
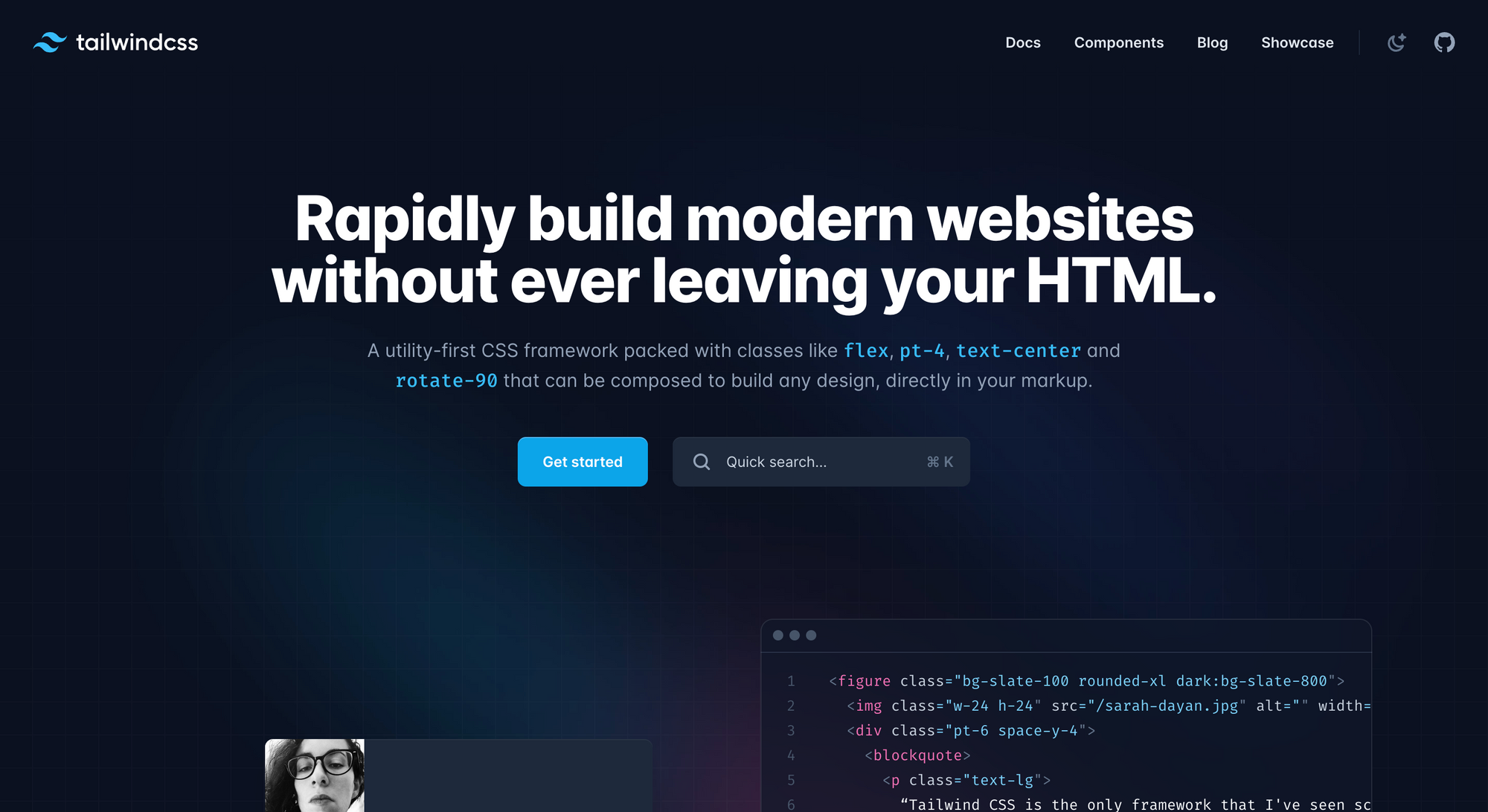
Membuat Navigation Bar Menggunakan Tailwind BuildWithAngga
Cara Melihat Pesan Wa Yang Telah Kita Hapus - Jangan khawatir, ada cara melihat pesan WhatsApp yang dihapus untuk Android, aplikasi 1 ini adalah penyelamat hidup. Namun jangan khawatir, ada cara mudah memulihkan pesan WhatsApp yang terhapus dengan aplikasi ini. Cara Melihat Pesan Wa Yang Telah Kita Hapus. Baca juga: Menyesal karena Lama Tak Tahu!

