
15+ Bootstrap DropDown Menu Examples With Code OnAirCode
onItem - is a function that is called when a menu item is clicked. Useful when you want to execute a specific function when an item is clicked. It is passed two parameters, context - the DOM element where right click occured. e - the click event of the menu item, $ (e.target) is the item element. scopes - DOM selector for dynamically added.

Clicking on menu item to close it in bootstrap menu Toolset
Find Bootstrap Contextmenu Examples and Templates. Use this online bootstrap-contextmenu playground to view and fork bootstrap-contextmenu example apps and templates on CodeSandbox. Click any example below to run it instantly or find templates that can be used as a pre-built solution! sevtdy/AriaNg. ariang AriaNg, a modern web frontend making.

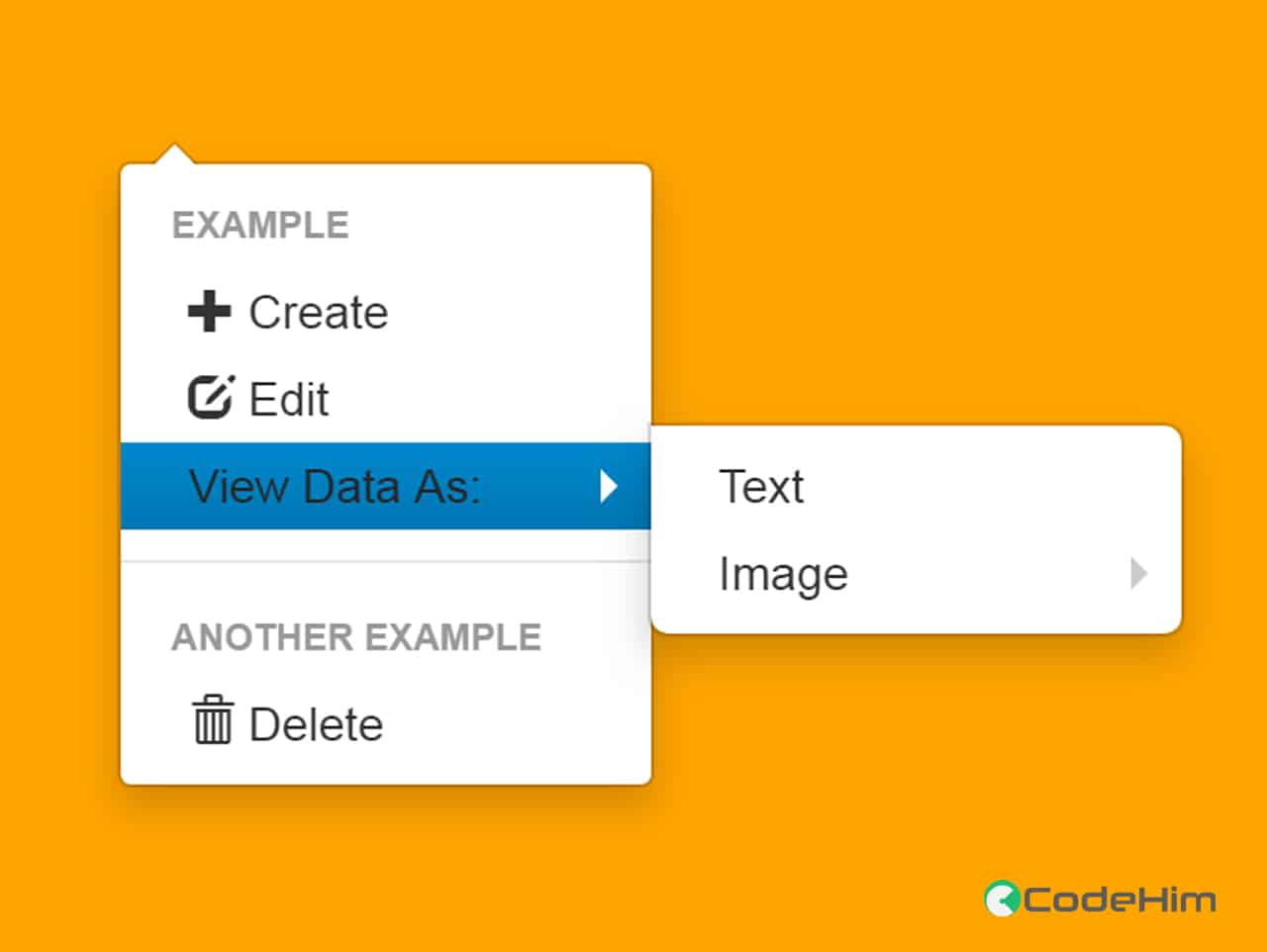
Bootstrap Context Menu with Submenu on Right Click — CodeHim
All info on Panadería Vinagre in Alfacar - Call to book a table. View the menu, check prices, find on the map, see photos and ratings.

