Checkbox Circle Vector SVG Icon SVG Repo
HTML checkboxes are a good example of this. Checkboxes give the user an option to select one or more items from a set of alternatives simply by ticking or marking the box with a check. Typically, an ordinary textbox has only one traditional and boring design.. Demo 2: Circle Checkbox Bouncing Animation. In this second demo,.

Checkbox Component Figma Community
To start with, you'll need to use the tag. This is a self-closing tag that doesn't require a closing tag. What specifies it as a checkbox is its type attribute set as "checkbox". So your basic HTML checkbox code will look like this: .

FileCheckboxblue.svg Wikimedia Commons
Full Circle Salon, Lockport , New York. 111 likes · 60 were here. Hair Salon
Checked Checkbox Icon Free Download at Icons8
The W3Schools online code editor allows you to edit code and view the result in your browser

Checkbox by Lingzi Zheng on Dribbble
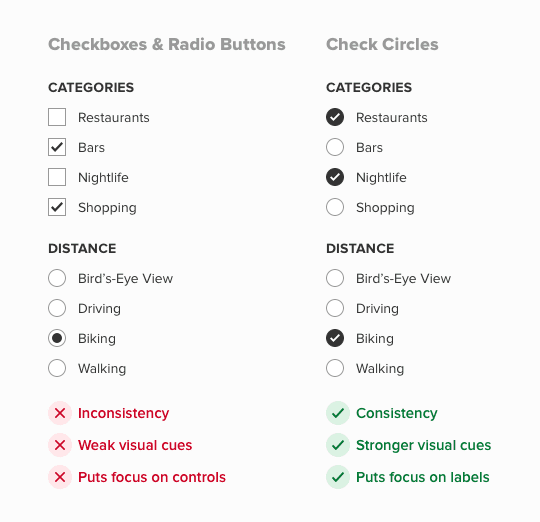
Learn how to create custom checkboxes and radio buttons with CSS. Default: One Two One Two Custom checkbox: One Two Three Four Custom radio button: One Two Three Four Try it Yourself » How To Create a Custom Checkbox Step 1) Add HTML: Example

Checked Box Png ,HD PNG . (+) Pictures vhv.rs
Circles and Squares. Gates Circle. Franklin Square. King Neptune in Akron's Russell Park. Restoring Dunkirk's King Neptune Fountain.

Müll Verwüsten Tauschen radio button vs checkbox Am Rande bisschen Gründer
Looking for Toggle switches? Then check out our list of 20+ CSS Toggle Switches By default, browsers have their own UI style, but you can use CSS to style the checkbox and create a unique look for your website or app.

Pin on Profiles
State legislative battleground chambers, 2014 The majority of state legislative chambers with elections in 2014 are not at risk of flipping majority control. Using data on partisan balance, seats up for election and competitive districts, Ballotpedia staff has identified the top 20 state legislat.

38 Javascript Input Type Checkbox Checked Modern Javascript Blog
About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug. Learn more · Versions

Check Mark Icon Set Radio Checkbox And Switch Check Mark Used For
Gif Round Checkbox in Pure CSS Path: Home » check box check box pure css Image: Round Checkbox in Pure CSS GIF Checkboxes are square, and radio buttons are round but for whatever reason, you want to show a round checkbox you can use this CSS snippet by Matt Smith. If you are having trouble with the pen, try the archived copy on GitHub

CSS3 Checkbox Styles Coding Fribly
Input Checkbox Circle Formatting | HTML CSS | Sekhon Design & Code Sekhon Design & Code 356 subscribers Subscribe 27 2.3K views 1 year ago HTML-CSS In this video, I am formatting the.
Check, circle, document, documents, file icon
2 Alexander Bell Apr 14, 2015 at 0:29 just use a radio button sideshow bob. Aries Feb 6, 2022 at 0:14 Add a comment 10 Answers Sorted by: Reset to default This answer is useful 82 This answer is not useful
Icon Checkbox 92514 Free Icons Library
Definition and Usage The defines a checkbox. The checkbox is shown as a square box that is ticked (checked) when activated. Checkboxes are used to let a user select one or more options of a limited number of choices. Tip: Always add the

