
Cara Memasang Tombol Share Addthis di Blog Kita
Tampilan kode script WhatsApp seperti berikut ini. Cara Memasang Tombol WhatsApp di Blogger. 1. Pergi ke dashboard blogger kemudian masuk ke bagian Tata letak. 2. Kemudian Pilih tambahkan gadget > HTML/Javascript. 3. Masukkan kode script tadi pada form konten yang disediakan. 4.

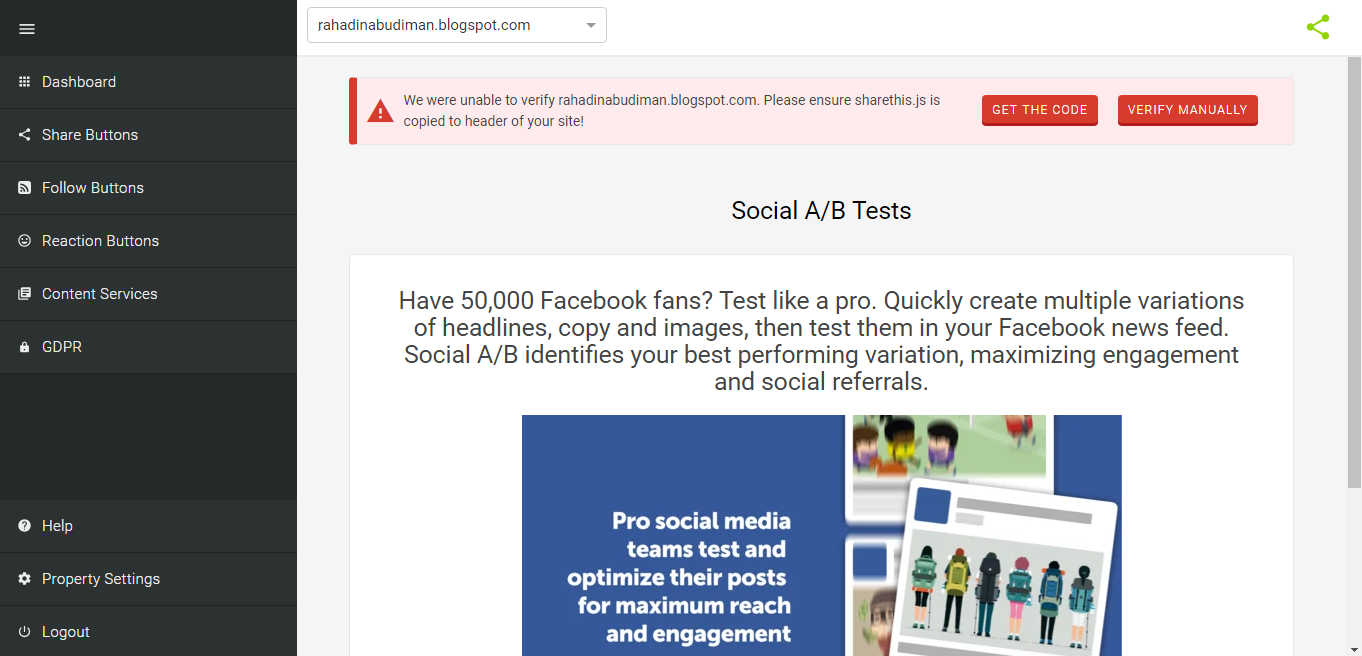
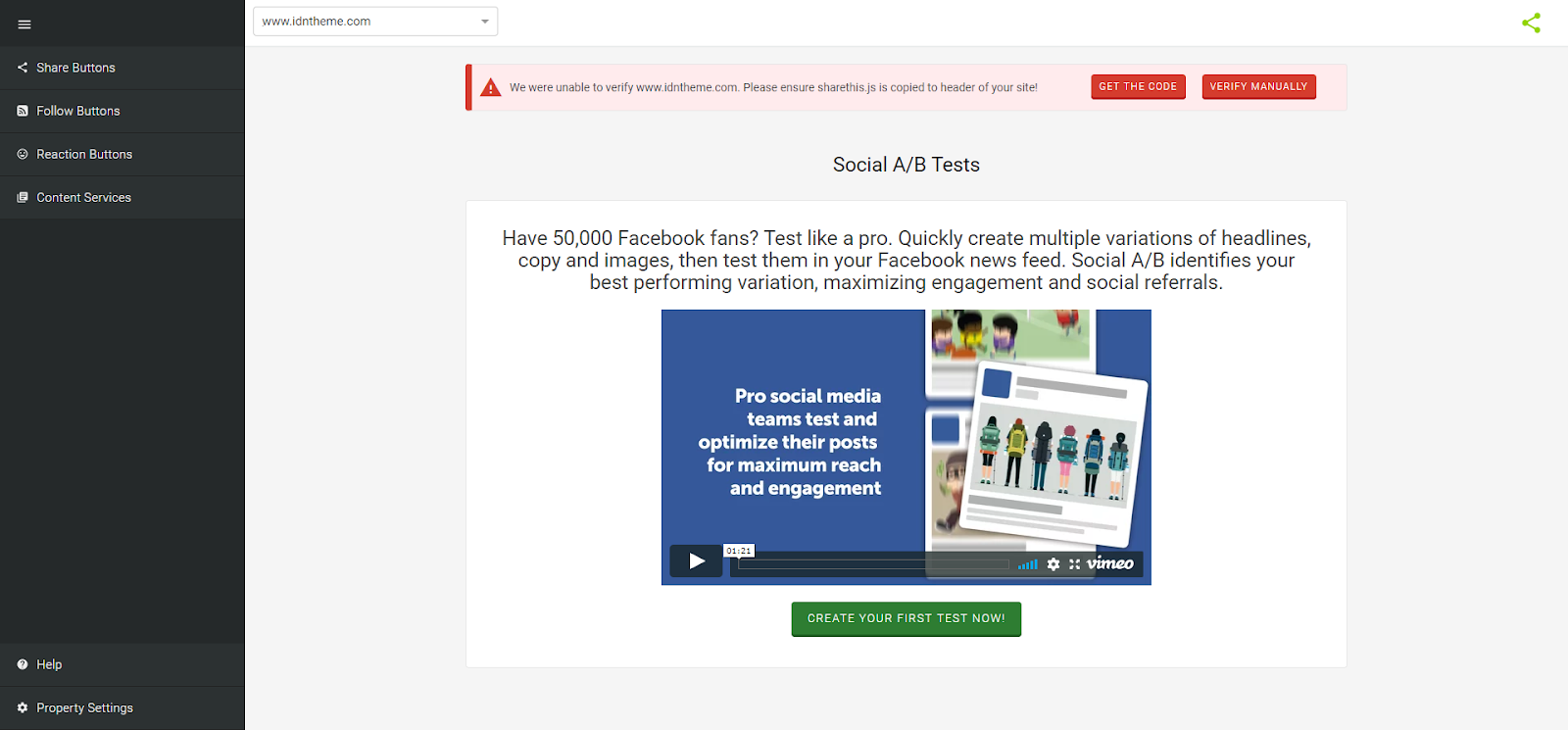
Cara Memasang Tombol Reaksi di Blog dengan Widget ShareThis
Cara Mudah Memasang Notifikasi pada Blogger. Tutorial Memasang Notifikasi pada Blogger/Blogspot dengan OneSignal Notifications. Yasya El. tersebut dengan menekan tombol 'SAVE' yang ada di paling bawah halaman dan salin semua kodenya dengan mengeklik tombol 'Copy Code': Cara Memasang Push Notifications di Blogger. Masuk ke Blogger, kemudian.