Fixes for Slow Context Menu on Windows 11
Menu alignment . By default, a dropdown menu is automatically positioned 100% from the top and along the left side of its parent. You can change this with the directional .drop* classes, but you can also control them with additional modifier classes.. Add .dropdown-menu-end to a .dropdown-menu to right align the dropdown menu. Directions are mirrored when using Bootstrap in RTL, meaning.

Bootstrap Context Menu with Submenu on Right Click — CodeHim
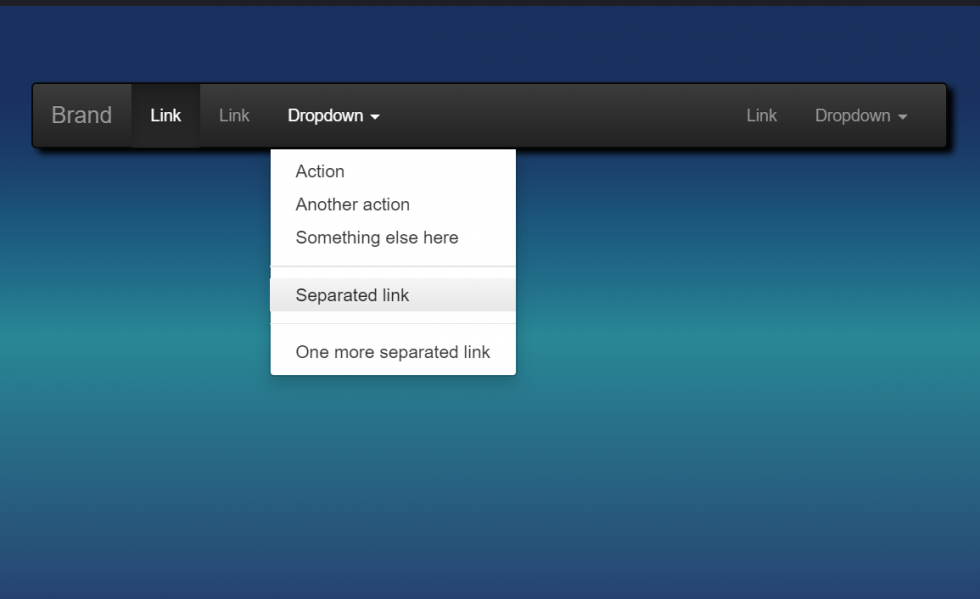
Bootstrap Menu V07. Create excellent website navigability with this beautiful, responsive and free transparent menu template. It also features a top bar with social media icons and multi-level drop-down menu layering. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari.

