
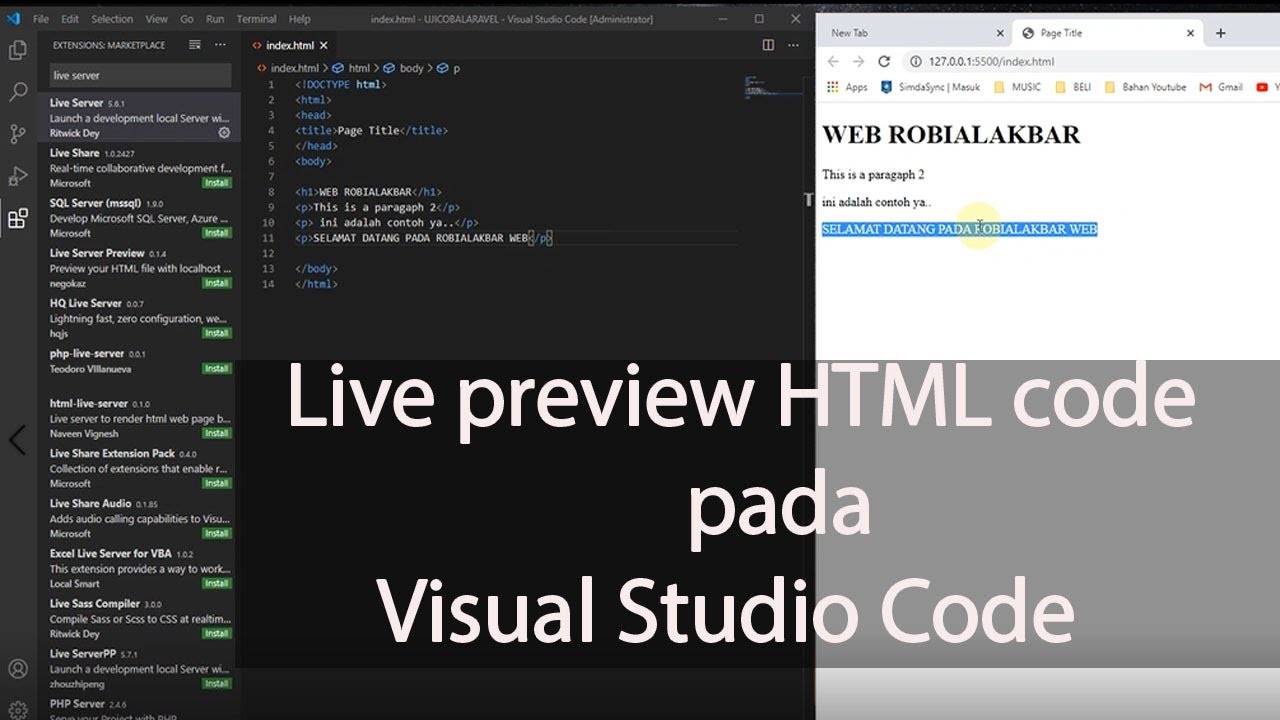
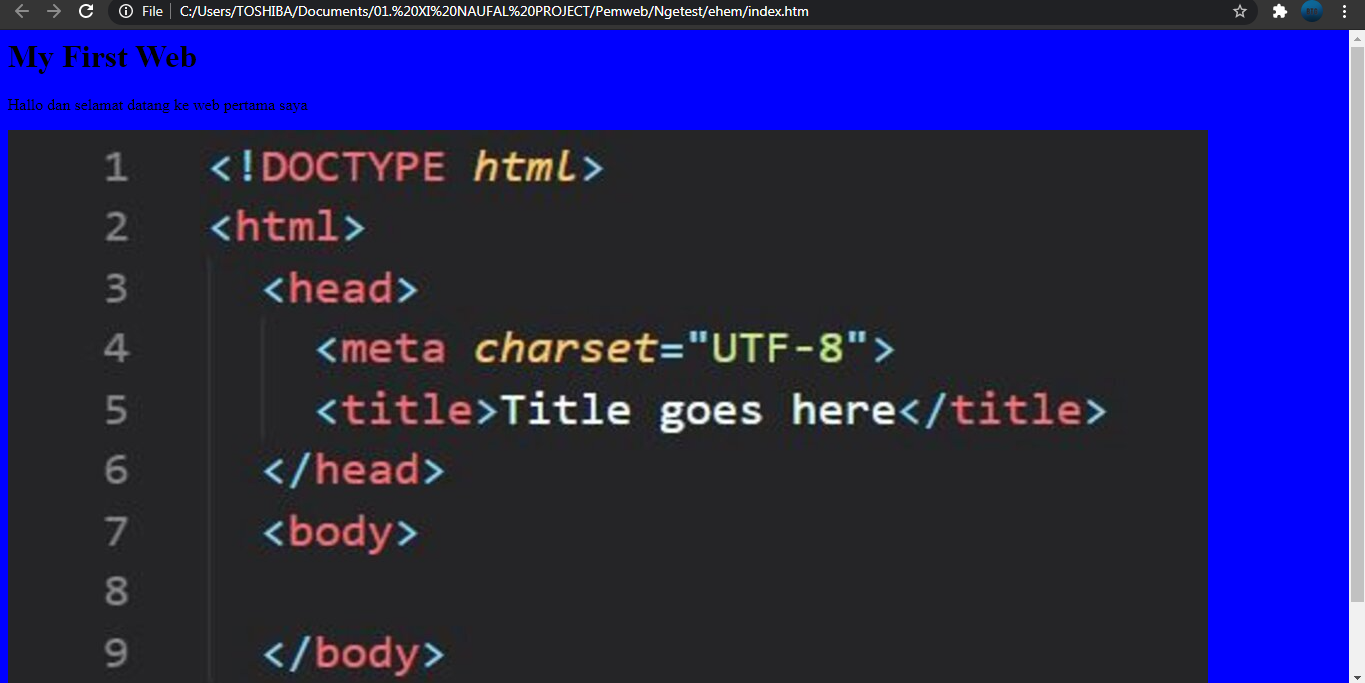
Cara Live preview HTML coding di Visual Studio Code secara real time YouTube
Notepad biasanya tersedia di hampir semua versi Windows, kamu dapat menemukannya di menu Start. Langkah 1 - Membuka Notepad. Untuk membuka Notepad, kamu bisa klik menu Start, ketik 'Notepad' di kotak pencarian, dan kemudian klik pada aplikasi Notepad yang muncul di hasil pencarian. Langkah 2 - Membuat Dokumen HTML Baru. Setelah Notepad.