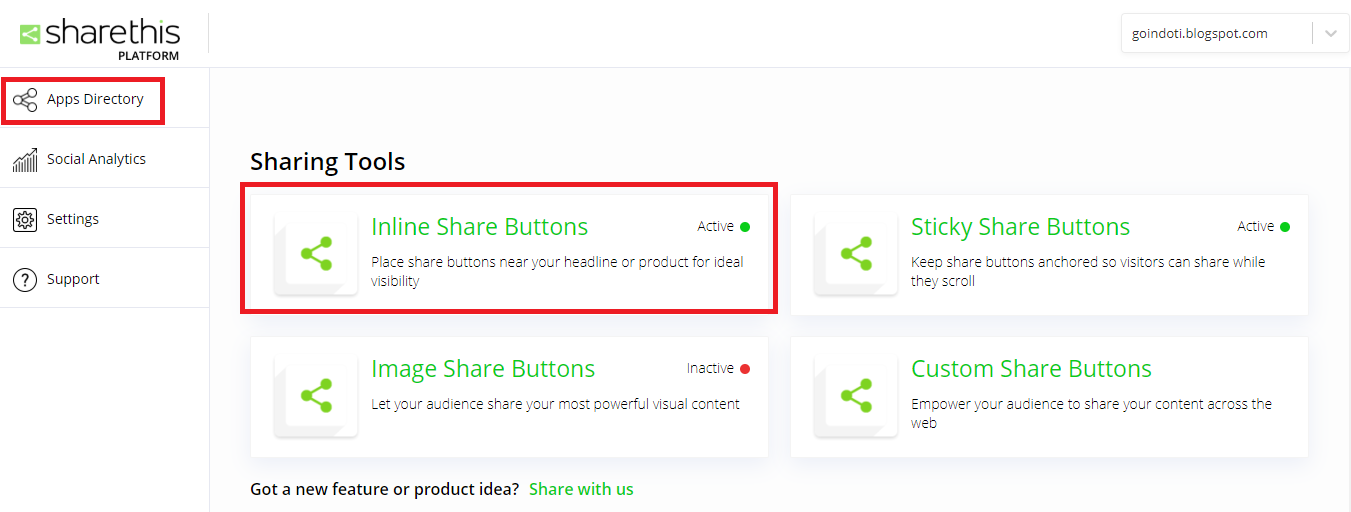
Cara Memasang Tombol Share Social Media di Blog
Menggunakan WordPress. Cara membuat tombol share di website wordpress selanjutnya adalah dengan menggunakan CMS WordPress. Cara membuat tombol share di website wordpress tentu lebih mudah daripada harus melakukan pengkodean. WordPress adalah Content Management System open source.Ini adalah alat yang populer untuk individu tanpa pengalaman pengkodean yang ingin membangun situs web dan blog.

Cara Mudah Memasang Tombol Share WhatsApp dan sosial media lainnya di
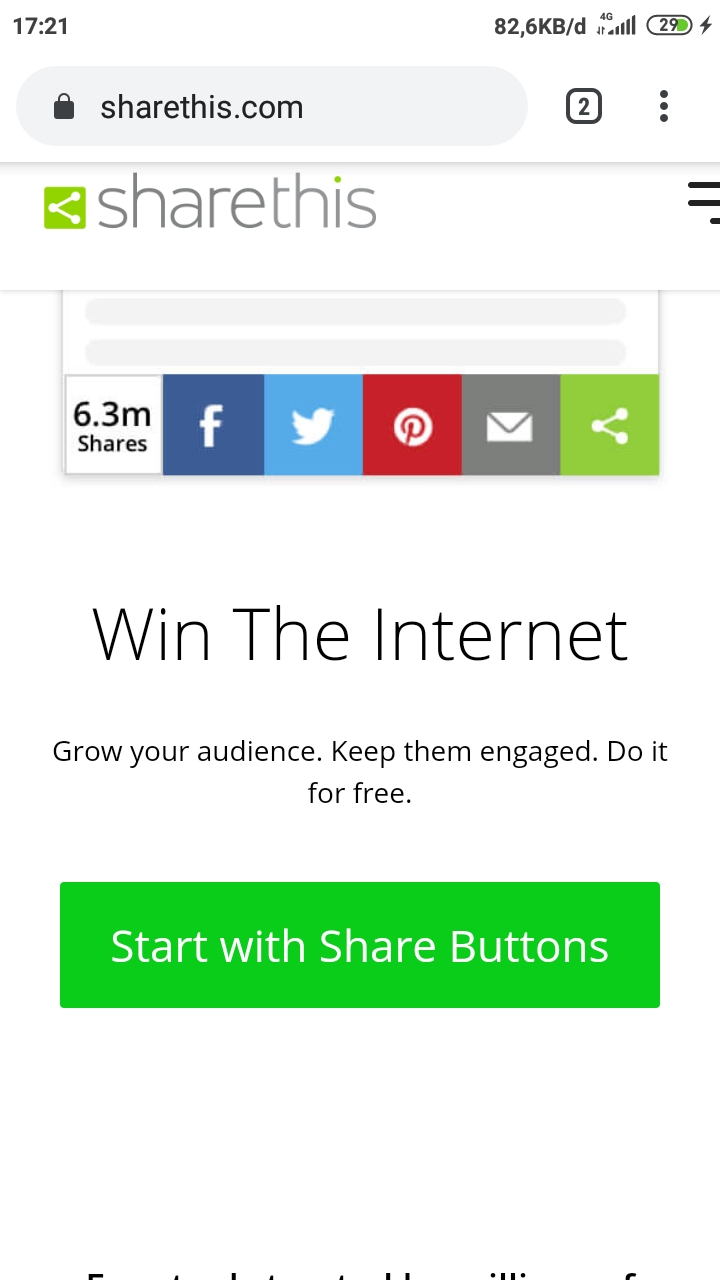
3 Cara Mudah Membuat Tombol Share di Website. Install dan Aktifkan Plugin Share. Sesuaikan Gaya Tombol. Lihat Pratinjau dan Uji Tombol Share. Hal-hal yang Dipertimbangan saat Membuat Tombol Share di Website. Kalian pasti sudah paham bahwa tombol share itu bisa menjadi strategi jitu untuk meningkatkan traffic website.