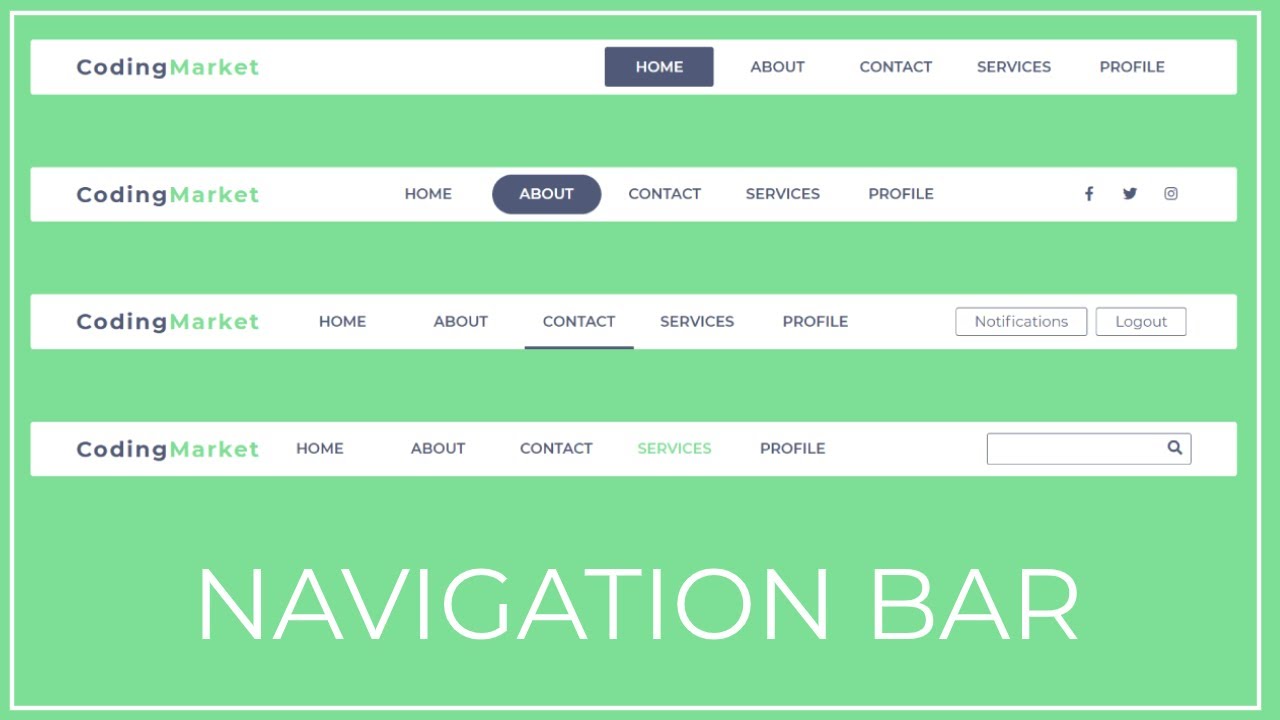
How to Create Responsive Navigation Bar using HTML5 & CSS3Media Query
ActionBarDrawerToggle menyiapkan ikon aplikasi yang terletak di sebelah kiri bilah tindakan atau bilah alat untuk membuka dan menutup navigasi drawer. Agar bisa membuat instance dari ActionBarDrawerToggle, kita harus menyediakan parameter berikut: . konteks orangtua — misalnya, Activity anda menggunakan this, sementara dalam Fragment anda memanggil getActivity()