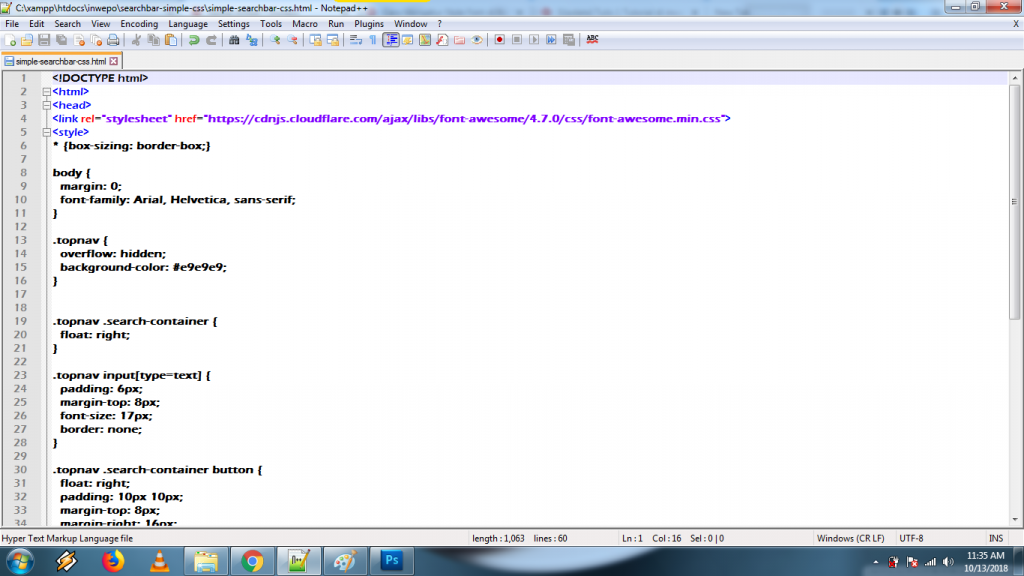
Cara Menjalankan File HTML, CSS, dan JavaScript dengan Notepad++ Inwepo
Setelah mengetahui cara melihat hasil HTML di Notepad, kini Anda dapat dengan mudah memeriksa tampilan dan struktur dari kode HTML yang telah dibuat. Meskipun melihat hasil HTML di Notepad memiliki kekurangan-kekurangan tertentu, namun kelebihan dan kemudahan yang ditawarkan tidak dapat diabaikan. Dalam dunia pengembangan web, memahami dasar.