Cara Memasang Tombol Share Keren Di Blog Dibuka Saja
Atau Kamu juga bisa menambahkan tombol lainnya sendiri. Langsung saja tanpa berlama-lama, Kamu bisa ikuti cara memasang tombol share di blog WordPress tanpa plugin berikut: Baca Juga: 4 Langkah Mudah Membuat Child Theme WordPres, Penting Nih! 1. Buka editor theme dengan masuk ke menu Appearance > editor. 2.

Cara Memasang Tombol Share pada Postingan di Blog
Dari sekian banyak tombol share, saya suka yang berikut ini. Tampilannya simple tapi bagus banget. Facebook dan Twitter dikhususkan, karena memang kedua medsos itu paling banyak mendatangkan pengunjung. Cara Membuat Tombol Share di Bawah Postingan Blogger. Berikut ini cara memasangnya di template blog dengan posisi di bawah postingan blog.

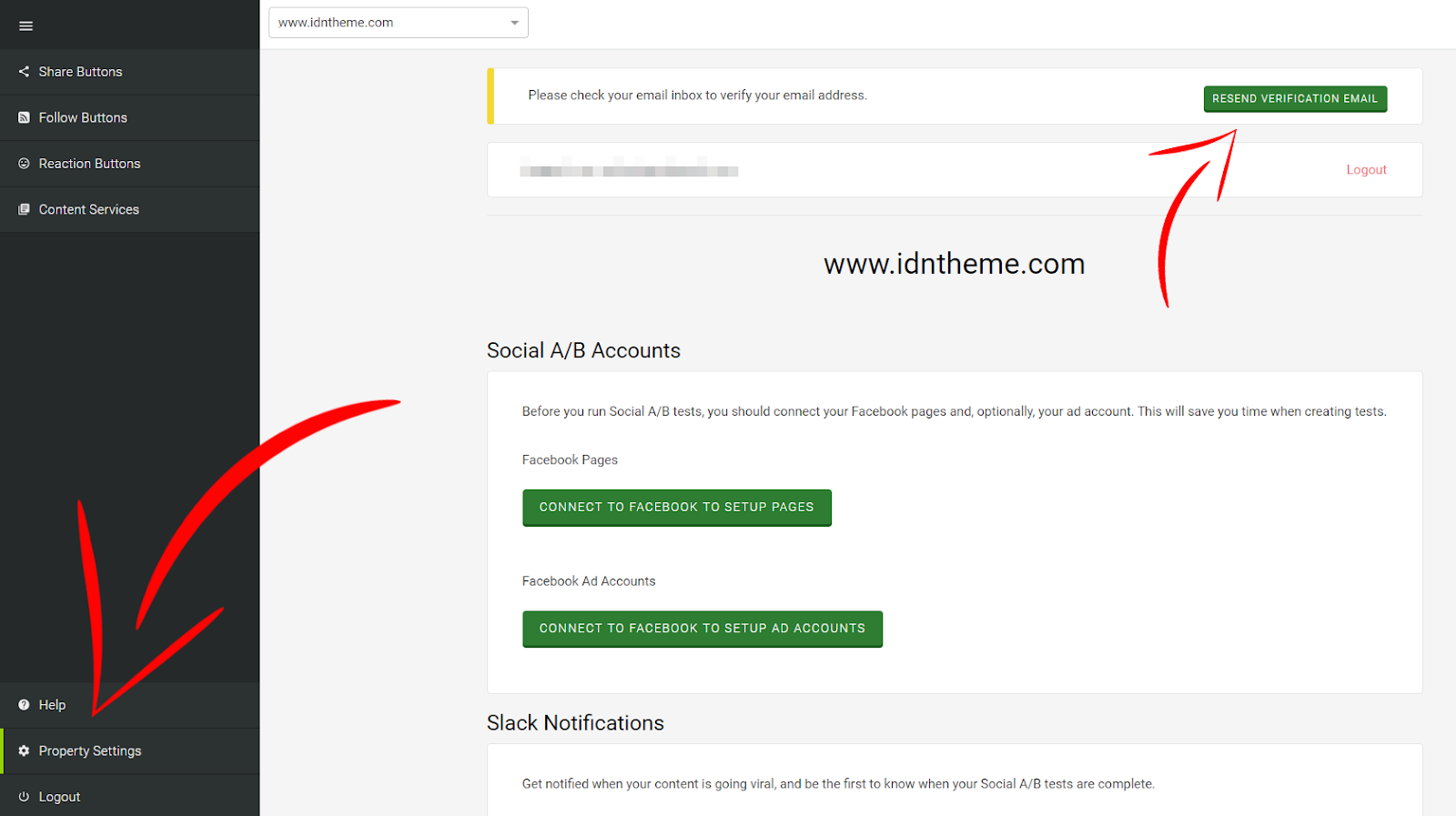
