
Cara Mudah Membuat Recent Post Gelap Keren Enkanous
Beikut ini caraMembuat Recent Post / Postingan Terbaru: Seperti biasa login dulu di blogger. Kemuduan pilih Layout. Klik Page Element. T rus pilih Add a Gadget --> HTML/Javascript. Kemudian Copy kode berikut ini : // -->. Kemudian paste dalam kotak "content". 7.

cara membuat recent post di blog YouTube
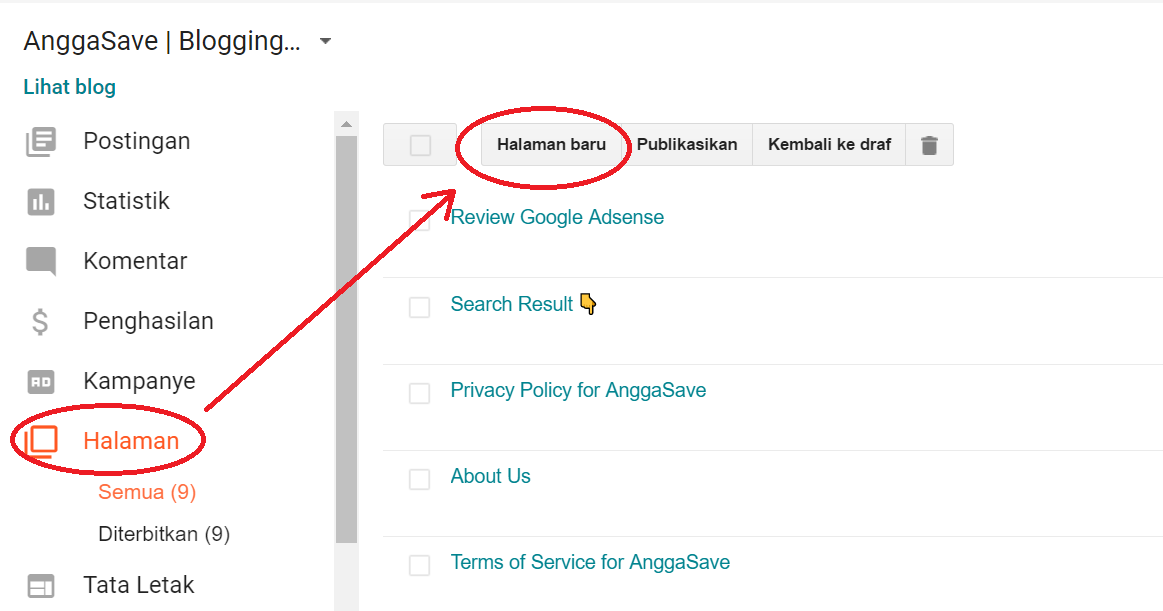
Kita hanya perlu 1 laman saja, semua sudah masuk kedalamnya. Nah kali ini saya Bang Jarwo akan membagikan cara membuatnya. Berikut beberapa fitur dari widget recent by label di laman ini. Bila anda tertarik untuk membuatnya, silahkan ikuti langkah-langkah berikut ini. Lalu, masuk ke mode HTML dan masukkan kode ini didalamnya.

Cara Membuat Recent Posts Feed Slider dengan Scrol Otomatis
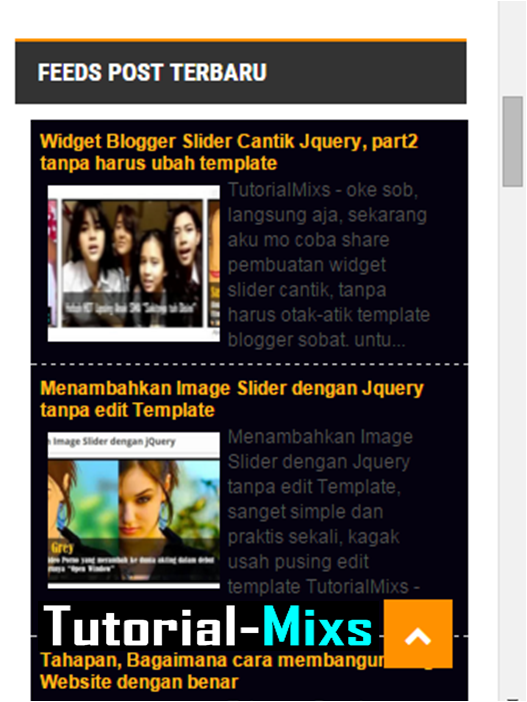
Update Terbaru, 8 November 2018 . Cara Membuat Recent Post Keren di Blogspot - Recent Post adalah widget pada blog yang menampilkan artikel terbaru yang biasanya dipasang pada sidebar blog. Dengan memasang Recent Post, maka pengunjung dapat mengatahui tampilan postingan terbaru, sehingga artikel terbaru dapat mudah dibaca oleh pengunjung blog.

