
17+ Bootstrap File Upload Examples Code Snippet OnAirCode
You can add files easily by dragging and dropping them or clicking. All files will be uploaded via AJAX or can be added within a form. Files can be renamed before uploading. Server files can be displayed and removed. All the files can be downloaded after they successfully uploaded. Create Responsive Vertical Timeline with CSS3 & JQuery

10 Best Bootstrap File Upload Plugins
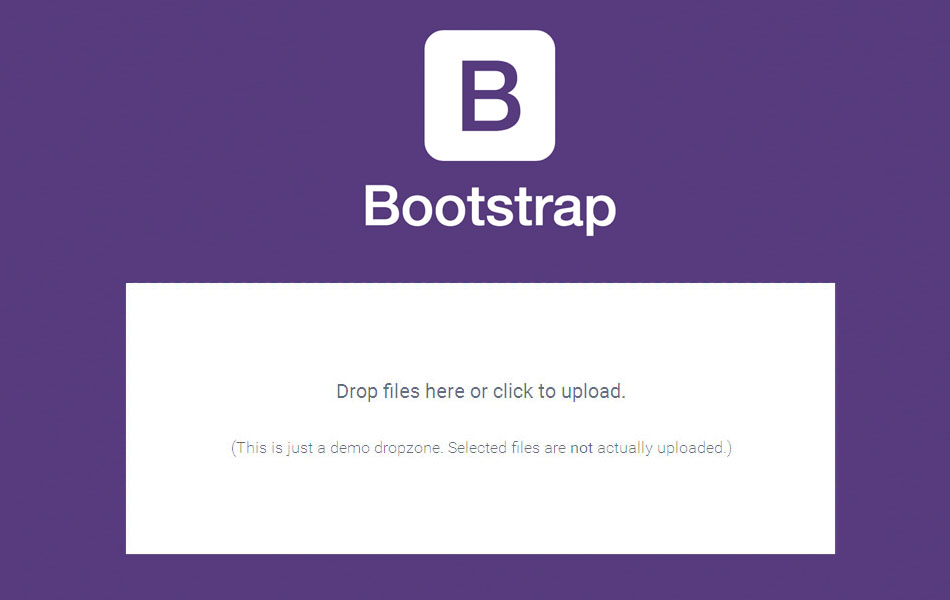
A jQuery & Bootstrap 4 based dropzone file upload plugin that allows you to select files to upload via drag and drop. Basic. Upload Reset. With Image Preview. Upload Reset. Custom Styles. Upload Reset. Multiple Files.

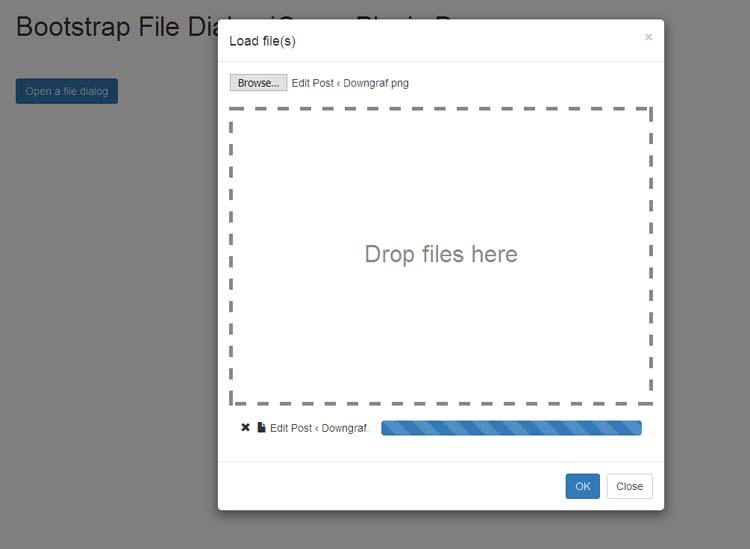
Bootstrap 4 drag and drop file upload form example GoSnippets
A jQuery plugin which displays a drag & drop file uploader in a popup dialog using Bootstrap 's modal component. Similar to the Wordpress' file upload widget. How to use it: 1. Include jQuery library and Twitter's Bootstrap 3 framework on your web page. 1

Bootstrap 4 Image And Files Drag and Drop With Upload
MD Bootstrap's File Upload plugin is an extension that allows you to upload files by using drag and drop functionality. Easy to use, setup and customize. File upload plugin built with the latest Bootstrap 5. Many customization options like custom height, max size, confirmation message, and much more.