Cara Mudah Memasang Tombol ShareThis Pada Blogger
KeyzeX - Tombol reaksi, sesuai dengan nama tombolnya yaitu reaksi. Reaksi ini adalah tanggapan atau respon yang di berikan pada suatu object yang orang lihat namun karena ini tombol reaksi sehingga reaksi yang keluarkan berupa emoji. Selain itu juga fungsi dari tombol reaksi ini untuk mempercantik tampilan blog dan sebagai plus mendapatkan feedback dari para.

Cara Lengkap Membuat dan Memasang Tombol Share di Blog TULISAN WORTEL
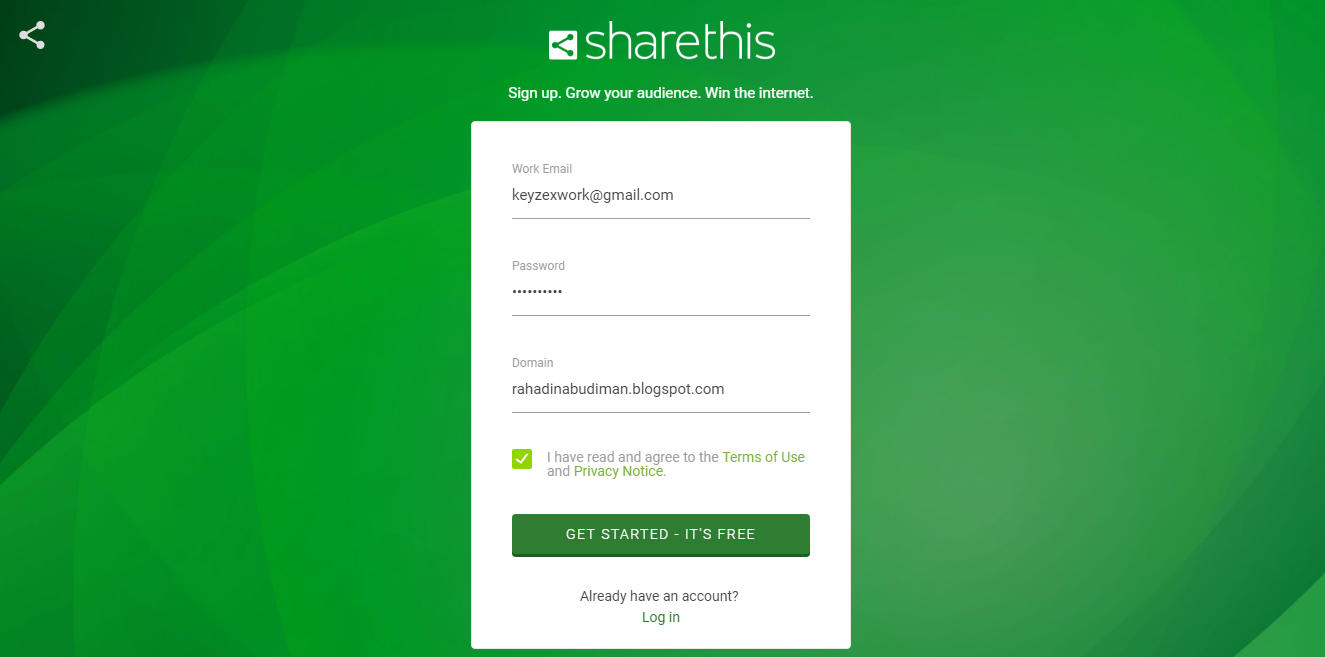
Serieswans | Cara Memasang Widget Reaction Button ShareThis di Blogger - Hallo sahabat blogger, Share This merupakan sebuah platform sudah banyak di gunakan oleh para blogger karena tampilannya yang responsive dan bisa di atur sesuai keinginan kita sendiri. contohnya saja kia akan membuat reaction emoticon (reaction buttons), Tombol Share ke sosial media, dan fitur-fitur yang lainnya yang bisa.

