
Responsive Lightbox Image Gallery with jQuery — CodeHim
A responsive, mobile-friendly jQuery lightbox plugin to create an image gallery. It shows images in a popup box and blurs the main content when opened. Also supports a group of images to slide through each other with the next and previous buttons. How to Create Lightbox Image Gallery 1.

How to create responsive image gallery using HTML, CSS, jQuery and Bootstrap?
Optimizing your images is important for improving performance for your website or application. This page provides an overview of considerations that can impact image optimization and covers the various Cloudinary optimization features and options you can use to make sure your images are delivered to your users in the quickest and best way possible, a key component in improving Core Web Vitals.

Responsive and MobileFriendly jQuery Gallery Plugin galereya Free jQuery Plugins
55 jQuery Galleries September 20, 2022 Collection of free jQuery gallery code examples and plugins from Codepen and Github. Update of October 2021 collection. 8 new items. Calle April 12, 2022 demo and code download Made with HTML / CSS / JS About a code Gallery Details Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes

How To Make Responsive Image Gallery Website Design Using HTML CSS & JQUERY
Fotorama is a modern and natively responsive open source jQuery image gallery plugin. Intuitive controls, great browser compatibility, thumbnails, fullscreen, and serverless images options. Supported by Uploadcare.

Javascript Image Gallery
Blueberry. Blueberry is a delicious image gallery slider that was written specifically for responsive web design. It's an experimental open-source jQuery plugin project that was originally launched in hopes of getting the designers of some of the more popular image sliders to think about making theirs responsive as well.