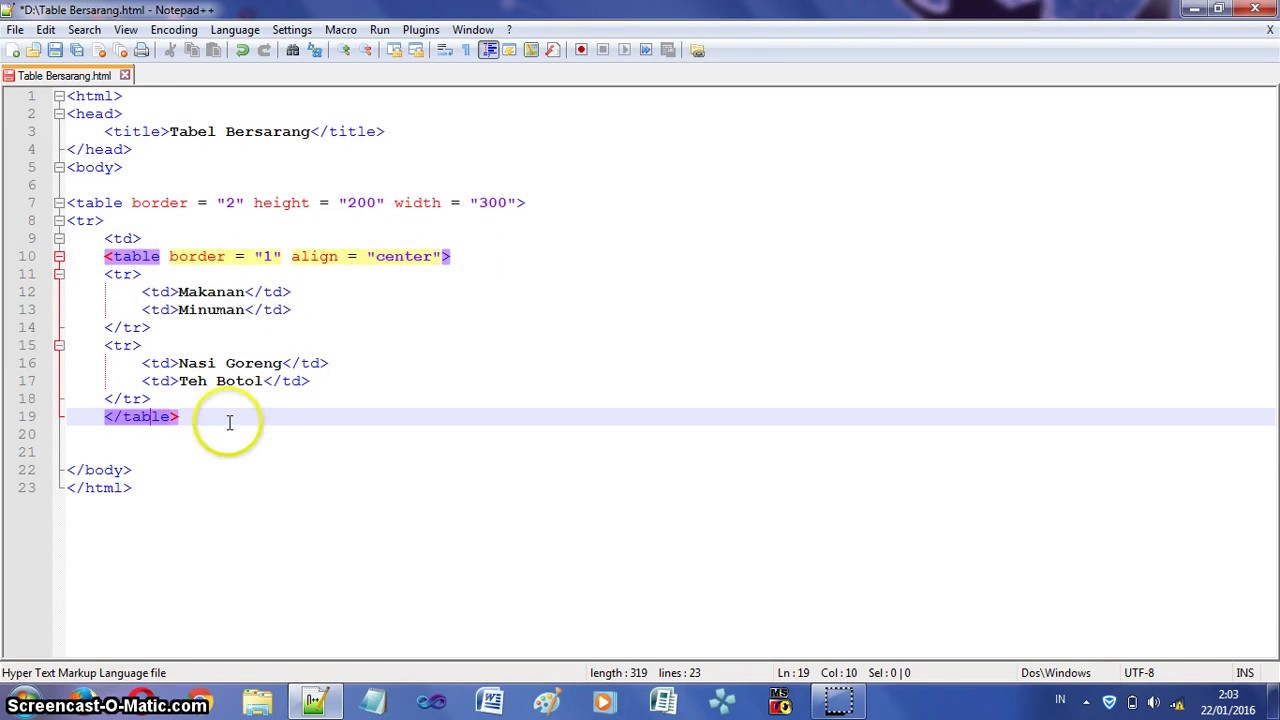
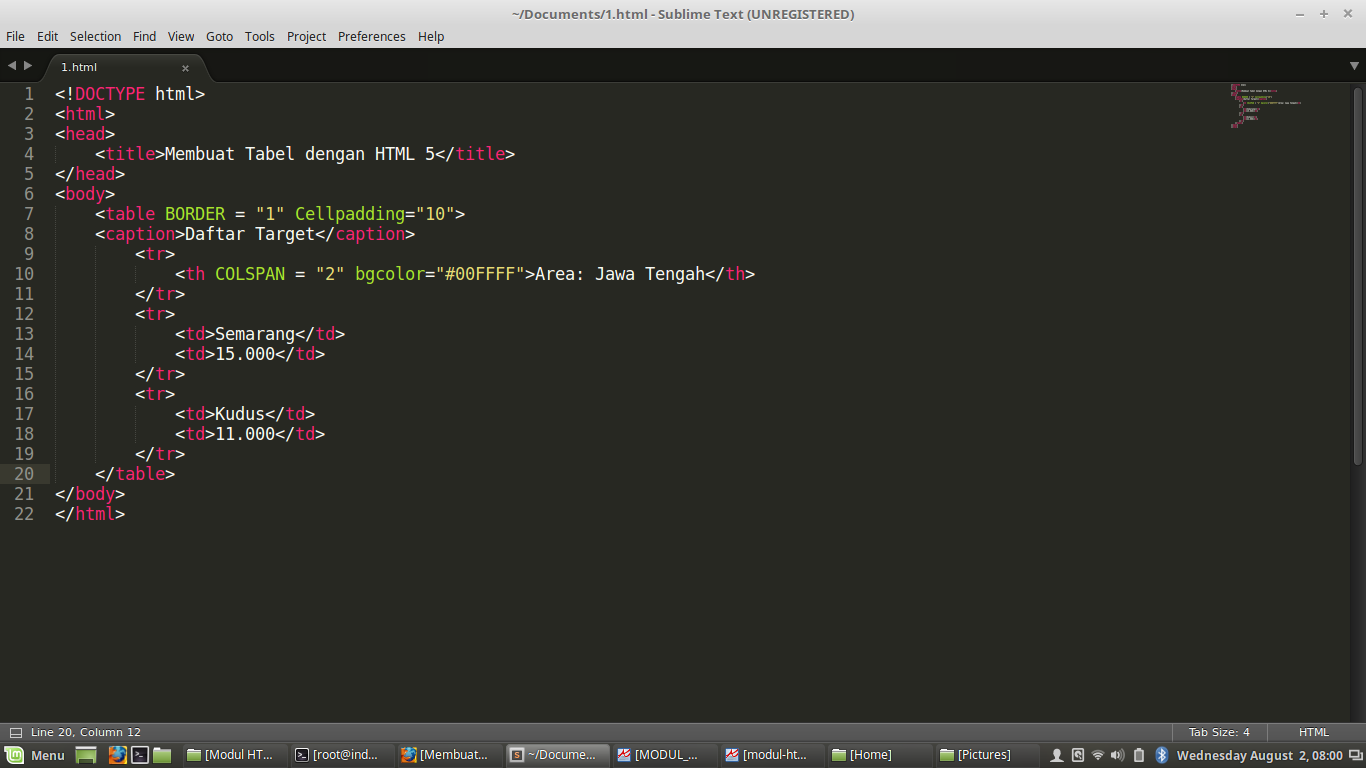
Cara Membuat Tabel Html Di Notepad Notepad Cara Tabel Udin Blog
Membuat Halaman Web Sendiri. Unduh PDF. 1. Bukalah Notepad. Penyunting teks ini merupakan program bawaan yang tersedia di setiap komputer Windows, dan dapat ditemukan di menu Start. Setelah Notepad terbuka, klik File > Save As, lalu pilih All Files pada kolom File Type. Simpan berkas buatan Anda dalam format HTML.