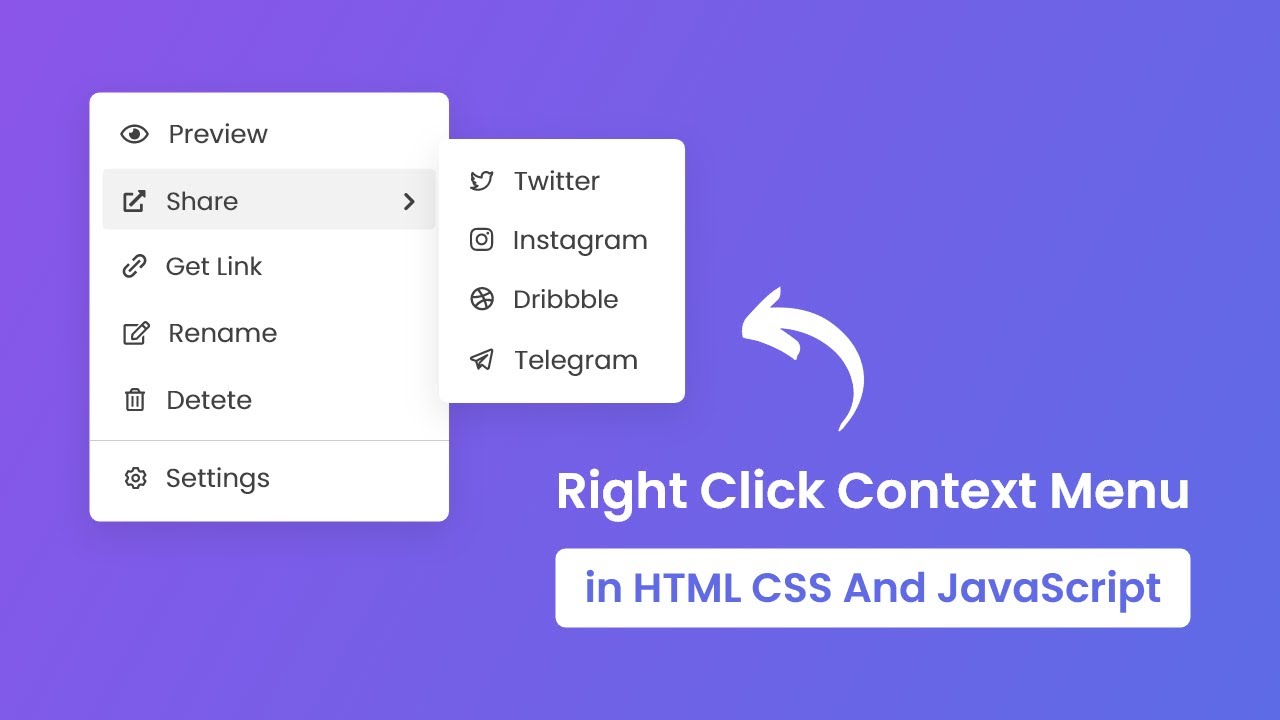
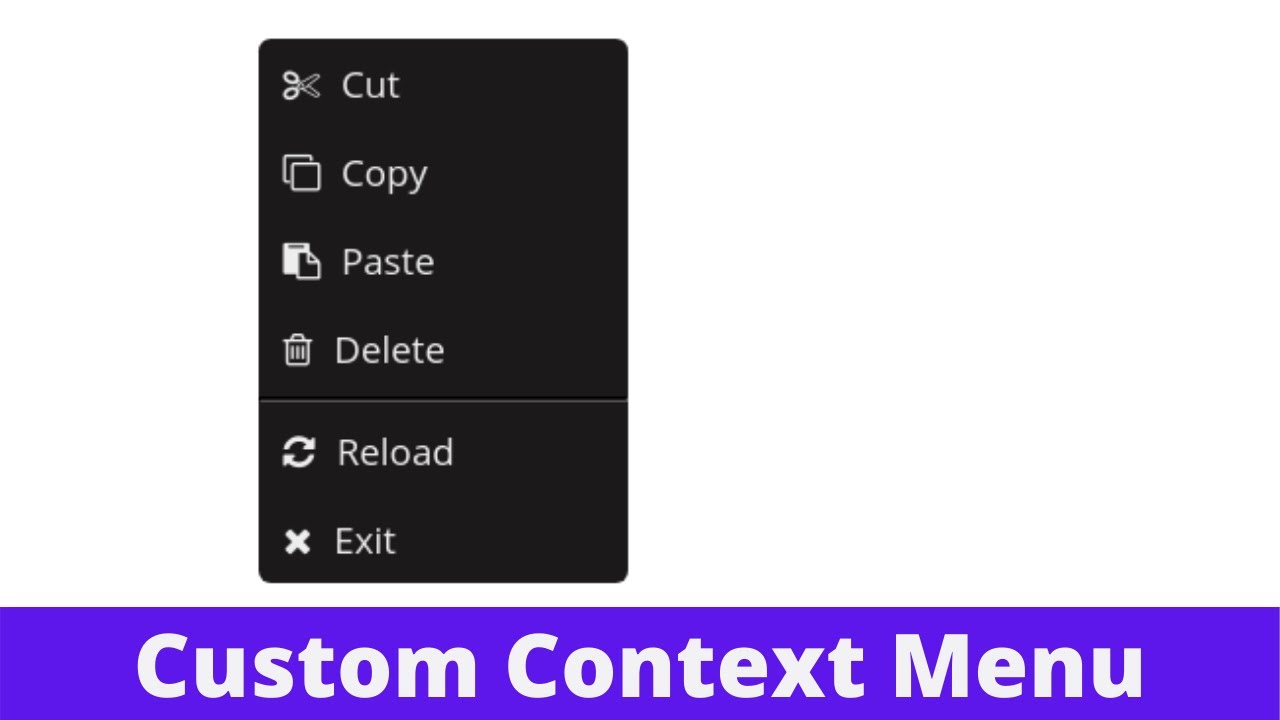
Custom Right Click Context Menu in HTML CSS & JavaScript YouTube
Context.js is a lightweight solution for contextual menus. The plugin working with Bootstrap 4 framework to create awesome context menu with submenu items. The menu opens on right click event, it can handle multiple values and sub items in context menu. You can define specific div element for menu or initialize with full window.

