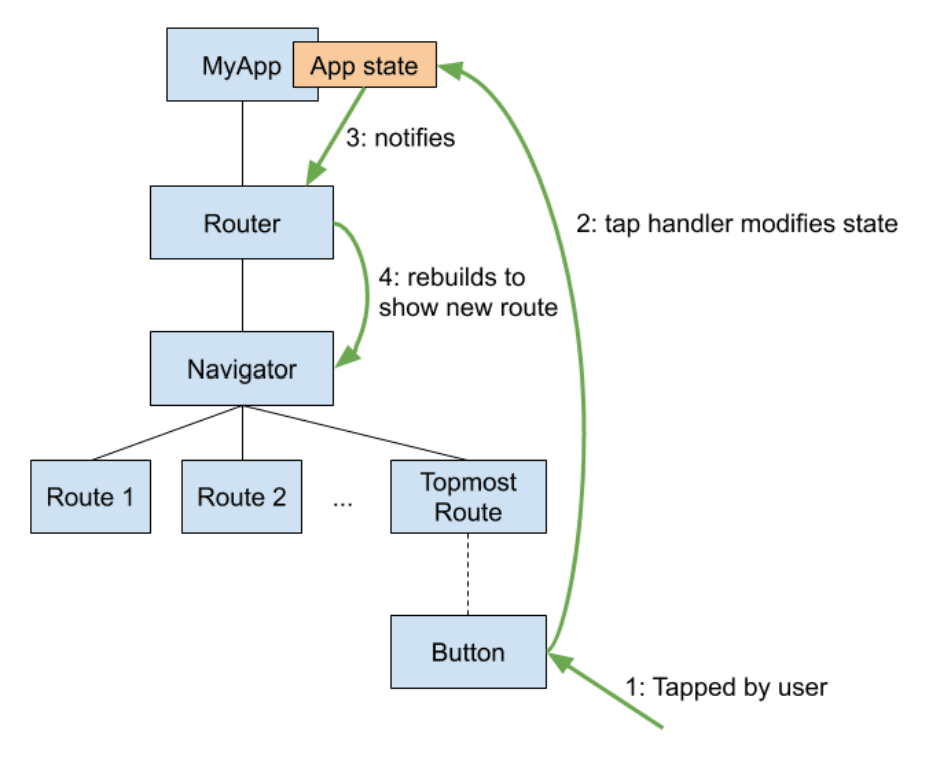
Understanding Flutter Navigator 2.0 Codemagic Blog
Selamat, kamu telah mempelajari navigasi dasar dan pembuatan form dasar pada Flutter! \n. Setelah kamu menyelesaikan seluruh tutorial di atas, kamu dapat mencoba widget input lainnya yang ada di Flutter. Kamu juga dapat mencoba untuk membuat halaman baru dengan opsi navigasi yang berbeda, seperti Navigator.push() dan Navigator.pop(). \n

[PAM] 12 Navigasi pada Flutter Flutter Pemula Flutter Bahasa
Sama halnya dengan input field pada web, Flutter juga memiliki banyak tipe input field, salah satunya widget TextField. Untuk mencoba sampel dari widget Form, jalankan perintah berikut: flutter create --sample=widgets.Form.1 form_sample. Untuk mengetahui lebih lanjut terkait widget Form, dapat dibaca pada tautan berikut: Flutter Form Class.

Flutter navigate to new page navigator.push Flutter navigator.pop
Memahami Konsep Dasar Navigasi Pada Flutter Navigator. Pada Flutter, terdapat fungsi Navigator untuk melakukan perpindahan halaman. Baca Juga : Memahami Konsep Dasar State Management Pada Flutter Stateful Dan Stateless Widget. Dua navigator yang paling sering dipakai:

Flutter Navigation & Routes Flutter Tutorial for Beginners YouTube
Semua yang perlu Anda ketahui tentang Flutter Navigation. Navigasi di Flutter. Kami harus memikirkan tentang navigasi dan bagaimana kami dapat mengoptimalkan pekerjaan dengan pola rute navigasi kami. Hari ini saya menunjukkan kepada Anda bagaimana Anda dapat mengelola rute Anda dengan mudah dan bagaimana Anda dapat menavigasi di tempat pertama.

The Ultimate Flutter Navigator 2.0 series using Auto Route in Flutter
In Flutter, a route is just a widget. This recipe uses the Navigator to navigate to a new route. The next few sections show how to navigate between two routes, using these steps: Create two routes. Navigate to the second route using Navigator.push (). Return to the first route using Navigator.pop (). 1.

25 Tutorial Flutter Megirim Data Navigasi
Halo teman-teman disini saya akan menjelaskan kepada kalian untuk menavigasi antar halaman pada Flutter. Navigation pada saat membangun sebuah aplikasi kita akan membuat banyak sekali screen dan kita akan berpindah dari satu screen ke screen lainnya. Pada Flutter kita akan menggunakan sebuah class bernama Navigator. Perlu kita ketahui bahwa konsep navigasi pada Flutter mirip sekali […]

Flutter Navigator 2.0 vs Navigator 1.0 (The what, The why and The tea
Flutter provides a complete system for navigating between screens and handling deep links. Small applications without complex deep linking can use Navigator, while apps with specific deep linking and navigation requirements should also use the Router to correctly handle deep links on Android and iOS, and to stay in sync with the address bar when the app is running on the web.

[3] Cara Membuat Menu Navigasi pada Flutter YouTube
Struktur direktori project dan struktur dasar kode program Flutter. Nah! khusus untuk bagian nomer 3, kita akan bahas di sini. Struktur direktori project dan struktur dasar kode program Flutter sangat penting kita pahami, agar tidak bingung nanti saat membuat aplikasi Flutter. Baiklah mari kita mulai…

Flutter Navigator 2.0 Tutorial for Beginners Go Router YouTube
Navigation dan Routing merupakan konsep inti dalam pengembangan Aplikasi Mobile, yang memungkinkan para pengguna untuk berpindah halaman yang berbeda. Dan yang sudah kita ketahui seluruh aplikasi memiliki beberapa halaman untuk menampilkan jenis informasi. Pertama perlu kita ketahui bahwa konsep navigasi pada Flutter mirip sekali dengan.

Dicoding Developer Coaching 44 Flutter Navigasi Antar Halaman pada
Navigation dan Routes Pada Flutter. Pada pembahasan kali ini, Penulis akan lanjut membahas mengenai bagaimana cara membuat halaman Navigation dan Routes agar dapat berpindah atau redirect ke halaman lain. Penulis menggunakan aplikasi Visual Studio Code dengan menggunakan bahasa pemrograman Dart. Teman-teman bisa menggunakan aplikasi Android.

Konsep Flutter. Pengertian Flutter by DimasAriyanto Amikom Computer
In Flutter, the screen and pages are called a route. In android, it is called Activity, and in iOS, it is similar to ViewController. In an app, you may need to move from different pages. Flutter provides the routing class MaterialPageRoute, and two methods Navigator.push() and Navigator.pop() to handle navigations. Follow the steps below to.