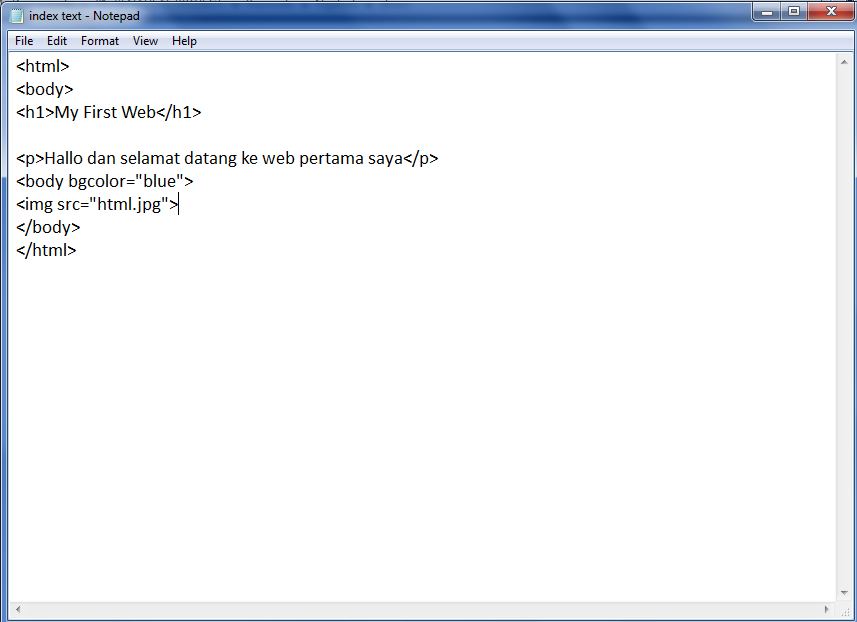
Cara membuat HTML di notepad (Step by step) Coding Manja
Gunakan File Explorer (Windows) atau Finder (Mac) untuk membuka folder yang memiliki spasi tersebut, dan gantilah nama foldernya dengan menghilangkan spasi. Sebagai contoh, jika foldernya bernama "Berkas HTML", gantilah namanya menjadi "Berkas_HTML". 5. Tik start yang diikuti dengan nama berkas HTML, lalu tekan ↵ Enter.