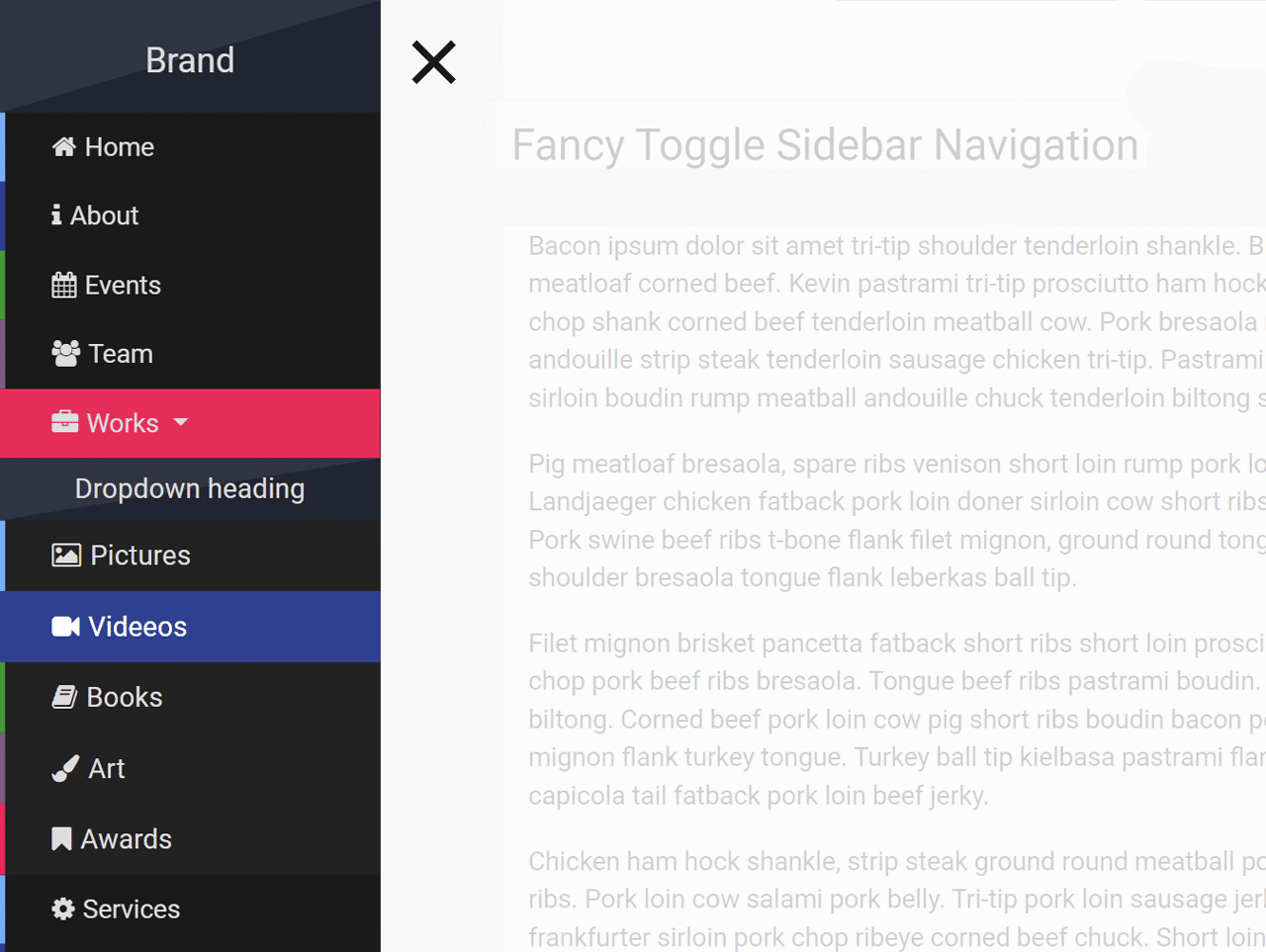
Responsive Sidebar Menu with Submenu Bootstrap 4 Code4Education
A context menu plugin using Bootstrap's dropdown component. It's made to be usable without having to add any specific HTML for it in the page, and to allow dynamically changing the state of its options easily. Depends on jQuery. It uses Bootstrap's styling classes, and if using the iconClass option, also Font Awesome.