Cara Mudah Memasang Tombol Share Responsive Button di Blog Cindri Yanto
Buatlah tata letak tombol dengan menggunakan CSS. Cara membuat tombol share dengan plugin . Jika Anda ingin memasang tombol share secara cepat dan mudah, maka plugin adalah pilihan yang tepat. Ada banyak plugin yang tersedia untuk website berbasis WordPress, seperti AddToAny, ShareThis, dan Social Warfare.

Mudah! Memasang Widget ShareThis pada Blog E992 JONGGOL™
1. Install dan Aktifkan Plugin Share. Apabila belum memiliki plugin ini, mulai langkah-langkahnya dengan menginstalnya lebih dulu. Buka dashboard WordPress lalu temukan Plugins -> Add New Plugin di sidebar kiri. Cari Social Warfare di direktori plugin WordPress, lalu install plugin tersebut dengan mengklik Install Now.

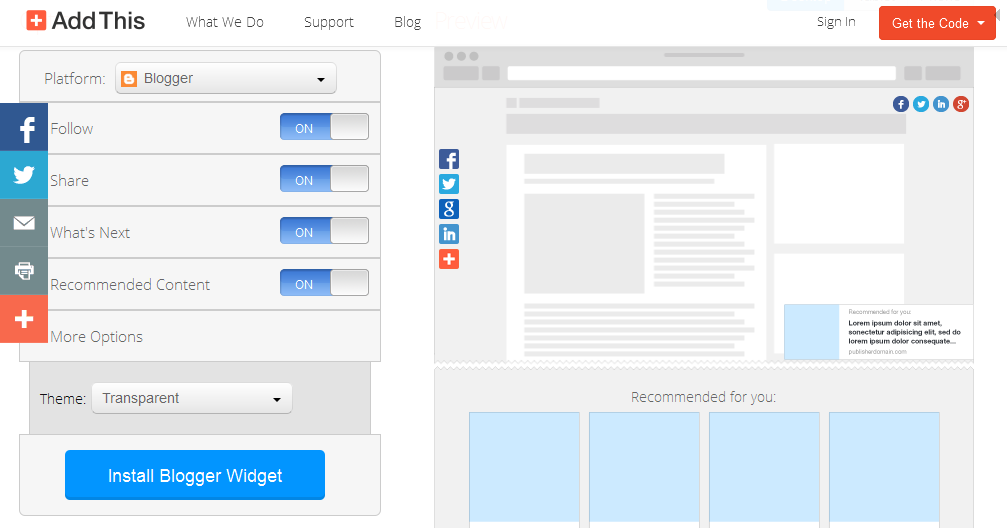