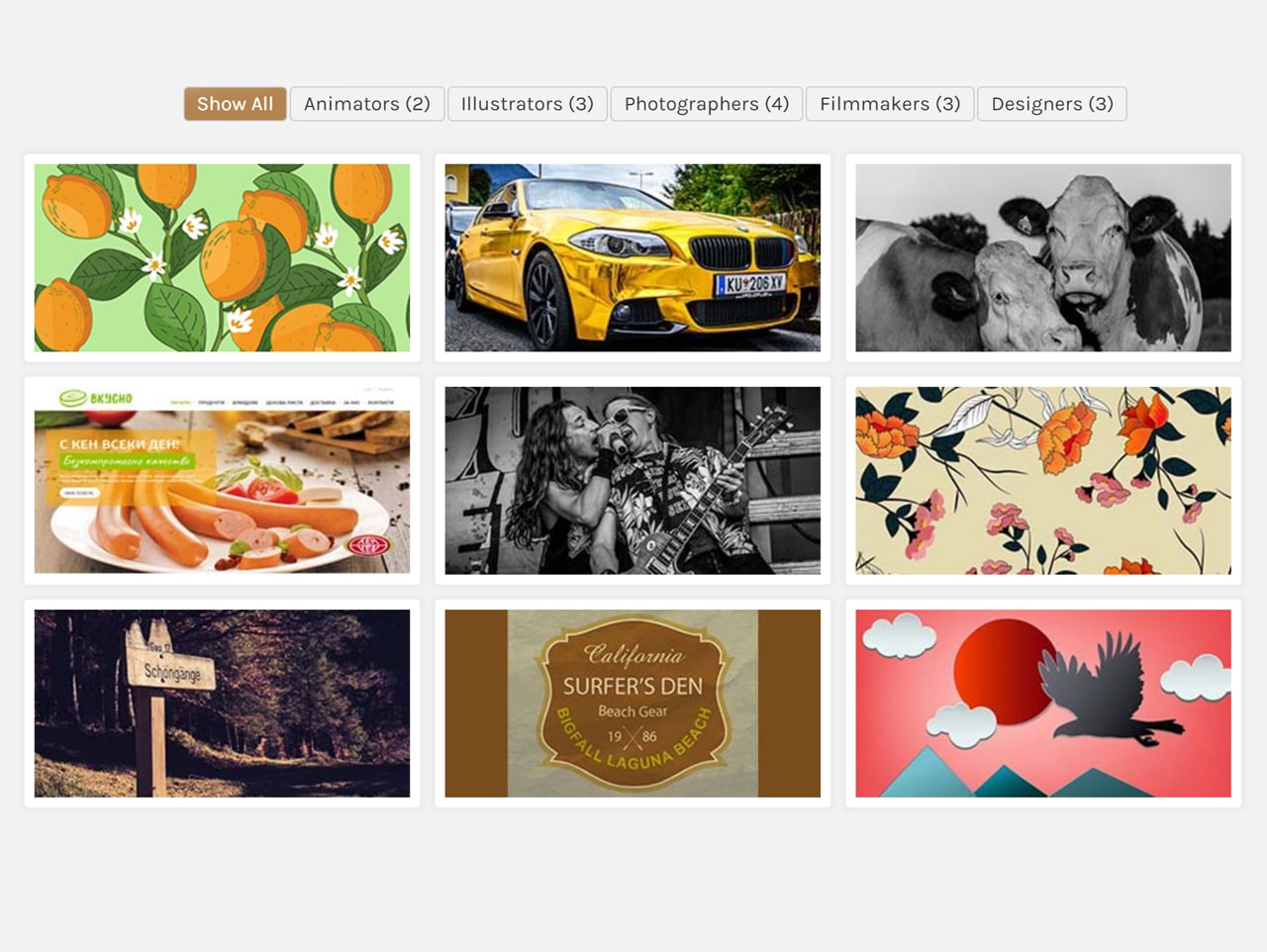
Responsive Filter Gallery with jQuery and CSS3 — CodeHim
Responsive Image Gallery with jQuery Lightbox HTML HTML xxxxxxxxxx 72 1 15 Best Responsive jQuery Image Gallery Plugins by Henri — 02.08.2019 Today i have a collection of 15 best responsive jquery image gallery plugins that will help you create a beautiful responsive image gallery with many stunning effects, transitions for your website. LightGallery With this plugin, you just install the library and let it run. Unite Gallery is a responsive jQuery image and video gallery plugin. This gallery is very powerfull, fast and has the most of nowdays must have features like responsiveness, touch enabled and even zoom feature, it's unique effect. TOP 30 jQuery Plugins 2023. Chrome, IE8+, FireFox, Opera, Safari #gallery lightbox #Carousel. Blueimp Gallery is a powerful and multi-functional jQuery/Vanilla JavaScript plugin for creating responsive, touch-friendly and fully configurable image/ video gallery, carousel slider and lightbox gallery on the page. Responsive Fullscreen Photo Gallery - jQuery Story-Show-Gallery 3 months ago - Gallery - 23406 Views Simple Scroll Gallery is a lightweight, flexible, responsive, interactive jQuery Photo Gallery plugin created for desktop, tablet, and mobile. Demo Download Image Gallery For Mobile Devices - PhotoSwipe 3 months ago - Mobile - 34014 Views Yet another lightweight and responsive filter gallery with jQuery and CSS3. The plugin, "Filtered Image Gallery" provides a responsive grid layout for images and generates image filtering tags dynamically. This simple gallery plugin is best to show portfolios and product items with an image filter. Interactive Photo Gallery is a responsive CSS & jQuery-based grid layout photo gallery with filter images by search. How to Create Lightbox Image Gallery 1. To get started using Interactive Photo Gallery, load the jQuery, Normalize CSS, and Google fonts by CDN links into your website. TOP 30 jQuery Plugins 2023 Chrome, IE10+, FireFox, Opera, Safari #image lightbox #Photoshop A minimal, clean, responsive photo gallery written in JavaScript (jQuery), HTML, and CSS. Features: Responsive layout based on CSS Grid. Smooth hover effects. Open the image in a fullscreen lightbox popup. How to use it: 1. Add images to the gallery. 01 1. AviaSlider AviaSlider is a very flexible and easy to use image slideshow plug-in built with jQuery. It has a set of really unique transitions that I have not seen anywhere else, as well as some basic transitions. It comes with an image pre-loader so the slider starts working only when images are loaded and ready to be presented. Here, we are going to design a responsive image gallery using HTML, CSS, jQuery, and Bootstrap . Features or Functionalities to implement: Responsive images Responsive Grid System Image viewer Prerequisites: Basic knowledge of HTML, CSS, JavaScript, jQuery, and Bootstrap. Also, the user should be aware of how the grid system in Bootstrap works.
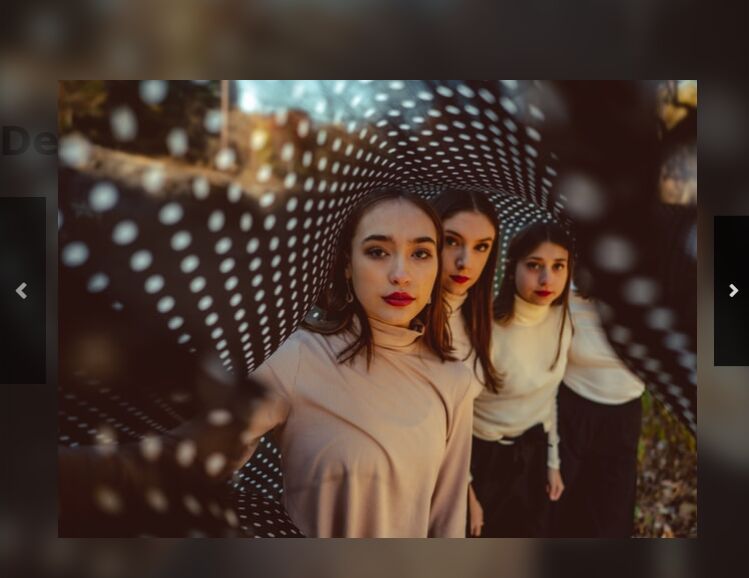
Simple Responsive Lightbox Gallery with CSS & jQuery — CodeHim

