
Drop Down Menu In Css And Html Free Download For Windows
Check how to download certain code way below. 15+ Best Free Navigation Menus 60 Free Responsive HTML5 CSS3 Website Templates 18 Best HTML5 CSS3 Accordion Tabs and Menus Contents hide 1 Custom Dropdown 2 CSS3/Javascript Pure Dropdown Menu 3 Subway - Red Line 4 Dropy | A Simple SCSS & jQuery dropdown 5 Solution for Long Drop Down Items

Popular jquery css drop down menu downloads
1 Answer Sorted by: 2 Looks like you had the variables swapped in this line: $ (ul).append (li_parent); should be $ (li_parent).append (ul); Share

Horizontal Dropdown Menu with jQuery for bootstrap 4 Codehim Menu
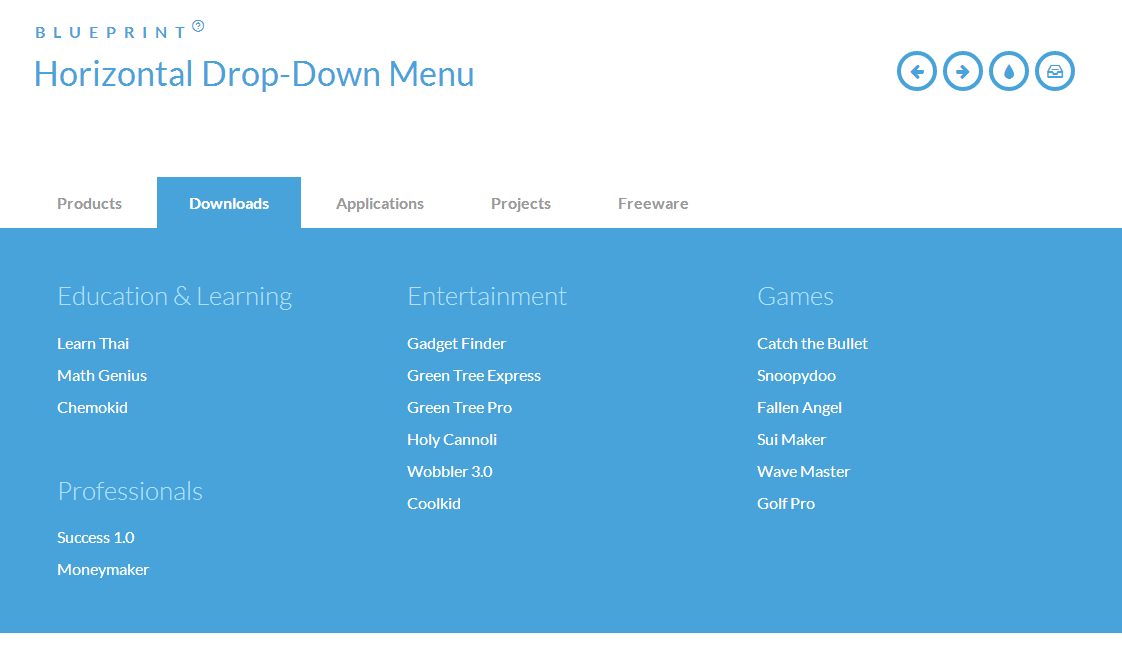
March 05, 2013 30620 Menu Responsive. This large responsive horizontal drop-down menu simply shows the sub-menu when an item gets clicked. It's inspired by the Microsoft.com drop-down menu. Website Demo. #menu #dropdown menu #horizontal menu #responsive #responsive menu #jQuery. Tweet.

jQuery Menu Drop Down Style 04 1.5 Free Download
We will start off by cropping the background image, select the full height of the navigation background and for the width, 5px will be good enough for us to do a CSS repeat-x. 2. The Dotted Right Border. For the main menu and the drop down menu, both right dotted borders are not similar, therefore we have to crop both dotted border and saves it.

jQuery CSS Drop Down Menu 1.0 Freeware Download
JavaScript Menus React Menus Tailwind Menus Table of Contents: jQuery Menu Examples Author Elise November 29, 2021 Links demo and code download Made with HTML / CSS / JS About a code Menu Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes Dependencies: - Author Sara Mazal Web July 18, 2021 Links demo and code download

Simple Dropdown Menu using jQuery and CSS — CodeHim
44 1468 Do you need the Best jQuery Dropdown Menus possible? If so, look no further as we have them here! Best of all, we've given you more than most people do. Not 3, not 5, but 22 of the bst jQuery dropdown menus that you'll find anywhere on the web.

Free jquery css drop down menu downloads
50 Best Free CSS Drop Down Menu Last Updated: March 8, 2023 11 Min Read Looking to add a little extra flair to your website? Check out our free CSS drop down menu! With just a few clicks, you can add a stylish and interactive menu that will make your site stand out from the rest.

12 Free jQuery DropDown Menus OnAirCode
An elegant, responsive, mobile-friendly dropdown menu plugin for jQuery that supports infinite levels of sub menus and auto switches to a small screen friendly toggle menu when the window width reaches a specified breakpoint. [ Demo] [ Download] Vanilla JS Dropdown Menu Libraries: Responsive Multi-level Sidebar Menu With JavaScript/CSS

12 Free jQuery DropDown Menus OnAirCode
How to Use it: 1. Load the jQuery and Bootstrap 4 framework into your webpage. 2. Also Load the responsive-bootstrap-4-menu CSS and Javascript file into your webpage. 3. Create the HTML structure for horizontal dropdown mennu.

15 Useful jQuery Drop Down Menus Tutorials GraphicsBeam
Download. Responsive horizontal drop-down menu. A responsive horizontal drop-down menu inspired by the Microsoft.com menu. Download. 3D dropdown menu. First time using scss for real, it can probably be made with more simplicity. Download. Custom Dropdown. A html template with fully changable colors and list to create a superb dropdown list.