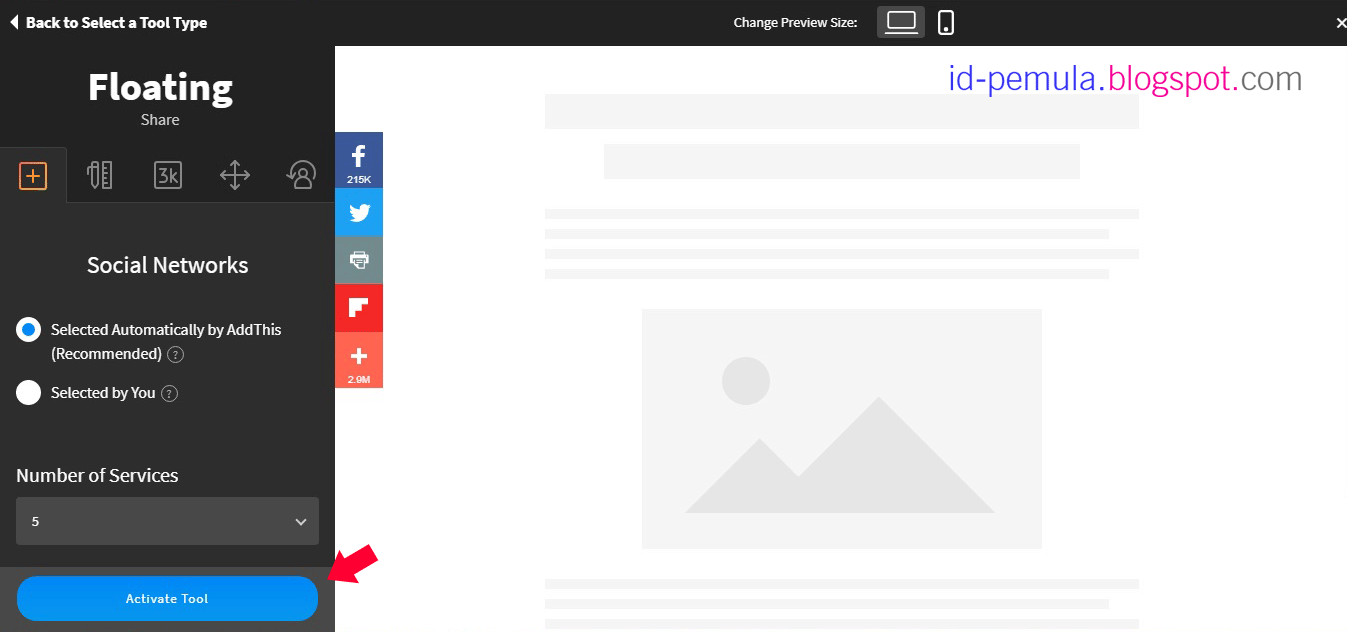
Cara Mudah Memasang Tombol ShareThis Pada Blogger
Berikut adalah plugin share WordPress untuk meningkatkan visitor website.. 1. AddToAny Share Buttons. AddToAny Share Button adalah plugin share WordPress dengan lebih dari 100 tombol media sosial yang dapat memudahkan pengunjung membagikan konten dari website Anda. Plugin ini mendukung sejumlah media sosial yang banyak digunakan saat ini.

Cara Memasang Tombol Reaksi di Blogger Dengan ShareThis
Cara singkat dan lengkap memasang tombol reaksi pengunjung atau reaction button dengan sharethis pada blog. Jika kalian seorang pengguna sosial media yang aktif pasti tidak asing dengan emoticon yang dapat mengekspresikan perasaan kita secara, kita juga dapat menambahkan tombol raksi pada artikel blog loh.. mari ikuti cara menambahkan tombol.