Context Menu updates Building OpenInsight 10
Bootstrap Context Menu. A context menu plugin using Bootstrap's dropdown component. It's made to be usable without having to add any specific HTML for it in the page, and to allow dynamically changing the state of its options easily. Depends on jQuery. It uses Bootstrap's styling classes, and if using the iconClass option, also Font Awesome.

Create Custom Right Click / Context Menu using HTML, CSS & JavaScript YouTube
Like many visitors before me, I felt myself being swept away by three of the most celebrated cities in the Spanish region of Andalusia: Seville, Córdoba and Granada. The first seduced me with its palaces and flamenco dancers. The second dazzled me with its Mezquita mosque and Roman Bridge. And the last entranced me with the Moorish splendor of.

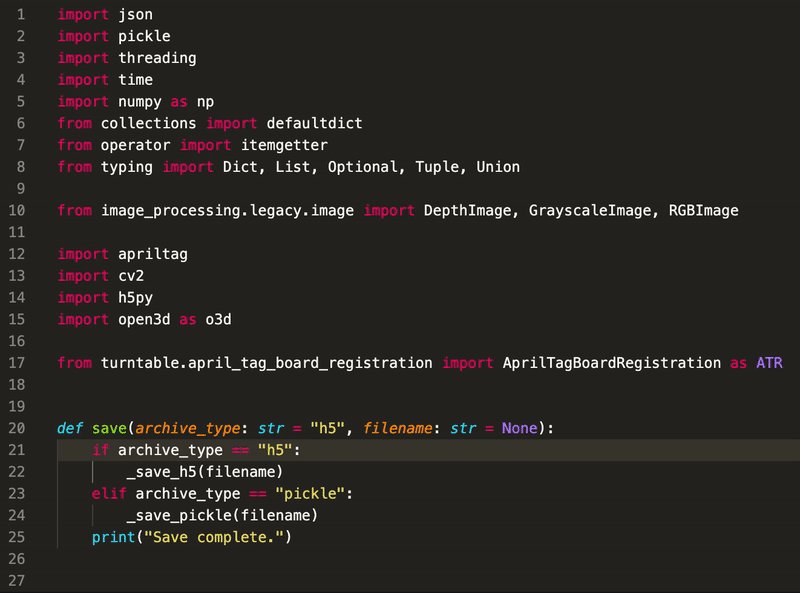
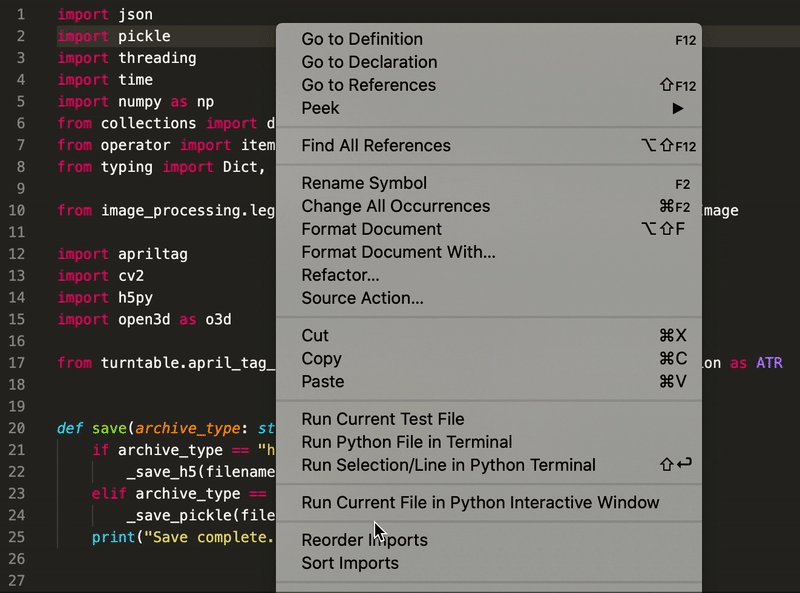
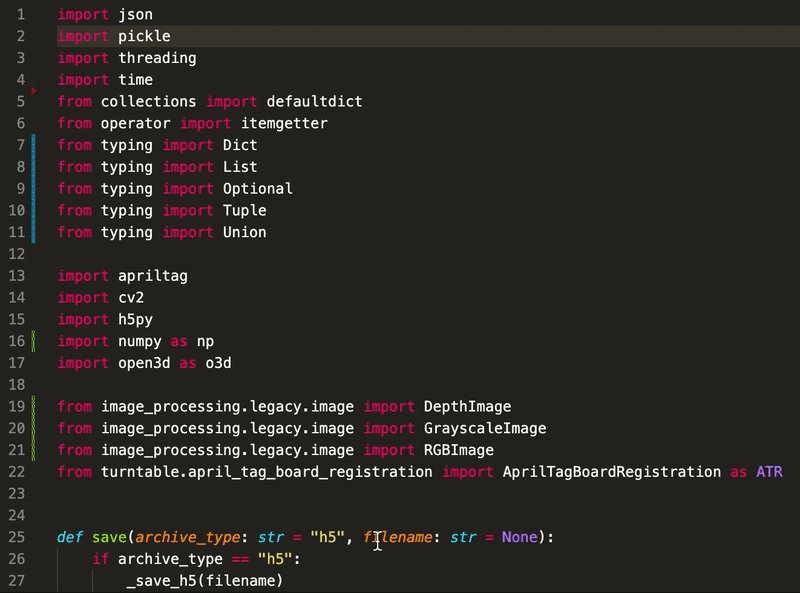
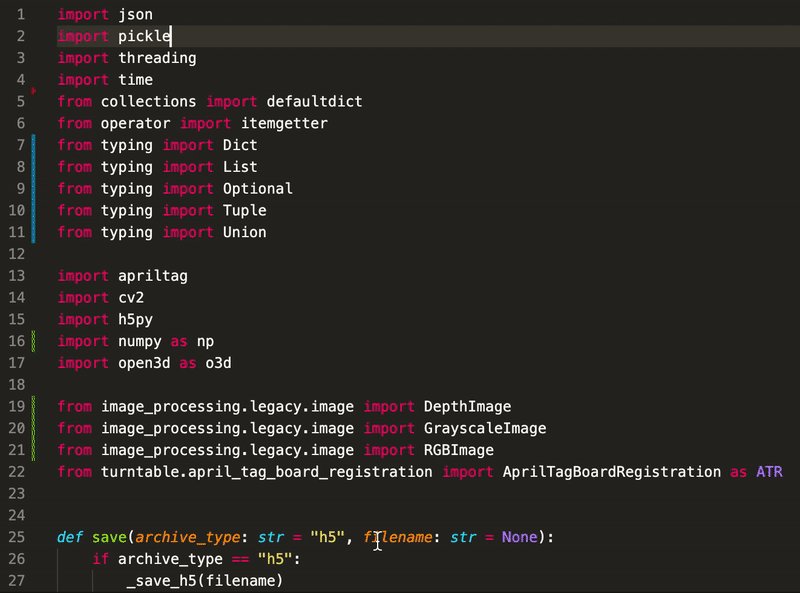
VSCode extension to sort and refactor python imports using reorderpythonimports Deep
View the menu, check prices, find on the map, see photos and ratings. Log In. English . Español . Русский . Ladin, lingua ladina . Where: Find: Home / Spain / Alfacar, Andalusia / Rincon De David; Rincon De David. Add to wishlist. Add to compare. Share. May be closed #18 of 33 pubs & bars in Alfacar