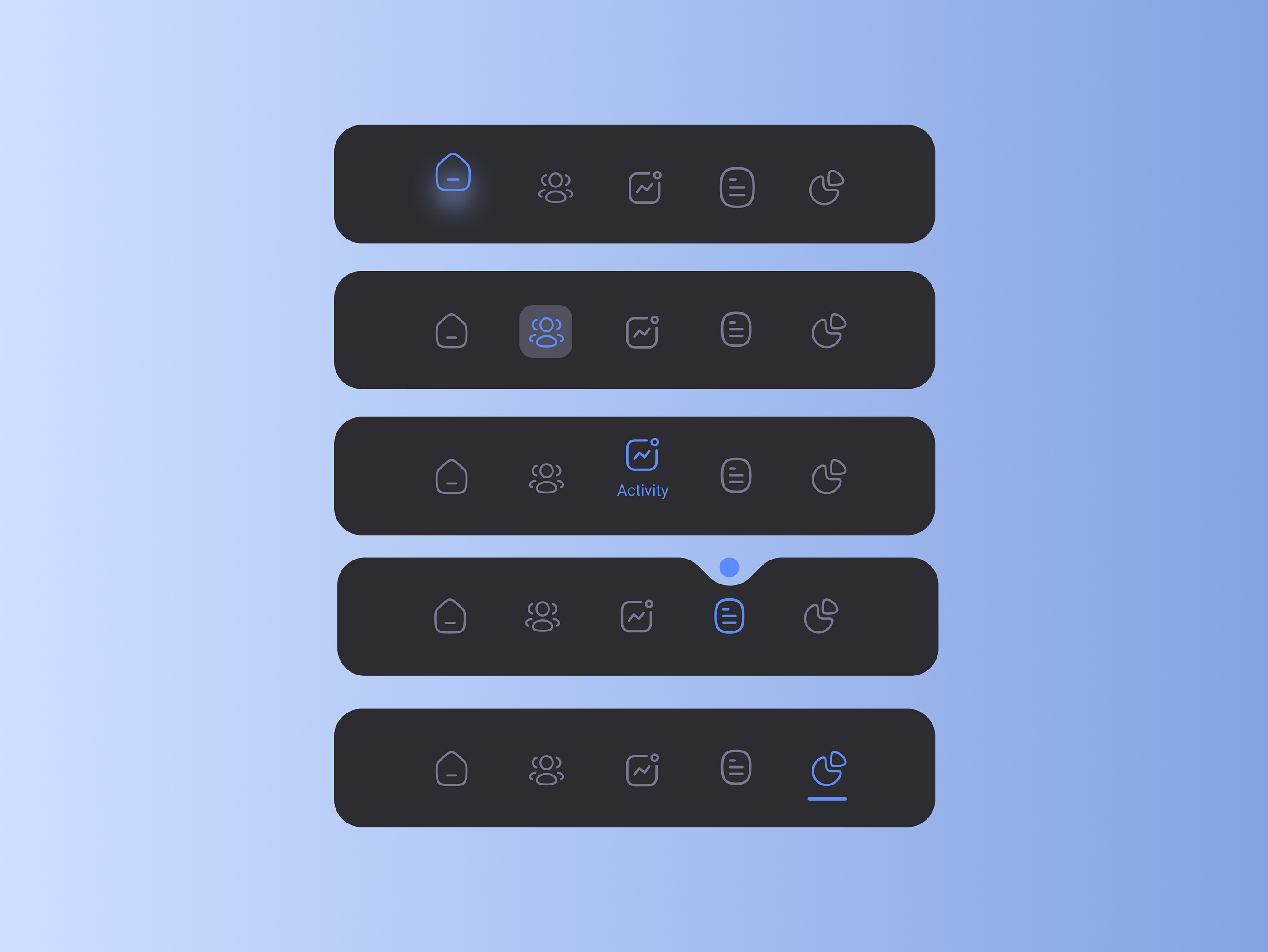
How to create Navigation bar with animated indicator in HTML and CSS Animated navigation in
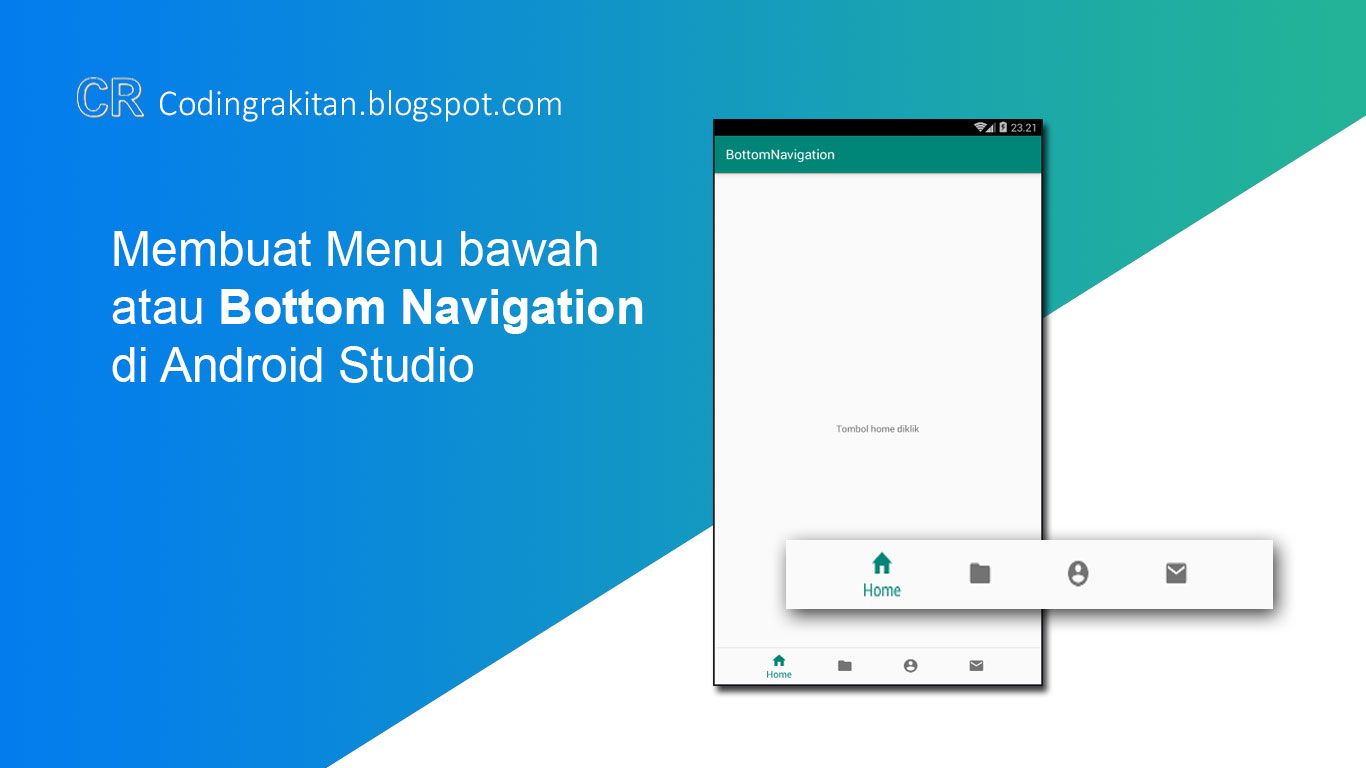
Jadi, langsung saja mari kita mulai membuat Android Navigation Drawer. Ada 2 metode untuk menambahkan fitur Navigation Drawer pada aplikasi android, yaitu dengan cara : 1. Membuat Project baru. 2.