Cara Memasang Tombol Reaksi di Blog dengan Widget ShareThis
Cara Memasang Widget ShareThis dan Reaction Buttons di Blogger - Widget Share adalah sekumpulan tombol atau ikon yang berfungsi untuk melakukan sharing. Biasanya Widget ini terpasang di bawah judul artikel blog atau di akhir artikel. Selain itu ada juga Reaction Buttons atau kumpulan emotikon reaksi yang digunakan untuk memberikan penilaian suatu artikel dengan emotikon.

Cara Mudah Memasang Tombol Share Di Blogger
Cukup mudah bukan cara memasang tombol sharethis ini pada blog, karna pengaturannya pun mudah kita hanya perlu mengaturnya ke dalam situs sharethis tanpa harus mengedit html pada blog. Disamping itu banyak fitur menarik juga yang disediakan oleh situs sharethis ini terutama fitur Tombol Reaksi Emoticon Pada Postingan Blogger yang telah saya.

√ Cara Memasang Widget ShareThis di Blogger Arlina Code
Cara Memasang WhatsApp di Blog. Ada beberapa cara memasang fitur WhatsApp di blog baik itu dengan platform WordPress, Blogger, atau lainnya. Anda bisa menyesuaikan dengan keinginan Anda, atau menyesuaikan dengan platform Anda dalam membangun blog. 1. Menggunakan Tautan WhatsApp API. Cara ini adalah cara yang paling mudah.

tutorial jozz tutorialjoz Cara Mudah Memasang Tombol Share Whatsapp
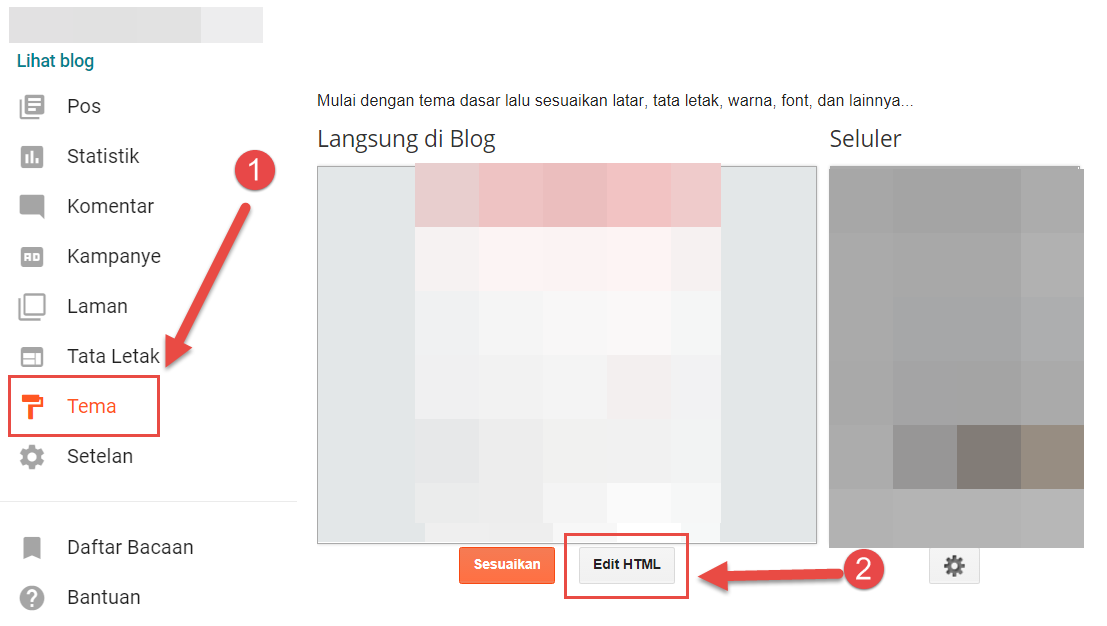
Untuk membuat tombol share ke sosial media kalian tidak perlu susah susah untuk belajar koding, karena saya sudah menyiapkan kode untuk membuat tombol share ke sosial media seperti di bawah ini. 1. Masuk ke dalam blog kalian sendiri dan pilih menu " Tema " dan klik " Edit HTML ". 2.