Bootstrap Dropdown Menu Concise Guide to Bootstrap Dropdown Menu
Import the package and use it in your Vue instance, and add a simple method for the click event. Add an element to the page that will trigger the context menu to appear, and also add the context menu to the page. @contextmenu.prevent is the event listener needed to open the context menu. It is using .prevent as a modifier to prevent the default.

Shocking Free Bootstrap Modal Video Players and Dropdown Menu Examples
Bootstrap Context Menu. A context menu plugin using Bootstrap's dropdown component. It's made to be usable without having to add any specific HTML for it in the page, and to allow dynamically changing the state of its options easily. Demos; Installation npm install bootstrap-menu

Bootstrap 5 Sidebar Menu with Submenu Collapse/Hover Tutorial Demo — CodeHim
Finally, as with most context menus, we want to close the menu when a user clicks off of it as well. To do so, we'll listen for any click events on the body and close the context menu if it's open like this: $('body').click(function { $(settings.menuSelector).hide(); });

Bootstrap 4 Simple Context menu Example
Add Code. Bootstrap 4 Simple Context menu snippet is created by BBBootstrap Team using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 Simple Context menu snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material.

20+ Bootstrap Horizontal Menu Design Examples OnAirCode
Bootstrap Context Menu January 04, 2020 No comments jQuery Context-Menu Menu Bootstrap. 1. Introduction. Context.js is a lightweight jQuery library for contextual menus. The plugin was designed with the Bootstrap framework in mind but can be also used separately with a standalone stylesheet.

Horizontal Dropdown Menu with jQuery for bootstrap 4 — CodeHim
Bootstrap Context Menu. Basic demos Demo 1. On instantiation, the context menu is given a selector of elements where it will be triggered.. { /* a function to know which row was the context menu opened on, * given the selected DOM element. When this function is defined, * every user-defined action callback receives its return value as * an.