35 Responsive Navigation Bar Tutorial Html Css Javascript Modern Javascript Blog
Hallo semua, kali ini Kami akan membuat sebuah tutorial untuk membuat navbar sederhana pada HTML dan CSS. Sebelumnya, Kamu harus paham dulu konsep dari HTML itu sendiri. Kamu bisa membaca artikel Konsep Dasar HTML. HTML memiliki beberapa element, salah satunya yaitu

19 Awesome Navbar CSS Examples with Code Snippet OnAirCode
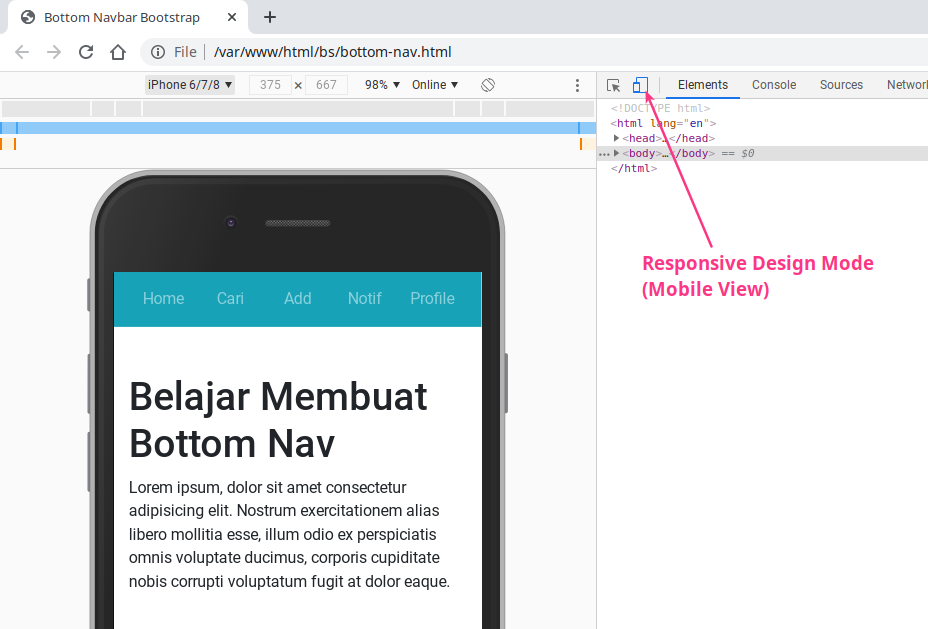
Karena navbar yang akan kita buat hanya akan tampil di mobile saja, maka kita perlu menggunakan display class untuk mengatur bagaimana navbar ini ditampilkan. Class-nya apa saja? d-md-none (sembunyikan di tablet dan laptop); d-lg-none (sembunyikan pada layar PC); d-xl-none (sembunyikan pada layar yang berukuran extra large) Mari kita coba buat.