Cara Mudah Membuat Recent Post By Lebel Pada Halaman Blog
Beberapa hari terakhir ada yang bertanya melalui inbox Facebook dan Chat di Whatsapp saya. Mas bagaimana cara membuat Postingan terbaru yang ada di samping kanan blog. Tampilannya menarik, ada gambar dan navigasinya jadi pengunjung bisa lihat lebih banyak postingan terbaru blog tersebut hanya dengan klik Next. Mungkin bagi anda yang menggunakan Template Kompi Flexible milik Kompi Ajaib ini.

Cara Membuat Recent Post Widget Keren di Blog Keyzex
Cara Mudah Membuat Recent Post By Lebel Pada Halaman Blog. by GoindoTI-12/19/2019. 0. Membuat tampilan blog yang menarik memiliki daya tarik tersendiri dan hal perlu di perhatikan juga adalah kemudahan dalam melakukan navigasi terutama bagian menu label jika bisanya lebel berada di menu sidebar dalam bentuk widget kali ini saya akan.

Cara Membuat Recent Post By Label di Halaman Statis Terbaru
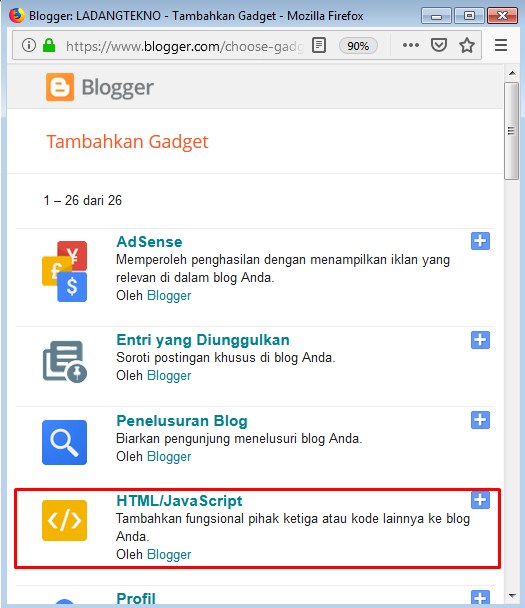
Untuk membuat latest posts berupa judul saja sangat mudah, semudah membuat recent post dengan thumbnail image. Cara Membuat Posting Terbaru dengan Gambar Thumbnail. 1. Layout > Add a Gadget > pilih HTML/Javascript. 2. Isi judul dengan Latest Posts, Posting Terbaru, atau Artikel Terbaru saja. 3.

Cara Membuat Recent Post di Blogger, Termasuk Berdasarkan Label
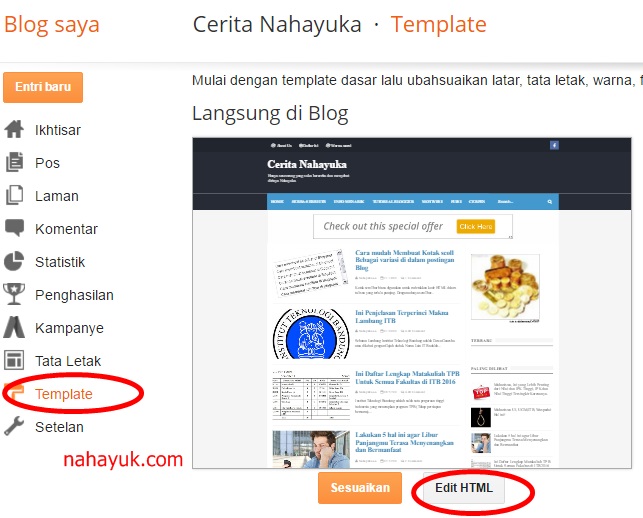
Cara memasangnya juga sangat mudah kok. Bahkan untuk pemula sekalipun. Tapi jika anda belum terlalu paham bagaimana caranya, saya akan menjelaskannya. Simak cara membuat widget recent post berdasarkan label di blog dibawah ini : 1. Yang pertama silahkan anda masuk ke dashboard blogger anda. Kemudian masuk ke menu Template > Edit HTML.