15+ Bootstrap Drag And Drop Code Examples OnAirCode
MD Bootstrap Vue File Upload plugin is an extension that allows you to upload files by using drag and drop functionality. Easy to use, setup and customize. Basic example The MDB Vue File Upload component resambles a regular input with some extra features.

File upload Plugin Material Design for Bootstrap
A custom drag and drop file upload in Bootstrap 4. A custom drag and drop file upload in Bootstrap 4. Pen Settings. HTML CSS JS Behavior Editor HTML. HTML Preprocessor About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text.

10 Best Bootstrap File Upload Plugins
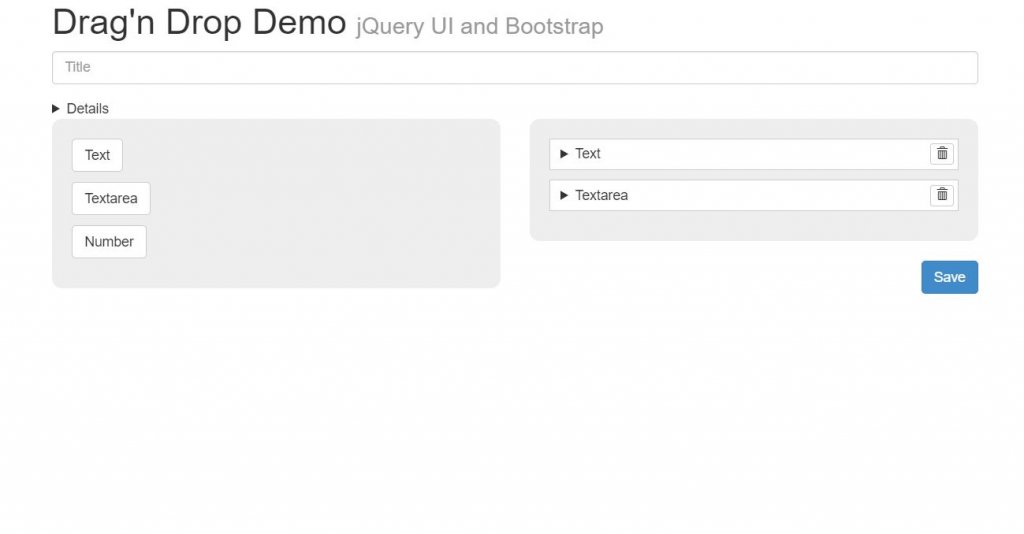
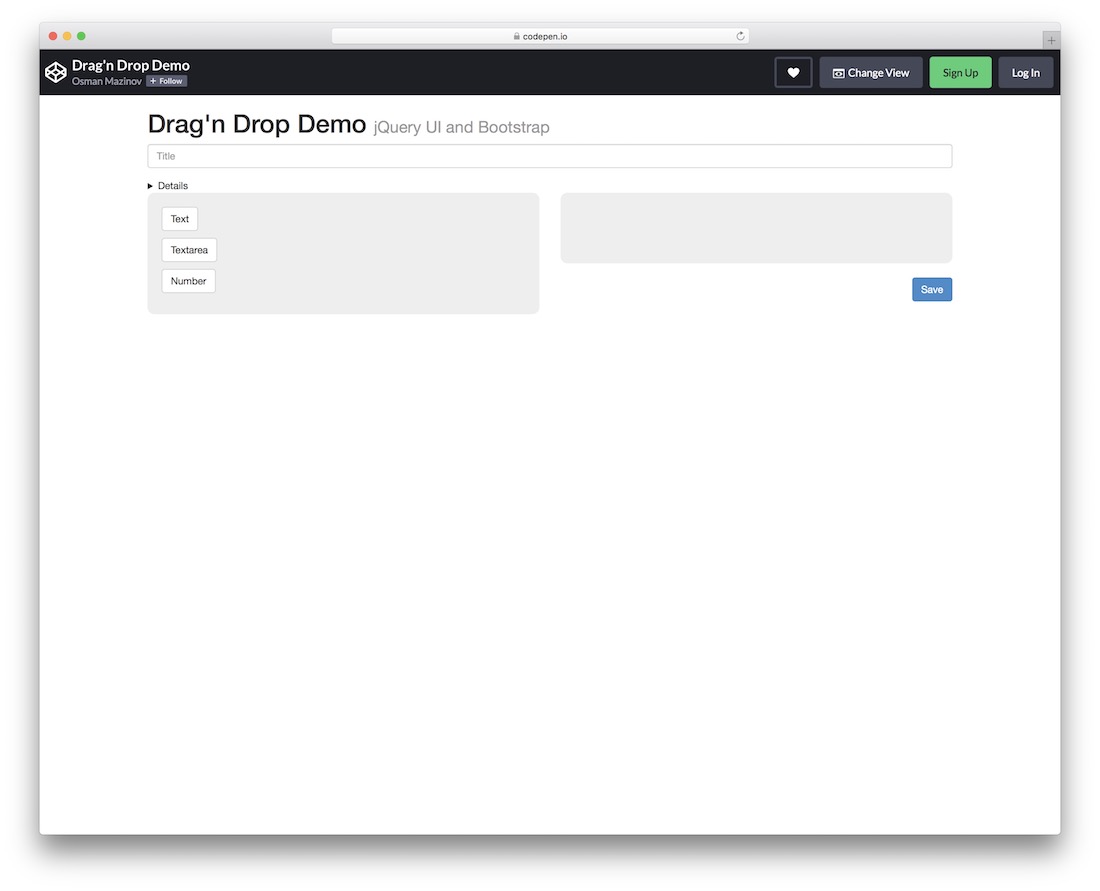
Here is a cool and easy-to-use free Drag'n Drop snippet that lets you drag elements from one area to another. There's also a title section and additional details drop-down, which you can modify to your heart's content. For each element you drag to the other side, you can drag as many times you want.