HTML Menggunakan Notepad Berita Gamelab Indonesia
2. Web Browser untuk Melihat Hasil HTML. Web browser adalah software untuk melihat hasil dari belajar HTML Anda. Bukan yang ribet-ribet, Anda bisa menggunakan browser yang sudah ada di laptop ataupun komputer Anda. Misalnya, Google Chrome. 7+ Langkah untuk Belajar HTML. Berikut beberapa langkah untuk belajar HTML dasar: 1. Mengenal Tag, Elemen.

HTML Menggunakan Notepad Berita Gamelab Indonesia
5. Froala Online HTML Editor. Jika Anda lebih tertarik dengan tampilan yang colorful alih-alih terlalu polos, gunakanlah Froala Online HTML Editor. Dengan interface yang dipoles warna-warna cerah, coding akan terasa lebih fun. Istimewanya, Froala Online HTML Editor sanggup menyediakan fungsi secara terbalik.

Cara Membuat Tabel HTML di Notepad Kelas Programmer
Jika iya, maka kamu berada di tempat yang tepat! Pada artikel ini, kita akan membahas secara detil cara melihat hasil HTML di notepad. Meskipun terdengar sederhana, namun pemahaman yang baik tentang hal ini sangatlah penting bagi para pengembang web. Jadi, simak dengan baik ya! Kelebihan Cara Melihat Hasil HTML di Notepad

cara menyimpan HTML menggunakan notepad YouTube
Tulis kode HTML di NotepadSimpan kode HTMLJalankan file HTMLEdit kode HTML melalui Notepad1] Tulis kode HTML di Notepad. Untuk memulai proses ini, Anda harus menulis kode di Notepad, atau menyalinnya dari tempat lain dan menempelkannya ke dalam alat Klik ikon Cari yang terletak di Taskbar Anda. Dari sana, ketuk Notepad. Setelah itu, pilih.