Learn how to create a responsive image gallery using jQuery Part 2 YouTube

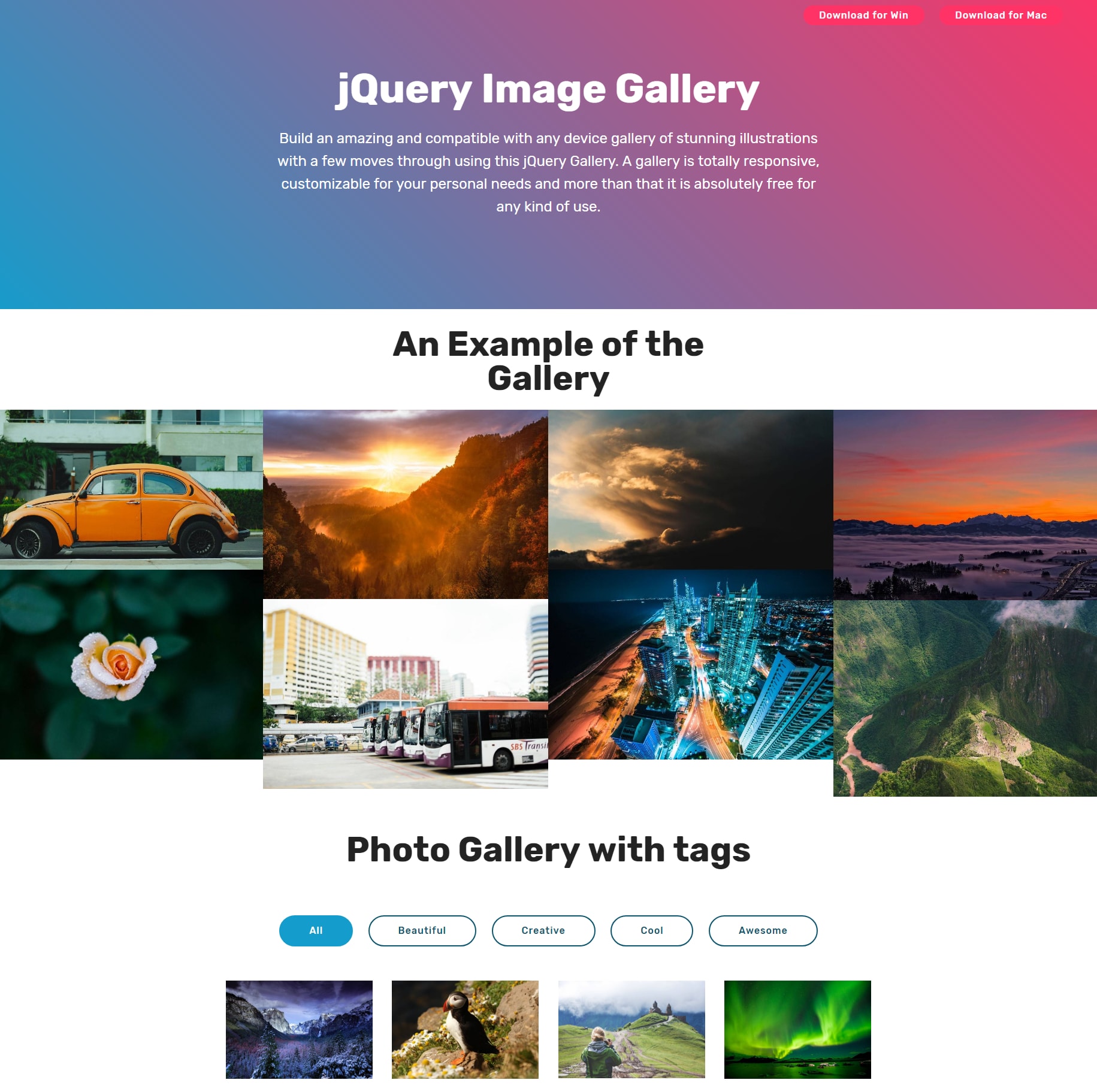
jQuery Responsive Gallery

90+ Free Responsive jQuery Image Slider & Slideshow Download freshDesignweb

Learn how to create a responsive image gallery using jQuery Part 5 YouTube

Creating a Responsive Sortable Photo Gallery with jQuery