Download jQuery Drop Down Menu Style 2 Free Web DevelopmentJava
Superfish is an enhanced Suckerfish-style menu jQuery plugin that takes an existing pure CSS drop-down menu and converts it into a mobile friendly, responsive, animated and keyboard accessible drop-down menu with the help of jQuery. It features: Touch device compatibility. Configurable timed delay on mouseout.

12 menus dropdown en jquery Labo JNG WEB
Drop Down Tabs is a horizontal CSS tabs menu that supports a second level drop down menu for each of its tabs. Comes in 5 different styles. Chrome CSS Drop Down Menu Chrome Menu is a CSS and JavaScript hybrid drop down menu. It's easy to configure and search engine friendly.

jQuery Horizontal DropDown Menu CodeKnows
Dropdown On Hover is a jQuery plugin used to create hover-triggered multi-level Bootstrap dropdown menus with fancy CSS3 animations based on Animate.css. Demo Download Minimalist jQuery Responsive Multi-level Nav Menu Plugin - PrMenu 3 years ago - Menu - 25871 Views

Drop Down Menu Tutorials in HTML5, jQuery, and CSS3 MonsterPost
Demos Download API Documentation Themes Development Support Blog About Menu Themeable menu with mouse and keyboard interactions for navigation. Examples Default functionality Categories Icons Toys (n/a) Books Clothing Electronics Movies Music Specials (n/a) A menu with the default configuration, disabled items and nested menus.

Free jquery css drop down menu downloads
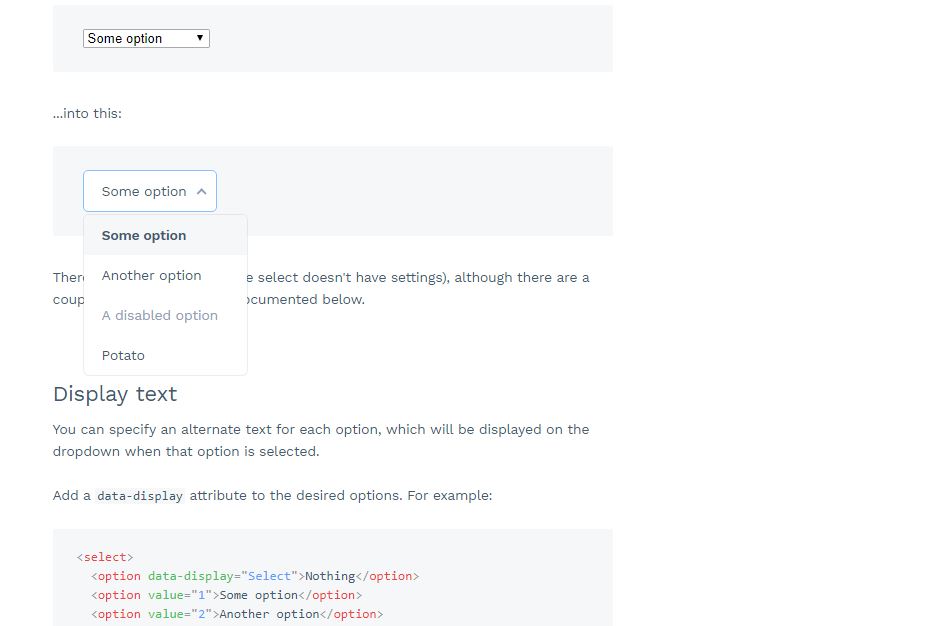
Create a project folder somewhere on your machine and call it dropdown-web. Inside this folder, create three new folders: one called index.html for the HTML markup, one called style.css for the styling, and one called script.js for the scripting with jQuery. 2. Create the Underlying Page. Begin by importing jQuery and Font Awesome into the HTML.

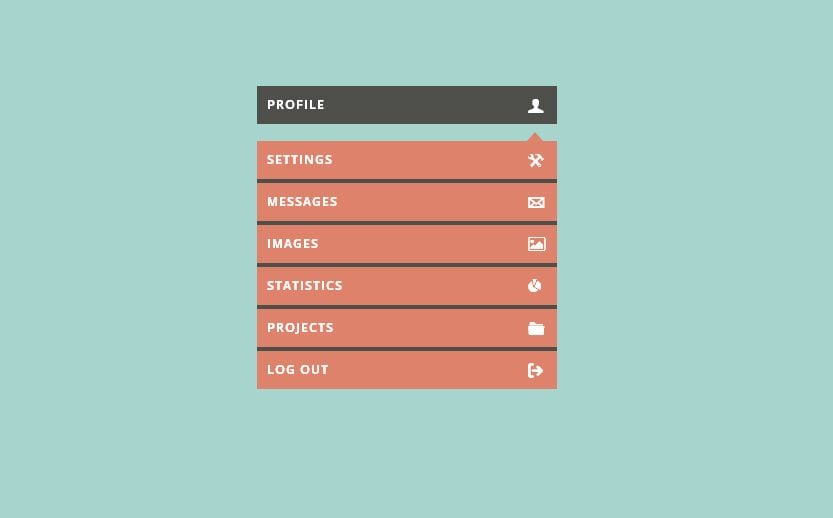
Free Responsive Drop Down Menu jQuery CSS3 Using Icon Symbol
[ Demo] [ Download] Responsive and Touch-Friendly jQuery Menu Plugin - Flexnav A responsive, Touch-Friendly and cross-browser jQuery drop down menu plugin that has support for unlimited sub-menus and works nice in both desktop and mobile layouts. [ Demo] [ Download] Creating A Responsive Mobile Navigation Menu with slicknav jQuery Plugin