jQuery Drag and Drop File Upload Bootstrap Image Upload and Preview
Bootstrap 4 file upload form with drag and drop snippet is created by BBBootstrap Team using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 file upload form with drag and drop snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material.

20 Best Bootstrap Drag And Drop Examples (2022) (2023)
Demo/Code. 2. Simple Bootstrap Drag Drop List. Second on the rundown is the Lean Kanban Board from Codepen. It is a standout amongst other drag and drop highlights out there. It is a basic and vivid example for the day themed bootstrap 4 drag and drop (draggable) list that enables you to alter it unreservedly.

20 Best Bootstrap Drag And Drop Examples (2022) (2023)
MD Bootstrap's File Upload plugin is an extension that allows you to upload files by using drag and drop functionality. Easy to use, setup and customize. To start working with the drag and drop file upload plugin see the "Getting Started" tab on this page. Basic example

10 Best Bootstrap File Upload Plugins
A jQuery & Bootstrap 4 based dropzone file upload plugin that allows you to select files to upload via drag and drop. More Features: Works with the native file input. Image preview. Supports multiple files. Allows you to restrict file types. Custom styles. How to use it: 1.

20 Best Bootstrap Drag And Drop Examples (2023) (2023)
November 2, 2018 ·. Upload files with Drag & Drop. Fully customizable and easy to setup File Upload Plugin. Enhance your Bootstrap project with one of the most useful functionalities around. Enable your users to upload their assets with simple drag&drop. Bootstrap drag and drop file upload - examples & tutorial. Basic & advanced usage.

Simple Jquery Drag and Drop File Upload with progress bar Bootstrap YouTube
So, all you have to do is to navigate to the command prompt and hit the following commands to install the Bootstrap and popper to your vite.js based vanilla js project. 2. Create Bootstrap 5 File Upload Input Field. Before jumping into the drag and drop file upload component, let's start with a basic Bootstrap 5 file upload input field.

10 Best Bootstrap File Upload Plugins
MD Bootstrap's File Upload plugin is an extension that allows you to upload files by using drag and drop functionality. Easy to use, setup and customize. File upload plugin built with the latest Bootstrap 5. Many customization options like custom height, max size, confirmation message, and much more.

Bootstrap 4 drag and drop file upload with choose option Uploads, Drop, Javascript
Drag and Drop plugin built with Bootstrap 5. Examples of draggable list, cards, tables, grid, buttons. Available sort, copy, scroll, disable, delay, nested & other options. Note: Read the API tab to find all available options and advanced customization Try out MDB Drag & Drop Builder

Angular Bootstrap Drag & Drop File upload files by Drag & Drop Material Design for Bootstrap
Bootstrap 4 drag and drop file upload with choose option snippet is created by BBBootstrap Team using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 drag and drop file upload with choose option snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design.