Navigation bar mobile app on Behance
Komponen Navigation Compose memungkinkan Anda membangun aplikasi multilayar di Compose dengan mudah menggunakan pendekatan deklaratif, seperti membangun antarmuka pengguna. Codelab ini memperkenalkan dasar-dasar komponen Navigation Compose, cara membuat AppBar responsif, dan cara mengirim data dari aplikasi Anda ke aplikasi lain menggunakan.

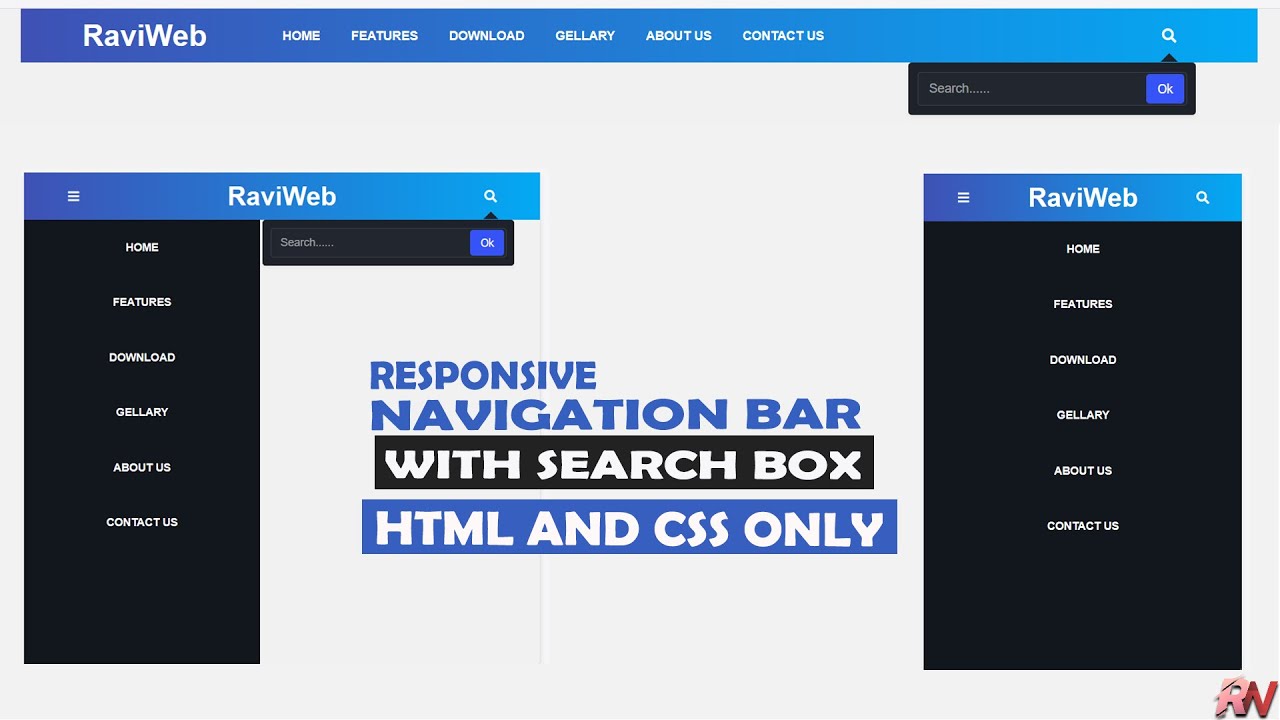
Navigation Bar With Search Box Using Html And Css Nav Bar With Search Bar In Html And Css Images
Januari 22, 2023. SEO. Sudahkah Anda mengetahui apa itu navbar? Navbar atau navigasi bar merupakan salah satu elemen pada HTML yang dibuat untuk mempresentasikan link navigasi. Biasanya navbar digunakan sebagai menu yang berisi link-link dan bersifat umum pada suatu website, seperti Home, About, Contact Us, dan lain sebagainya.