HTML Dasar Menggunakan NOTEPAD TABEL Cara Membuat Tabel dengan Notepad YouTube
Mengetahui cara melihat hasil HTML di Notepad merupakan langkah penting dalam memahami dasar-dasar pemrograman web. Dengan panduan yang sederhana namun efektif ini, Anda akan dibimbing untuk memahami struktur HTML melalui langkah-langkah praktis. Jelajahi setiap detail kode HTML yang tersembunyi di balik tampilan halaman dengan Notepad sebagai alat yang andal.

Cara membuat HTML di notepad (Step by step) Coding Manja
Melalui Start Menu. Caranya buka Start Menu, kemudian cari folder Windows Accessories pada All apps. Buka lalu pilih Notepad. 3. Melalui Konteks Menu. Caranya klik kanan pada Desktop lalu pilih New - Text Document. Setelah file Document terbuka di Desktop, klik 2x untuk membukanya. 4.

Membuat Html Di Notepad Notepad Cara Tabel Udin Blog
Membuat Tampilan Menarik di HTML dengan Notepad. Buka notepad kamu masing-masing . sudah tau kan ya cara buka notepad di windows. Jika belum ada dua cara membuka notepad di windows yaitu cara pertama klik logo windows di samping pojok kiri lalu ketik "notepad". atau kamu juga bisa menggunakan cara kedua yaitu dengan cara tekan logo windows.

Membuat Html Di Notepad Notepad Cara Tabel Udin Blog
1. Tata Cara Format HTML di Notepad. Pertama, buka aplikasi Notepad dikomputer atau laptop kalian. Bagi yang menggunakan Mac, dapat menggunakan TextEdit. Di WIndows 8 dan keatasnya, cari Notepad di Start Screen(sebelah kiri layar) DI Windows 7, buka Start -> Programs -> Accessories -> Notepad. Di Mac, buka Finder -> Applications -> TextEdit.

Cara Menampilkan Gambar Di Html Notepad Cara Memasukkan Gambar Pada Html Belajar Koding Yuk
DAFTAR ISI Fungsi Notepad++ Cara Menjalankan File HTML, CSS, dan JavaScript dengan Notepad++ Fungsi Notepad++ Ternyata, aplikasi Notepad++ ini bisa menjalankan atau eksekusi beberapa bahasa program hasil dari ketikan coding kamu. Salah satunya, bahasa program web yang meliputi HTML, CSS, dan JS. Sehingga kamu tidak perlu menggunakan aplikasi atau software tambahan untuk menjalankan file.

Cara Membuat Tabel Html Di Notepad Notepad Cara Tabel Udin Blog
Anda bisa mengikuti metode ini untuk melihat berkas sebagai halaman web. 2. Klik kanan berkas berakhiran .htm atau .html. Menu akan diperluas setelahnya. 3. Pilih menu Open with. Daftar aplikasi yang terpasang pada komputer akan ditampilkan. 4. Pilih peramban web.
Membuat Html Di Notepad Notepad Cara Tabel Udin Blog
Cukup tandai dan hapus pesan tersebut. 3. Klik Settings. Tab ini berada di bagian atas jendela Notepad++. Setelah diklik, menu drop-down akan ditampilkan. 4. Klik Preferences…. Opsi ini berada pada menu drop-down " Settings ". Jendela " Preferences " akan dibuka setelahnya.

Cara Menampilkan Gambar Di Html Notepad Cara Memasukkan Gambar Pada Html Belajar Koding Yuk
Tidak semua format file gambar dapat ditampilkan di HTML. Karena tiap file gambar memiliki tujuan masing-masing. Misalnya file gambar dengan format PSD, ia adalah file gambar untuk Photoshop. Jelas ini tidak akan bisa ditampilkan di HTML. Lalu, format apa saja yang didunkung oleh HTML?