Cara Menciptakan Recent Post Menurut Label Di Template Evomagz
Memasang Recent Post dengan Nomor di Blog. Pertama, silahkan simpan kode CSS sebelum kode . Terakhir, kemudian tambahkan kode pemanggil sesuai dengan style recent post yang sobat ingin gunakan dengan cara klik menu Layout - Add a Gadget - Pilih HTML/JavaScript - Simpan kode pemanggilnya dan Simpan.

Cara membuat recent post widget dengan dan tanpa thumbnail di blog Emai
Langkah-Langkah Memasang Widget Recent Post di Sidebar/Footer. Pertama tentunya sobat harus sign in dulu ke akun (bagi pengguna blog Blogger.com tentunya pake akun Google ). Setelah sign in, masuk ke design, dan klik template, masuk ke edit HTML. Setelah semua langkah diatas anda lakukan, letakkan kode berikut ini diatas kode ]]> :

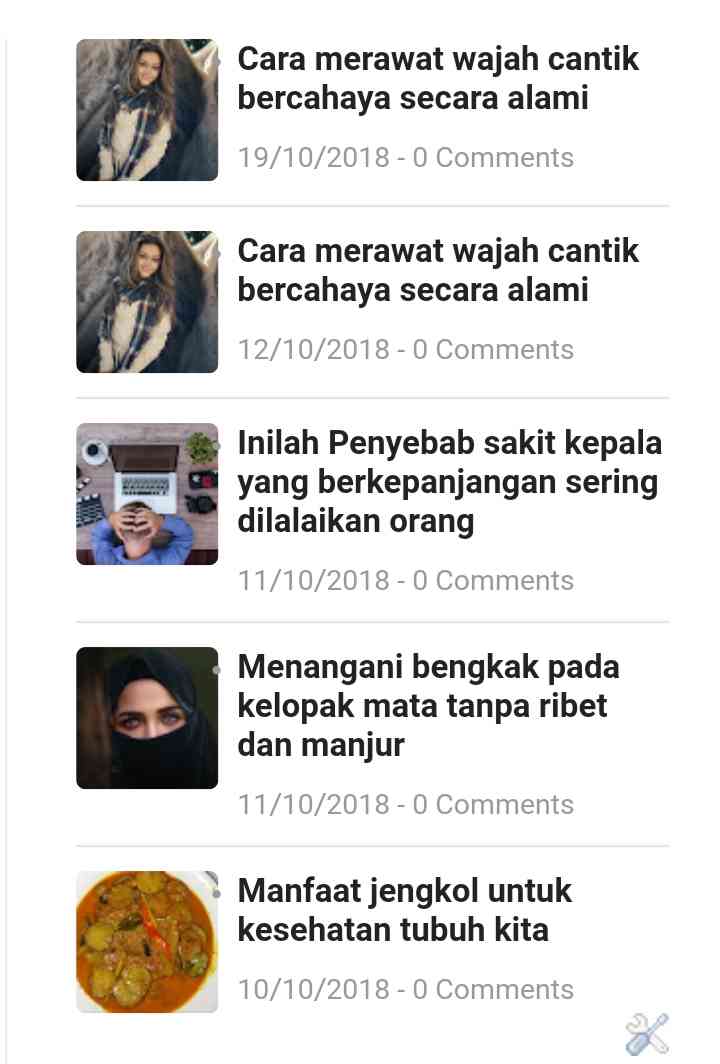
Cara mudah Membuat Recent Post / Postingan Terbaru dengan Tumbnail
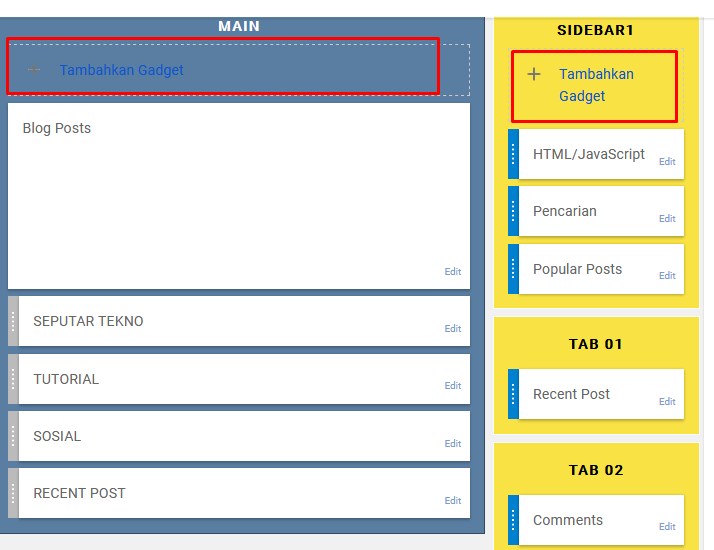
1. Membuat Recent Post Dengan Thumbnail. Pertama, pastikan Anda sudah Login ke Blogger.com. Lalu klik tulisan ' Layout' di dashboard bagian kiri blog. Jika Anda ingin memasang recent post di Sidebar maka klik tulisan ' Add Gadget/Tambahkan Gadget' di bagian widget sidebar. Akan ada banyak opsi, Anda harus memilih 'HTML/Javascript.