FileCheckboxred.svg Wikipedia
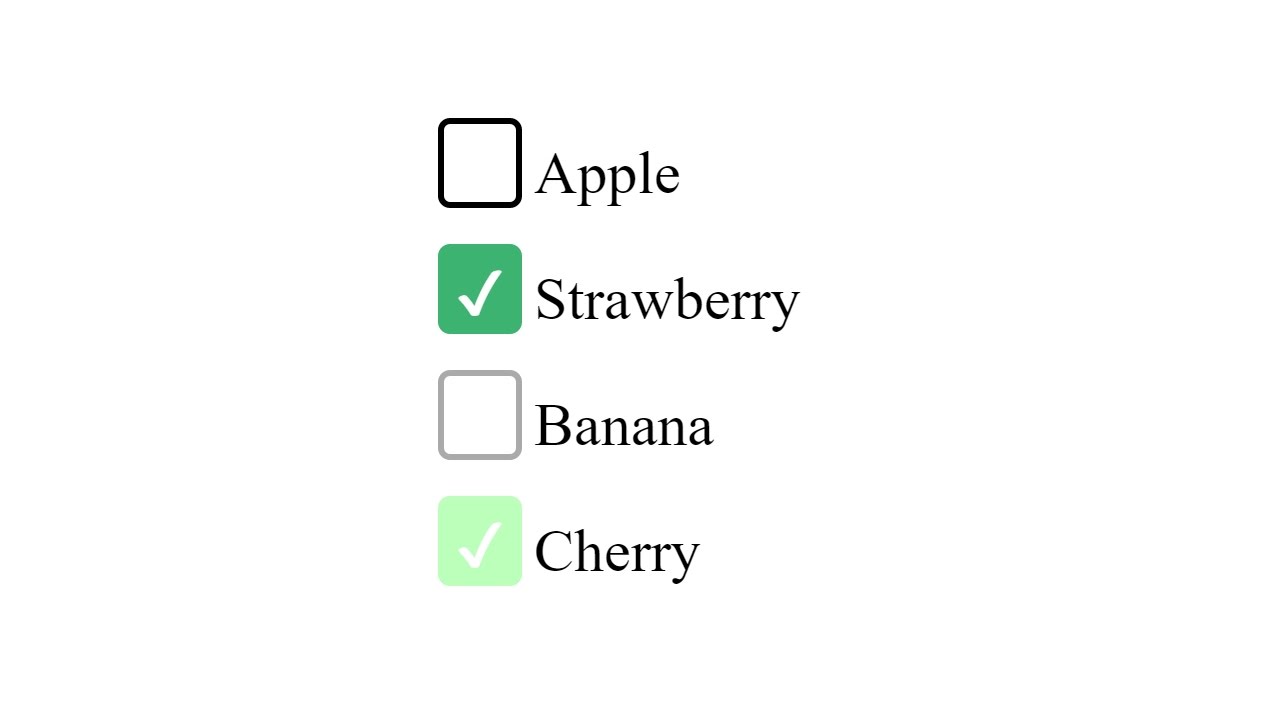
Add CSS. Hide the checkboxes by setting the visibility property to its "hidden" value.; Use the :checked pseudo-class, which helps to see when the checkbox is checked.; Style the label with the width, height, background, margin, and border-radius properties. Set the position to "relative".; Style the "checkbox-example" class by setting the display to "block" and specifying the width and.

Wpalchemy Checkbox Clipart
HTML Checkbox Input. In HTML, a checkbox is an with a type attribute defined as "checkbox". The complete syntax is: . A checkbox typically contains a name and value attribute as well. This name/value pair will be submitted to the server when the form is submitted. For example, let's say a form with.

Input Checkbox Circle Formatting HTML CSS Sekhon Design & Code
In this example you will see that we've given each checkbox the same name.If both checkboxes are checked and then the form is submitted, you'll get a string of name/value pairs submitted like this: interest=coding&interest=music.When this data reaches the server-side, you should be able to capture it as an array of related values and deal with it appropriately — see Handle Multiple.