How To Create Responsive Navigation Bar In HTML & CSS How To Make Navigation Bar In HTML and
Navigasi merupakan cara yang dilakukan oleh pengguna untuk berpindah dari titik A ke titik B dalam aplikasi Anda. Desainer mobile apps dapat menggambarkan navigasi sebagai sistem jalan dari sebuah aplikasi, karena penggunaannya berperan sebagai jalan raya yang dibutuhkan pengguna untuk menikmati produk atau layanan yang Anda berikan.

Tutorial Belajar Membuat Navigasi Bar Rasponsive Dengan Bootstrap 4
Keuntungan Menggunakan Aplikasi Navigation Bar. Tentunya, penggunaan aplikasi navigation bar memiliki banyak keuntungan. Beberapa keuntungan tersebut antara lain: 1. Mudah Digunakan. Aplikasi navigation bar sangat mudah digunakan. Pengguna hanya perlu menekan tombol yang ada di bagian bawah layar smartphone untuk mengakses fitur-fitur yang ada.

How To Use Bootstrap Amelia
Website ini menggunakan cookie. Dengan mengklik TERIMA atau melanjutkan penelusuran website, Anda menyetujui penggunaan cookie kami.. Tombol Home dan Navigation Bar mungkin akan hilang saat menggunakan aplikasi atau fungsi tertentu. *.. Cara memunculkan navigation bar di HP Samsung S8 Cara memunculkan navigation bar di HP Samsung S8.

How To Make A Navigation Bar In Html Without Css BEST GAMES WALKTHROUGH
Menyembunyikan bar navigasi memungkinkan Anda melihat file dan menggunakan aplikasi di layar yang lebih lebar. Jika Anda ingin menyembunyikan bar navigasi, cukup ikuti langkah-langkah ini: 1 Buka "Pengaturan" Anda dan ketuk "Tampilan". 2 Gulir ke bawah ke opsi "Bar navigasi" dan ketuk di atasnya. 3 Di sini Anda dapat memilih antara "Tombol" dan.

Aplikasi Navigation Bar Membantu Navigasi di Smartphone Anda Majalah Gadget
Pengantar. Untuk Android versi 10 atau lebih tinggi, gestur navigasi didukung sebagai mode baru. Ini memungkinkan aplikasi Anda menggunakan seluruh layar dan memberikan pengalaman tampilan yang lebih imersif. Saat pengguna menggeser ke atas dari tepi bawah layar, pengguna akan dibawa ke layar utama Android. Saat mereka menggeser ke dalam dari.

Side Admin navigation bar App interface design, App design inspiration, Navigation bar
list-style-type: none; - Removes the bullets. A navigation bar does not need list markers. Set margin: 0; and padding: 0; to remove browser default settings. The code in the example above is the standard code used in both vertical, and horizontal navigation bars, which you will learn more about in the next chapters. Previous Next .

35 Responsive Navigation Bar Tutorial Html Css Javascript Modern Javascript Blog
D alam tutorial singkat kali ini, kita akan belajar bagaimana membuat 3 komponen utama dalam navigasi aplikasi, yaitu:. Navigation Bar; Toolbar, dan; Bar Button Item; Daftar Isi. Mendesain UI; Demo!

35 Responsive Navigation Bar Tutorial Html Css Javascript Modern Javascript Blog
Dukung terus channel kami yang kedua ini untuk kita sama belajar dalam pembuatan Aplikasi Android dan UI/UX DesainChannel ke satu : https://youtube.com/c/Bng.

Cara Membuat Maps Di Android Studio PELAJARAN
Jika Anda ingin menampilkan kembali bilah navigasi pada layar, ikuti langkah-langkah berikut: 1 Buka menu "Pengaturan" dan ketuk "Tampilan". 2 Gulir ke bawah ke opsi "Bilah navigasi" dan ketuk opsi tersebut. 3 Anda dapat memilih antara "Tombol-tombol" dan "Gerakan usapan". Jika Anda ingin menampilkan bilah navigasi pada.