Cara Membuat Recent Post di Wordpress dengan Plugin dan Manual Bagus
Berikut adalah 5+ cara menampilkan recent post yang akan dibahas di artikel ini: Menggunakan widget recent posts. Menggunakan plugin. Menggunakan blok recent posts di editor Gutenberg. Menggunakan menambahkan kode di functions.php. Menggunakan shortcode. Menggunakan WP_query. 1.

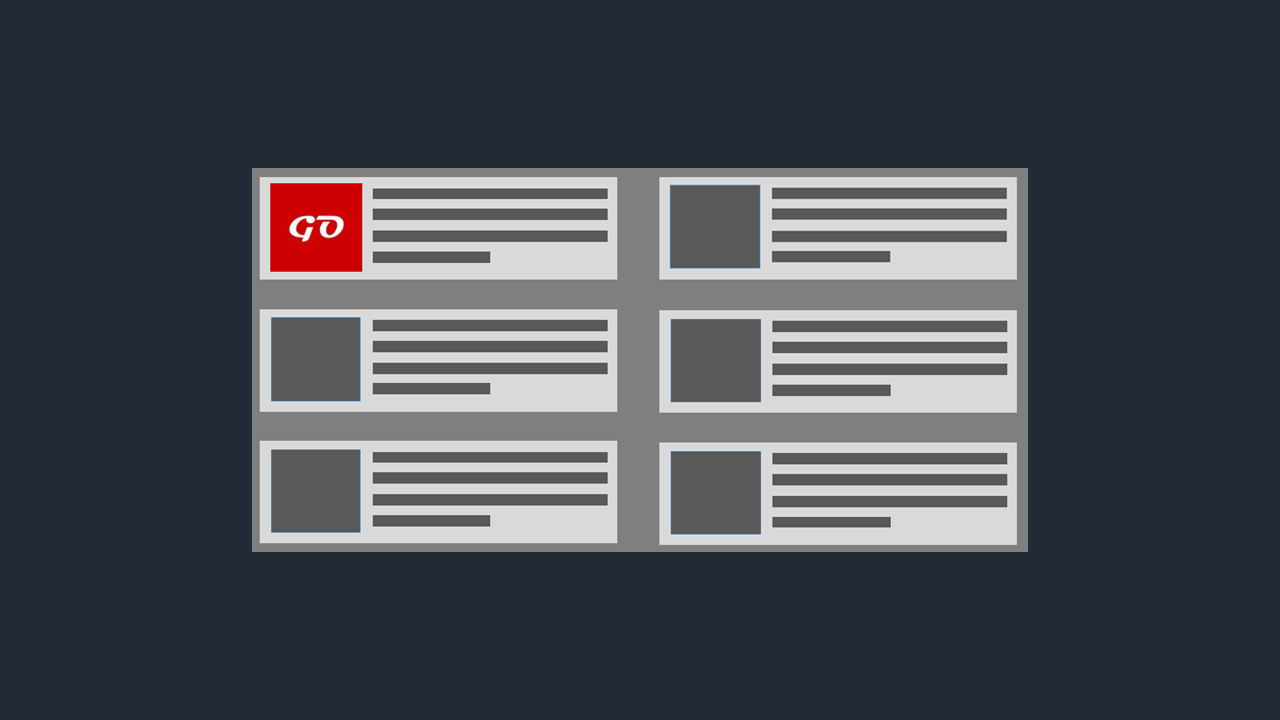
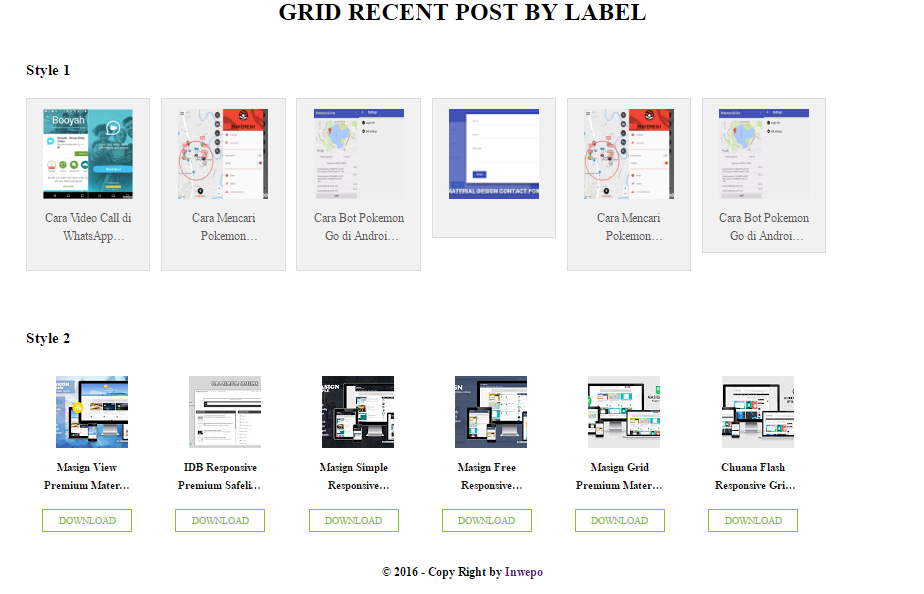
Cara Membuat Widget Grid Recent Post Sesuai Label Pada Blog Inwepo
Klik Tambahkan Gadget. Pilih gadget HTML/JavaScript. Masukkan script recent post by label pada bagian Konten / Conten. Setting sesuai keperluan. Dan terakhir jangan lupa klik Simpan / Save. Nah, itulah langkah - langkah yang harus sobat lakukan untuk membuat recent post by label di blogger, sangat mudah bukan :-)

Cara Membuat Widget Recent Post Berdasarkan Label di Blogger Blogger
4. Simpan! Demikian Cara Memasang, Menampilkan, atau Membuat Recent Post di sidebar blog, versi simple, plus gambar, juga recent post berdasarkan Label. Good Luck & Happy Blogging! (www.contohblog.com).*.

MEMBUAT RECENT POST BERDASARKAN LABEL DALAM BENTUK GRID DI BLOGGER
Pertama, silakan ke Tata Letak. Setelah itu pada bagian sidebar template Anda, klik Tambahkan Gadget. Kemudian pilih HTML/Javascript. Lalu paste-kan script berikut di dalamnya.