5 Useful Responsive JQuery

Responsive jQuery Image Gallery with Thumbnails Navigation Free jQuery Plugins

Responsive Image gallery using Html Css jQuery YouTube

Responsive & TouchFriendly jQuery Gallery Lightbox Plugin lightGallery Free jQuery Plugins
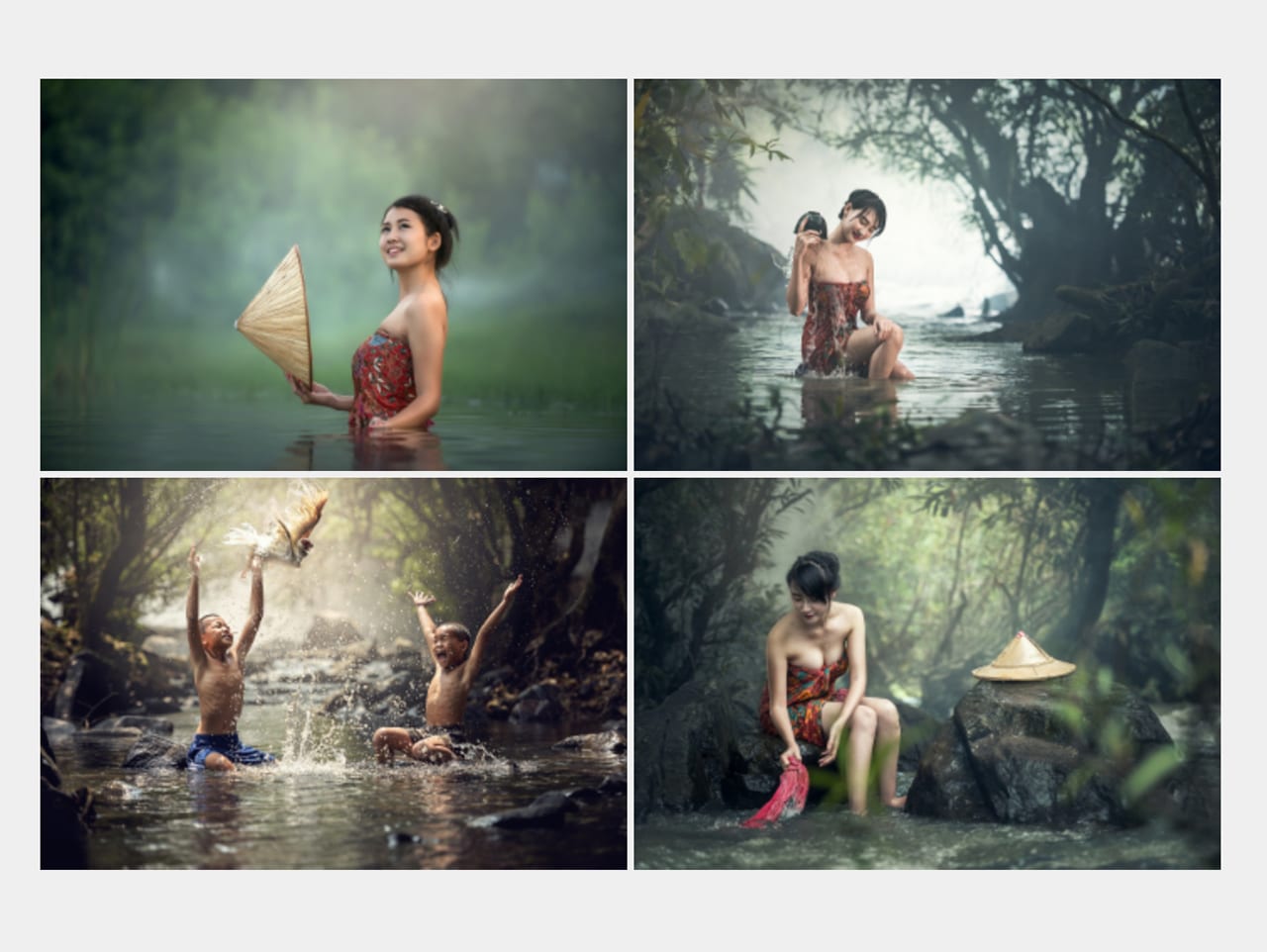
Responsive Image Gallery
7 With jQuery
8 [Click here to see the CSS-only version] 9 10